LH.pl · Dział pomocy
Blogger to darmowe narzędzie do prowadzenia bloga dostarczane przez Googla. Nie wymaga instalacji na własnym serwerze ale przez to jego możliwości rozbudowy i customizacji są ograniczone. W pewnym momencie prowadzenia strony lub bloga na tej platformie zacznie Ci brakować pewnych funkcjonalności i możliwości ingerencji w aplikację. Zaczniesz szukać nowych rozwiązań i zapewne pomyślisz o WordPressie.

Będziesz zapewne chciał zachować swoje dotychczasowe wpisy i załadowane zdjęcia oraz przenieść je na nową platformę. Poniższy poradnik pomoże ci dokonać przeniesienia strony z Bloggera na WordPressa.
1. Rozmiar zdjęć
Aby przenieść zdjęcia w pełnym wymiarze musisz odwiedzić każdy wpis na Bloggerze i w jego edycji wybrać wielkość zdjęcia “oryginalny” lub “bardzo duży”. W innym wypadku wyeksportowane zostaną zdjęcia w postaci miniaturek.
2. Instalacja wtyczki Blogger Importer Extended
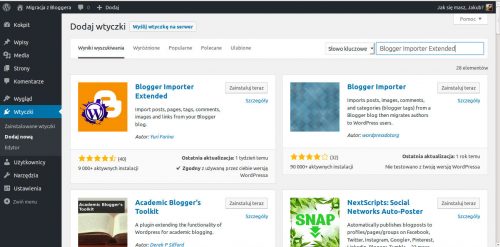
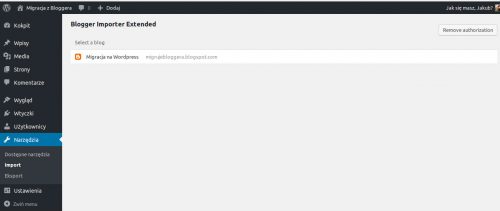
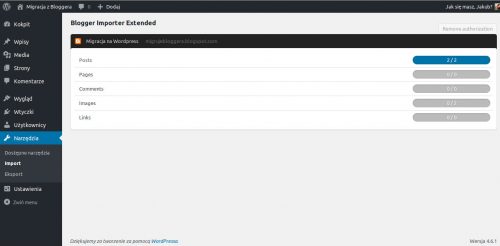
Przejdź do swojego WordPressa i zainstaluj wtyczkę Blogger Importer Extended. Po jej włączeniu kliknij “Start!”, a potem “Ok, let’s go!”. Teraz system poprosi Cię o zalogowanie do swojego Bloggera (chyba, że już jesteś zalogowany to wystarczy jedynie potwierdzenie “Zezwól”). Po wykonaniu tego kroku wrócisz do ustawień wtyczki i zobaczysz w nich adres swojego Bloggera.
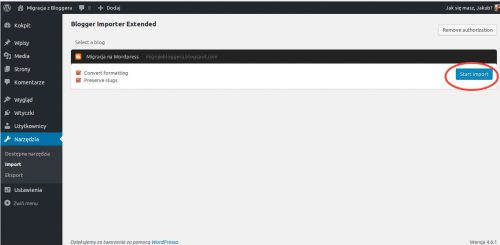
Kliknij w nazwę bloga, a kiedy rozwinie się lista upewnij się, że zaznaczone są opcje “Convert File” i “Preserve Slugs”. Następnie kliknij “Start Import”.
Uruchomi się teraz import danych z Bloggera. Jego czas jest zależny od ilości danych, jakie wtyczka będzie musiała pobrać. Na wykresie będziesz mógł śledzić postępy.
Po zakończonym procesie zostaniesz poproszony o przypisanie zaimportowanych wpisów do nowego autora. Wybierz z listy rozwijanej osobę, która stanie się nowym autorem wpisów.
3. Zmiana linków
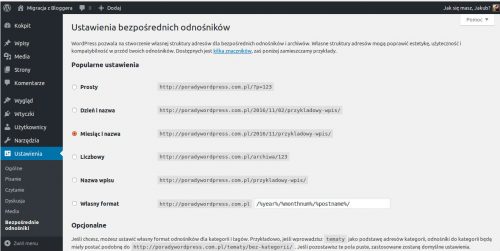
Przejdź teraz do Ustawień WordPressa, do sekcji “Bezpośrednie odnośniki”. Wybierz “Miesiąc i nazwa” i zapisz zmiany.
4. Przekierowanie z Bloggera na WordPress
Jeżeli zgromadziłeś już grupę czytelników wokół swojej strony to zapewne nie chcesz ich stracić. W tym celu warto ustawić przekierowanie. Jeżeli po migracji ktoś wejdzie jeszcze na Twój adres na Bloggerze system automatycznie przeniesie go na stronę już na WordPressie.
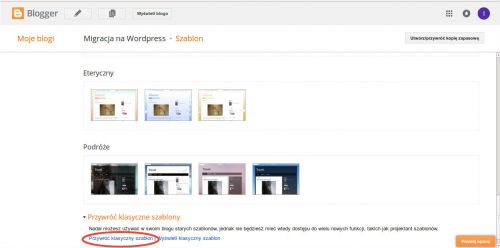
Wróć do ustawień Bloggera i wybierz “Szablony”. Zjedź na sam dół strony i kliknij „Przywróć klasyczny szablon”.
Znajdź okienko “Edytuj kod HTML szablonu” i usuń wszystko co się w nim znajduje.
Wklej teraz poniższy kod zmieniając wszędzie “http://przykladowadomena.pl” na swój adres strony na WordPressie.
<html>
<head>
<title><$BlogPageTitle$></title>
<script>
<MainOrArchivePage>
window.location.href=”http://przykladowadomena.pl/”
</MainOrArchivePage>
<Blogger>
<ItemPage>
window.location.href=”http://przykladowadomena.pl/?blogger=<$BlogItemPermalinkURL$>”
</ItemPage>
</Blogger>
</script>
<MainPage>
<link rel=”canonical” href=”http://przykladowadomena.pl/” />
</MainPage>
<Blogger>
<ItemPage>
<link rel=”canonical” href=”http://przykladowadomena.pl/?blogger=<$BlogItemPermalinkURL$>” />
</ItemPage>
</Blogger>
</head>
<body>
<MainOrArchivePage>
<h1><a href=”http://przykladowadomena.pl/”><$BlogTitle$></a></h1>
</MainOrArchivePage>
<Blogger>
<ItemPage>
<h1><a href=”http://przykladowadomena.pl/?blogger=<$BlogItemPermalinkURL$>”><$BlogItemTitle$></a></h1>
<$BlogItemBody$>
</ItemPage>
</Blogger>
</body>
</html>
Kliknij “Zapisz szablon”.
5. Zmiana functions.php w WordPress
Przejdziemy teraz do modyfikacji pliku function.php w WordPressie, aby uzyskać przekierowanie starych wpisów na nowe adresy.
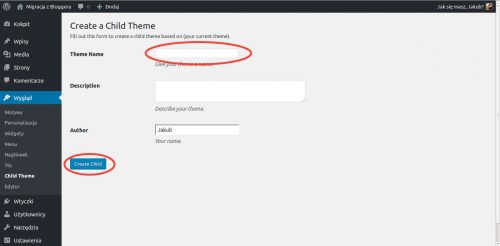
Pobierz i zainstaluj wtyczkę One-Click Child Theme. Następnie przejdź do menu Wygląd – Child Theme. Teraz wpisz nazwę jaką otrzyma motyw potomny. Sugeruję, aby była to nazwa szablonu z dopiskiem “child”, np. Twentysixteen-child.
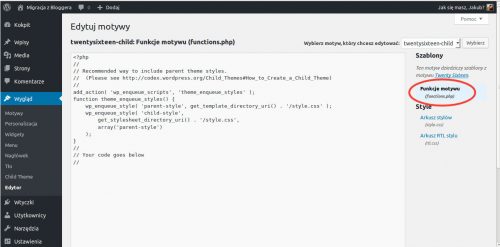
Po utworzeniu motywu potomnego, przejdź do menu Wygląd – > Edytor i po prawej stronie wybierz “Funkcje motywu (functions.php)”.
W oknie edytora, pod zastanym tekstem wklej poniższy kod:
function blogger_query_vars_filter( $vars ) {
$vars[] = "blogger";
return $vars;
}
add_filter('query_vars', 'blogger_query_vars_filter');
function blogger_template_redirect() {
global $wp_query;
$blogger = $wp_query->query_vars['blogger'];
if ( isset ( $blogger ) ) {
wp_redirect( get_wordpress_url ( $blogger ) , 301 );
exit;
}
}
add_action( 'template_redirect', 'blogger_template_redirect' );
function get_wordpress_url($blogger) {
if ( preg_match('@^(?:https?://)?([^/]+)(.*)@i', $blogger, $url_parts) ) {
$query = new WP_Query (
array ( "meta_key" => "blogger_permalink", "meta_value" => $url_parts[2] ) );
if ($query->have_posts()) {
$query->the_post();
$url = get_permalink();
}
wp_reset_postdata();
}
return $url ? $url : home_url();
}
6. Przekierowanie RSS
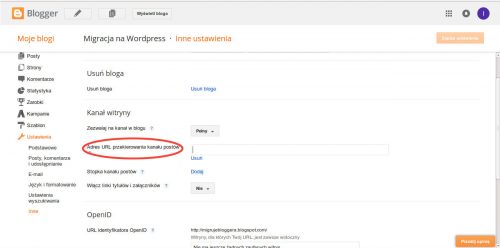
Wróć jeszcze do Bloggera. Kliknij “ustawienia”, a następnie “inne”. Odszukaj sekcję “Adres URL przekierowania kanału postów” i kliknij dodaj. Wpisz adres swojej strony na WordPressie dodając na końcu adresu /feed
To już wszystko. Właśnie udało Ci się przenieść stronę z Bloggera na WordPressa. Ważną informacją dla Ciebie jest to, że nie możesz usunąć trwale strony z Bloggera, gdyż stracisz wszystkie ustawione przekierowania, a osobom, które mają zapisane Twoje stare linki pojawi się błąd 404.
Szukasz sposobu na przyspieszenie swojego WordPressa? Zamów zoptymalizowany dla niego hosting w LH.pl