LH.pl · Dział pomocy
PageSpeed Insights przy sprawdzaniu strony wyświetla komunikat „Odłóż ładowanie obrazów poza ekranem”? To nic innego jak brak funkcji lazy load. Zobacz, co to znaczy, co to daje i jak zaimplementować tę funkcję w WordPressie.

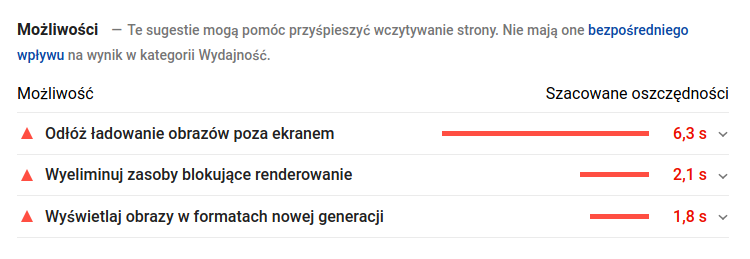
Staramy się, aby strony otwierały się jak najszybciej i były najlżejsze. Każda sekunda ma wpływ na pozycjonowanie strony, a także na konwersję. Niestety, obecne trendy dotyczące popularnych treści potrafią znacząco to utrudniać. Dziś uwagę najbardziej przyciągają zdjęcia oraz materiały wideo. Pamiętajmy jednak, że te bez odpowiedniej optymalizacji (oraz umieszczone w nadmiarze) potrafią mocno spowolnić działanie witryny. Wiedzą o tym zwłaszcza osoby, które przetestowały swoją stronę pod kątem optymalizacji w narzędziu PageSpeed Insights i na szczycie problemów zobaczyły komunikat „Odłóż ładowanie obrazów poza ekranem”.
| Szukasz sprawdzonego hostingu? Wybierz LH.pl i przyspiesz swoją stronę WWW. |
Co oznacza komunikat „Odłóż ładowanie obrazów poza ekranem” w PageSpeed Insights?
Komunikat ten oznacza, że mamy sporo zdjęć, które ładują się od razu po wywołaniu danej strony, mimo że nie jest to konieczne. Duża część ładowanych obrazów znajduje się „poza ekranem”. Innymi słowy, są one w dalszej części witryny, poza widocznym początkowo fragmentem.

Przeglądarka niepotrzebnie ładuje wszystko od razu, co zwiększa czas ładowania strony. I tu z pomocą przychodzi tzw. lazy load (z ang. leniwe ładowanie), czyli opóźnianie ładowania obrazów niewidocznych na ekranie.
Co to jest lazy load, czyli odkładanie ładowania obrazów poza ekranem?
Lazy load to technika optymalizacji strony, która polega na ładowaniu tylko tych zasobów, które są konieczne do wyświetlenia aktualnie widocznej części. Wszystkie zdjęcia czy filmy umieszczone znacznie niżej, poza aktualnie widoczną częścią strony, pozostają niezaładowane. Do ich doczytania dochodzi dopiero wtedy, gdy użytkownik przewinie stronę do miejsca, w którym powinny być one wyświetlone.
Działa to na dość prostej zasadzie. Użytkownik wchodzi na stronę i przeglądarka buduje najpierw „szkielet”, bez automatycznego ładowania wszystkich obrazów i filmów. Następnie sprawdza, jakie obrazy i filmy użytkownik powinien widzieć w danym miejscu na stronie, i ładuje te elementy. Reszta multimediów znajdujących się poza widoczną częścią strony pozostaje niezaładowana. Do jej załadowania dochodzi dopiero wtedy, gdy użytkownik przewinie treść do odpowiedniego miejsca.
W jaki sposób lazy load wpływa na optymalizację strony?
W ten sposób znacznie zmniejszamy „ładunek”, jaki przeglądarka musi odebrać z serwera przy otwarciu strony. Spowoduje to znaczne przyspieszenie ładowania witryny. Oczywiście, wynik ten będzie się różnić w zależności od tego, ile obrazków i innych multimediów znajduje się na danej stronie. W PageSpeed Insights może się to przełożyć na kilka lub nawet parędziesiąt punktów.
Jak z pewnością wiesz, szybkość działania strony pozytywnie wpływa na pozycjonowanie strony, a więc na pozycję w wynikach wyszukiwania Google. Jeśli masz dużo obrazków, to powinieneś zadbać o to, aby audyt „odłóż ładowanie obrazów poza ekranem” był zaliczony.
Najpierw warto sprawdzić, czy potrzeba implementacji tej funkcji w ogóle występuje. Sprawdź swoją stronę w narzędziu PageSpeed Insights i przejrzyj raport. Jeśli PageSpeed wyświetla komunikat o odkładaniu obrazów poza ekran na liście zaliczonych audytów, to nie musisz niczego zmieniać. Jeśli jednak pojawia Ci się czerwona informacja, że ta funkcja wymaga poprawy, to masz kilka rozwiązań.
Wbudowane w WordPressa opóźnione ładowanie obrazów (lazy load)
Do niedawna w celu zaimplementowania funkcji lazy load konieczne było zainstalowanie wtyczki do WordPressa. Teraz jednak w przypadku wielu stron nie będzie takiej potrzeby. Wynika to z tego, że WordPress w wersjach 5.5 i nowszych ma wbudowaną funkcję lazy load.
Jak włączyć wbudowany lazy load w WordPressie?
Nie musisz niczego ręcznie aktywować. Jeśli otrzymujesz z PageSpeed Insights komunikat o brakującej funkcji lazy load, to zaktualizuj WordPressa do najnowszej wersji, wyczyść cache i spróbuj wykonać diagnostykę ponownie. To wszystko, co musisz zrobić, aby włączyć wbudowaną implementację tej funkcji. Po prostu jeśli jeszcze tego nie zrobiłeś, zaktualizuj WordPressa do wersji 5.5 lub nowszej.
Warto jednak pamiętać, że lazy load wbudowany w WordPressa działa nieco inaczej niż ten z wtyczek.
Jak działa wbudowany lazy load w WordPressie?
Wtyczki wykorzystują dodatkowy kod JavaScript, który opóźnia ładowanie obrazów, czyli załatwiają całą sprawę poniekąd „przejmując kontrolę” nad ładowaniem obrazów. WordPress nie jest tak „inwazyjny” i zamiast tego wykorzystuje nowy atrybut „loading” w HTML, doklejając go do obrazów, bez użycia JavaScript.
Czym jest atrybut „loading”? HTML został jakiś czas temu wyposażony we wspomniany atrybut loading i po doklejeniu go do obrazka lub elementu iframe możemy określić za pomocą odpowiedniej wartości, w jaki sposób dany element ma się ładować:
- lazy (wymusza opóźnione ładowanie obrazka)
- eager (wymusza jak najwcześniejsze załadowanie obrazka)
Atrybut ten może zostać przypisany zarówno do obrazków (img) jak i osadzonych treści (iframe). To jednak przeglądarka odpowiada za odczytanie tego atrybutu i respektowanie go, odpowiednio ładując dany zasób. WordPress dodaje automatycznie atrybut loading=”lazy” do wszystkich obrazków, które osadzamy w treściach strony.
Jakie są ograniczenia wbudowanego lazy load w WordPressie?
Wbudowane opóźnianie ładowanie obrazów poza ekranem ma pewne ograniczenia, które wynikają poniekąd z natury tej opcji:
- WordPress dodaje ten atrybut automatycznie tylko do obrazów w treściach, zajawkach, widgetach czy awatarach
- nie zadziała to na obrazkach, które są ładowane przez CSS (np. jako tło jakiegoś kontenera)
- WordPress nie stososuje automatycznie tego atrybutu na osadzonych treściach iframe (np. filmy z YouTube) czy na elementach wideo
- ten rodzaj lazy load zadziała tylko w przeglądarkach, które obsługują natywnie tę funkcję (sprawdź, które przeglądarki obsługują parametr loading=”lazy”)
Są więc wady i zalety tego rozwiązania. Zaletą jest to, że nie ładujemy żadnych dodatkowych skryptów JavaScript i nie musimy niczego instalować, a potencjalnie najcięższe zdjęcia to właśnie te, które WordPress domyślnie obejmuje funkcją lazy load. Wadą jest jednak to, że nie obejmiemy obrazów ładowanych przez CSS oraz np. filmów, a także to, że jeszcze nie wszystkie przeglądarki obsługują ten sposób implementacji.
Odłóż ładowanie obrazów poza ekranem w WordPressie za pomocą wtyczek
Obecność wbudowanej funkcji lazy load w WordPressie nie oznacza, że wtyczki do opóźniania ładowania zasobów przestały mieć rację bytu. Nadal mogą być one przydatne, gdy z jakiegoś powodu funkcja lazy load nie działa poprawnie lub gdy chcemy rozszerzyć ją na inne elementy lub zwiększyć kompatybilność z różnymi przeglądarkami. Oto kilka wtyczek do opóźniania ładowania obrazów poza ekranem.
Wtyczka Lazy Load by WP Rocket
Lazy Load by WP Rocket dodaje niewielki skrypt JavaScript (jest lekki, gdyż nie wymaga ładowania dodatkowych bibliotek typu jQuery), który pozwala dodać funkcję odkładania ładowania obrazów. Wtyczka działa nie tylko na obrazy, ale i również na elementy iframe.
Przykładowo, jeśli często umieszczasz w swoich wpisach lub podstronach filmy z YouTube, to z pewnością przyda Ci się to rozwiązanie. Wystarczy zaznaczyć opcję „Replace Youtube videos by thumbnail„, aby w przypadku filmów osadzonych z YouTube ładowany była domyślnie tylko i wyłącznie miniatura. Dopiero kliknięcie w nią spowoduje załadowanie filmu.
Wtyczka Smush – Compress, Optimize and Lazy Load Images
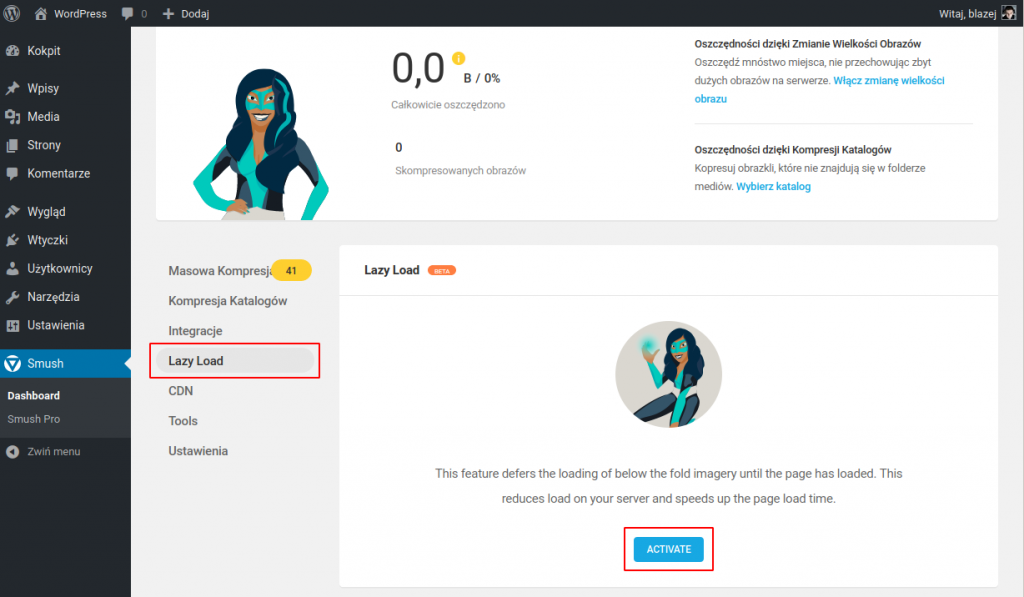
Wtyczka Smush jest od wielu lat popularnym rozwiązaniem (ponad milion aktywnych instalacji) do automatycznej kompresji zdjęć. Jeśli już ją posiadasz, to warto się jej bliżej przyjrzeć, gdyż posiada ona funkcję lazy load – wystarczy ją tylko ręcznie uruchomić.
Wejdź do w panelu WordPressa do Smush > Dashboard, a następnie udaj się do zakładki Lazy Load i kliknij przycisk Activate. Funkcja leniwego ładowania zostanie uruchomiona i wyświetlą się jej ustawienia.

Domyślne ustawienia sprawiają, że odkładanie ładowania obrazów poza ekranem działa w obrębie całej strony, wszystkich kategorii i wpisów, a także wpływa na wszystkie formaty zdjęć. Jeśli jednak włączenie tej opcji powoduje problemy z działaniem motywu lub wybranych typów podstron, to możesz np. wyłączyć działanie funkcji lazy load na stronie głównej, zignorować wybrane rozszerzenia plików bądź ręcznie wpisać identyfikatory lub klasy obrazów, które mają być pomijane. W ten sposób możesz szczegółowo dostosować, w jakim stopniu lazy load ma działać na Twojej stronie.
Wtyczka a3 Lazy Load
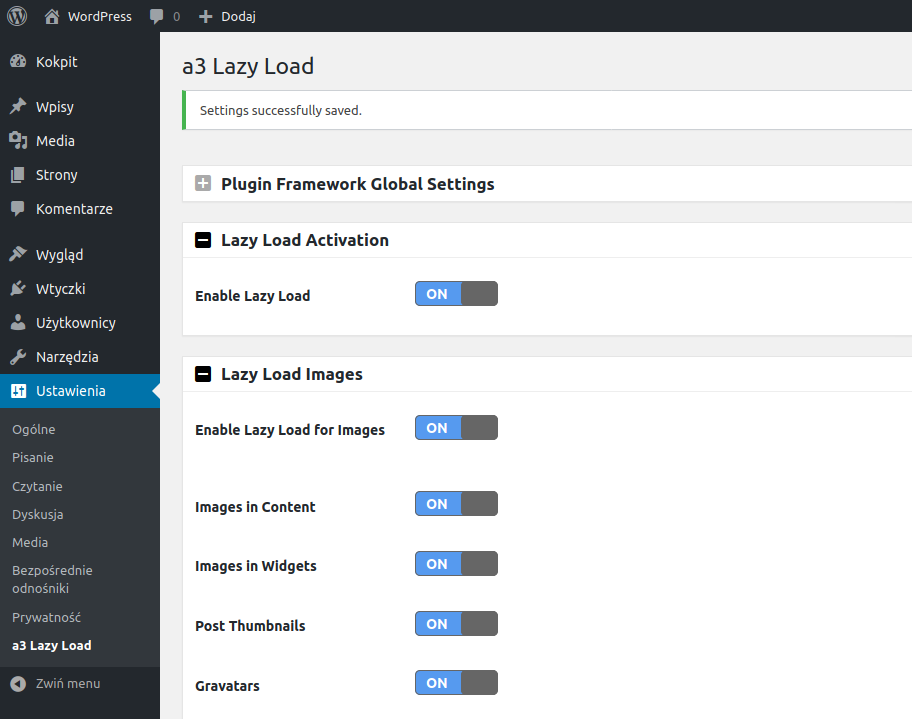
Jeśli preferujesz wtyczkę dedykowaną typowo pod funkcję lazy load, bez żadnych dodatkowych funkcji, to najpopularniejszym rozwiązaniem jest a3 Lazy Load. Wtyczka jest bardzo prosta w użyciu.

Po zainstalowaniu funkcja odkładania wczytywania obrazów poza ekranem działa automatycznie. Ustawienia wtyczki pozwalają dodatkowo dostosować, na jakie elementy lazy load ma działać (obrazy, elementy typu iframe, czyli np. osadzone materiały wideo), a także, w jakich miejscach ma działać. Istnieje też możliwość wykluczenia wybranych podstron z funkcji lazy load na podstawie adresu.
Jakich efektów oczekiwać po włączeniu odkładania ładowania obrazów poza ekranem?
Na potrzeby artykułu sprawdziłem oba powyższe rozwiązania w PageSpeed Insights na podstawie przykładowego, prostego bloga i dość długiego artykułu, zawierającego w treści kilkanaście słabo zoptymalizowanych obrazków w formacie JPG, o dość wysokiej wadze (słaba kompresja). Wykorzystany został motyw Oblique, który w repozytorium WordPressa wyświetla się dość wysoko na liście popularnych motywów.
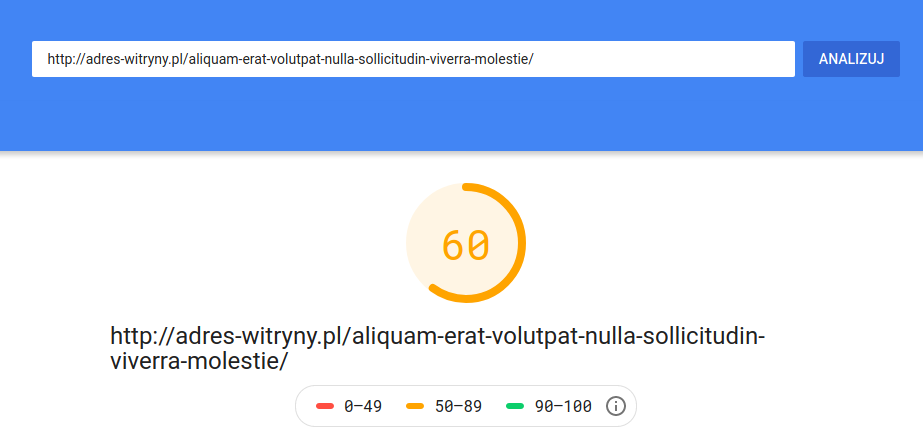
Celem takiej kombinacji było odwzorowanie często spotykanej sytuacji wśród początkujących użytkowników, gdzie sytuacja z obrazkami jest mocno zaniedbana – są one duże, liczne i niezoptymalizowane (zbyt wysoka rozdzielczość, duża waga plików), a także ładują się one wszystkie bez funkcji lazy load. W takiej sytuacji, na wersji mobilnej PageSpeed pokazał wynik na poziomie 60 punktów.

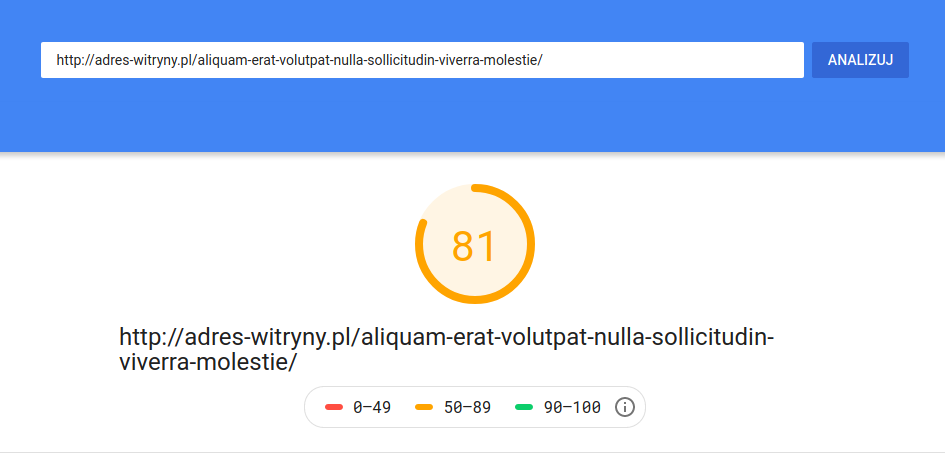
Sytuacja zmieniła się dość mocno po włączeniu funkcji Lazy Load za pomocą dowolnej wtyczki. Ocena wzrosła do 81 punktów. To aż 21 punktów różnicy! Wykonując teraz kolejne czynności, takie jak dalsza optymalizacja obrazków (odpowiednia ich kompresja, ewentualna konwersja na format WebP) bez większych problemów wkroczymy w „zielone terytorium” na pułapie ponad 90 punktów.

Jak widzisz, optymalizacja zdjęć jest kluczowa, a funkcja Lazy Load w wielu przypadkach potrafi robić znaczącą różnicę.
Jeśli chcesz dowiedzieć się jeszcze więcej o tym, jak przyspieszyć swoją stronę WWW, to zapoznaj się z poniższym artykułem, który pomoże Ci podjąć odpowiednie decyzje dotyczące dalszej optymalizacji witryny.

ZOBACZ RÓWNIEŻ
Jak przyspieszyć stronę WWW? Optymalizacja strony od podstaw
Jak przyspieszyć stronę WWW? To pytanie, które zadaje sobie prawie każdy właściciel strony internetowej…
| Szukasz sprawdzonego hostingu? Wybierz LH.pl i przyspiesz swoją stronę WWW. |
Podobał Ci się artykuł? Zostaw opinię!
Jeden komentarz
Możliwość komentowania została wyłączona.









Dzięki – bardzo ciekawy i rzeczowy artykuł. Prosto zwięźle i na temat – super!!!