LH.pl · Dział pomocy

PrestaShop, jako narzędzie open source, daje możliwość swobodnej modyfikacji kodu źródłowego. Właśnie dlatego optymalizacja sklepu internetowego pod kątem SEO jest dużo prostsza niż w przypadku podobnego sklepu w modelu SaaS. Do tego dochodzi szereg modułów udoskonalających funkcjonalność i samo podejście software house’ów, które coraz lepiej rozumieją Prestę. Pozostaje więc tylko audyt, który wypunktuje problemy związane z optymalizacją i można działać.
Na początek semantyka
Semantyka nagłówków <h></h>
Proste rozwiązania z reguły są skuteczne – także w SEO. Zabierając się za audyt techniczny sklepu PrestaShop, warto zacząć od przyjrzenia się nagłówkom porządkowym. O ile H1 zazwyczaj jest prawidłowy, tak nagłówki H2-H6 często są przypisane do losowych fragmentów tekstu, które miały wyróżniać się graficznie. Elementy takie jak: “kontakt”, “o nas”, “opinie” czy nawet informacje o wysyłce i promocjach, są często oznaczane jako nagłówki porządkowe, a powinny być zwykłymi paragrafami <p> ostylowanymi w CSS.
Jeśli coś, co do tej pory było nagłówkiem <h>, a z jakichś powodów wymaga rzeczywiście wyróżnienia, to wystarczy taki paragraf <p> ostylować klasą <h> i gotowe.
Analizę semantyki dokumentu powinno się przeprowadzać osobno i reprezentatywnie dla:
- strony głównej sklepu,
- widoku kategorii produktów,
- karty produktowej,
oraz wszystkich innych widoków w architekturze, do których będzie pozyskiwany ruch organiczny, w tym np. widok producenta
Semantyka kodu HTML
Uporządkowanie nagłówków to dobry start. Przy pracy nad semantyką dokumentu, należy sprawdzać także tagi semantyczne:
- <header>
- <nav>
- <main>
- <aside>
- <article>
- <section>
- <footer>
Jeśli semantyka dokumentu będzie spójna i uporządkowana, Googlebot będzie miał mniejszy problem z oceną poszczególnych widoków.
Przyjazne adresy URL w PrestaShop
Charakterystyczna dla presty adresacja URL wygląda następująco:
https://xyz.pl/1-kategoria, gdzie każda cyfra jest numerem porządkowym widoku sklepu na Preście. To powoduje dwa problemy:
- Struktura adresu URL nie pokrywa się idealnie z zawartością widoku.
- Adres URL wpływa negatywnie na UX
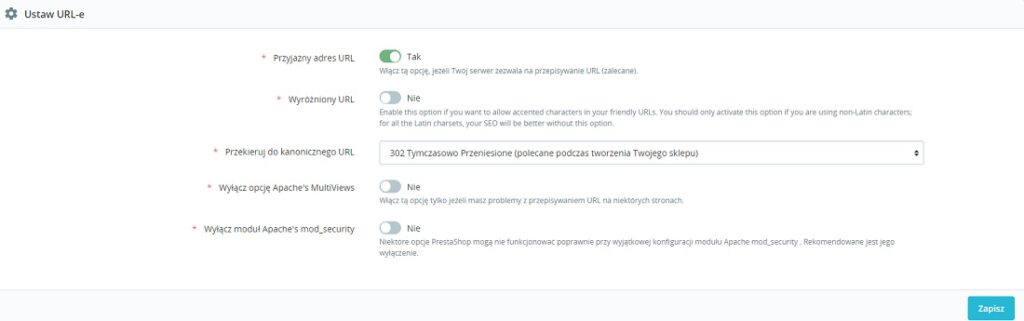
Presta umożliwia oczywiście zmianę adresów na przyjazne. Wystarczy wybrać w panelu: preferencje > ruch i voilà. Trzeba jednak liczyć się z pewnymi konsekwencjami — zwłaszcza jeśli zmiana adresów URL dotyczy sklepu internetowego, który generuje zyski głównie przez organic. Mowa tu oczywiście o przekierowaniach 301, które powstaną natychmiast po zmianie obecnego URL’a na nowy, przyjazny. Samo przekierowanie 301 nigdy nie przeniesie 100% mocy — część link juice’u po prostu przepadnie, a to oznacza korektę w aktualnych pozycjach.

Z tego też powodu, najlepiej przejść na przyjazne adresy jeszcze przed startem sklepu. Wtedy ten prosty zabieg zawsze będzie wartością dodaną. Jeśli jednak właściciel istniejącego już sklepu podejmie taką decyzję, musi liczyć się ze spadkami pozycji, których nie odzyska przez kolejne 4-6, a być może nawet 8 miesięcy.
Pozostaje już tylko kwestia tego, jak wielki wpływ na SEO mają przyjazne adresy. Tutaj pojawia się rozczarowanie, bo sam adres URL ma niewielkie znaczenie dla ogólnego wyniku. Dlatego też rozbudowane sklepy internetowe, które zarabiają na siebie głównie przez organic search, często zostają przy starych adresach z ID.
Presta i mapa strony w formacie .xml
Presta 1.6 i 1.7 nie aktualizuje sitemapy automatycznie, jeśli ta nie jest dodana do CRONa. Dopóki nie wrzucisz ścieżki do CRONa, to samo zaznaczenie częstotliwości aktualizacji w konfiguratorze nic nie wniesie — mapa nie zostanie przebudowana. Żeby dostać się do sitemapy natywnie dostępnej dla Presty, wystarczy wejść w moduły > “Mapa strony Google”.

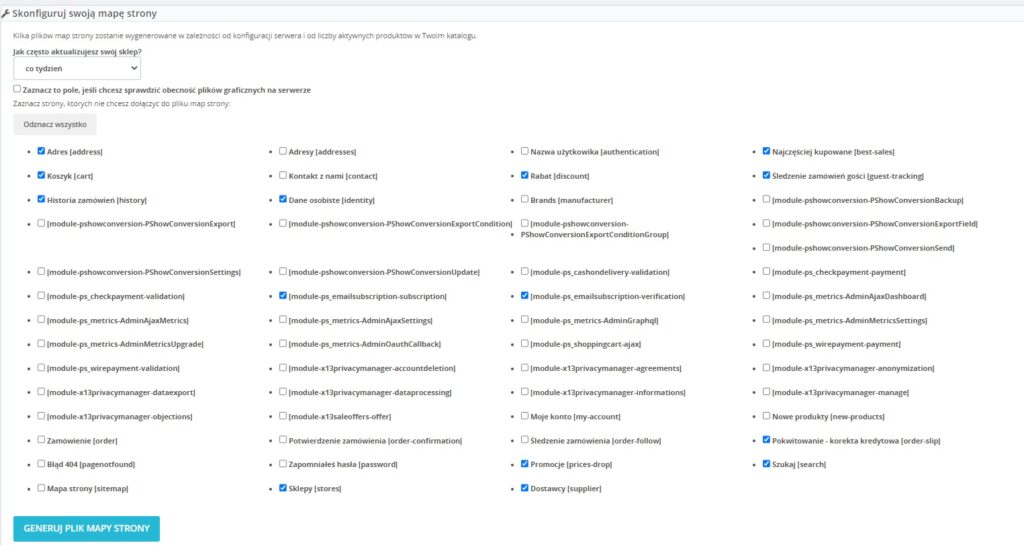
Konfigurator sitemapy jest prosty i intuicyjny. Poza wspomnianym już wcześniej wyborem częstotliwości aktualizacji sitemapy jest tam szereg innych opcji, a dokładniej stron, które można z sitemapy wykluczyć. O ile większość wyborów nie budzi żadnych wątpliwości, tak nad niektórymi warto się pochylić.
- Konfigurator zapyta, czy sprawdzać obecność plików graficznych na serwerze – wybierając “tak”, do sitemapy trafią URL’e grafik. To doprowadzi do “spuchnięcia” rozmiarów sitemapy, ale da też możliwość pozycjonowania się w Google Grafika. Cóż, w 99% przypadków to gra niewarta świeczki, ale wypada wspomnieć, że jest taka możliwość.
- Jeśli sklep posiada widoki producenckie, to w sitemapie będzie możliwość wykluczenia ich. Wybór powinno się podejmować w oparciu o analizę ruchu – jeśli widoki producenckie ściągają ruch na frazy “producent + sklep”, to warto takie widoki uwzględnić w mapie strony.
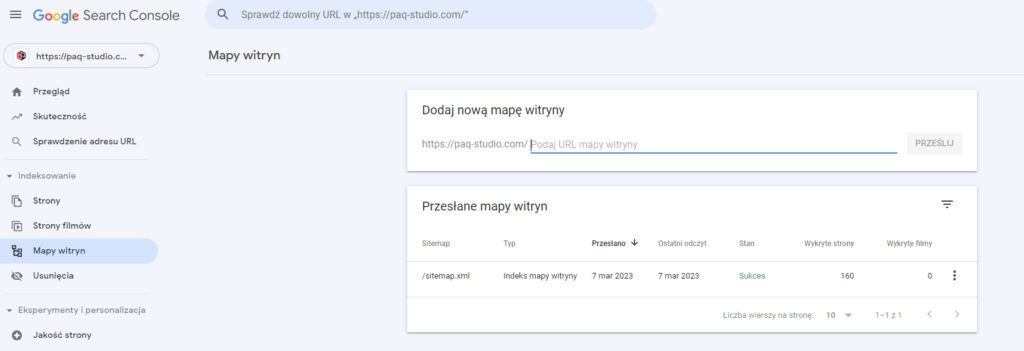
Pracując w konfiguratorze, wystarczy podejmować decyzje ze świadomością, że w mapie strony powinny pojawiać się URL’e, które warto indeksować i pozycjonować. Po wszystkim wystarczy wygenerować plik mapy strony i ten sam plik zgłosić w Google Search Console. Sitemapa poinformuje Googlebota o widokach, do których mógłby w inny sposób nie trafić.

Warto postawić sobie pytanie, czy domyślny komponent PrestaShop zawsze jest wystarczający. Natywna sitemapa nie pozwala na dzielenie co 5-10-15 tysięcy URL’i. Nie pozwala też na żaden podział uwzględniający wagę sitemapy. O ile w przypadku małego i średniego e-commerce to nie problem, tak w przypadku sklepów z dziesiątkami tysięcy produktów, te braki zaczynają być odczuwalne. Duże sklepy działające na Preście coraz częściej decydują się na dedykowane rozwiązania, bo wcześniejsze sitemapy z dziesiątkami tysięcy adresów URL są za ciężkie i crawlowanie tychże sitemap jest niemożliwe.
Oficjalne zalecenia Google jasno mówią, że jedna sitemapa może zawierać maksymalnie 50000 adresów URL, a sam plik – rozpakowany – nie może ważyć więcej niż 50 MB.
Co z czasami ładowania Presty?
Czasy ładowania to obecnie zagadnienie, któremu poświęca się najwięcej uwagi przy optymalizowaniu sklepów internetowych pod kątem SEO. To już nie tylko UX, ale prawdziwe SEO i jeśli sklep internetowy na oprogramowaniu PrestaShop zaniedba uwagi Core Web Vitals, to nie utrzyma obecnych pozycji i z każdym kolejnym update’m algorytmu Google, może systematycznie wypadać z wysokich pozycji w SERP’ie.
Warto jednak zacząć od podstawowych zmian, które natychmiastowo poprawiają czasy ładowania. Takimi zmianami będą:
- Przejście na format WebP – grafiki w tym formacie są dużo lżejsze od standardowych .jpg i .png. Co prawda, Presta nie oferuje natywnie formatu WebP – potrzebny będzie specjalny moduł. Mimo wszystko, to będzie dobra inwestycja – pliki WebP są lżejsze od jpg o 40-50% (przy zachowaniu tej samej jakości grafiki).
- Korzystanie z lazy loadingu. Lazy loading to proces, który pomaga w rozsądnym ładowaniu contentu na sklepie. Mówiąc ściślej, lazy loading pozwala określić, które zasoby będą ładowane w pierwszej kolejności, a które będą miały niski priorytet. Dzięki temu w pierwszej kolejności ładowana jest zawartość, po którą przychodzi potencjalny klient, a mniej istotne elementy są kolejkowana niżej. Należy pamiętać, że ta mechanika gwarantuje widoczne efekty głównie w większych sklepach, gdzie na załadowanie czeka wiele grafik, plików video i animacji. Podobnie, jak w przypadku formatu WebP, lazy loading można wdrożyć tylko z pomocą odpowiedniego modułu.
- Dodawanie zdjęć produktów w odpowiednim rozmiarze – to dość poważny problem, który polega na tym, że zdjęcia produktów są dodawane w wysokiej rozdzielczości, a do mniejszych skaluje je dopiero CSS. Takie rozwiązanie jest złe, ponieważ strona i tak musi załadować fotografię produktu we właściwej rozdzielczości. Oczywiście należy brać pod uwagę renderowanie dostosowywane do ekranów (standard to 1920×1080), ale wrzucanie logo producenta o rozmiarze 1600×1000 px tylko po to, żeby renderować 200 px w sekcji “producenci” nie jest dobrym pomysłem. Nawet jeśli to brzmi niewinnie, wystarczy ten proces pomnożyć przez ilość zdjęć wszystkich produktów i innych bitmap na sklepie.
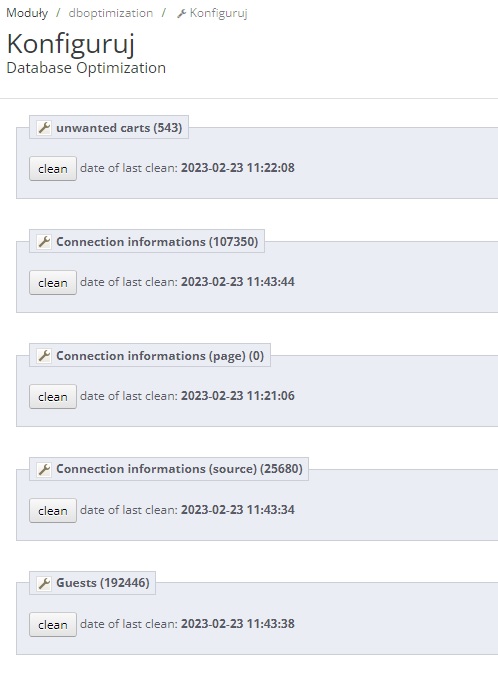
Optymalizacja grafik to jeden z wielu kroków do poprawienia czasów ładowania sklepów na oprogramowaniu PrestaShop. Kolejnym może być wyczyszczenie bazy danych sklepu. Wielu przedsiębiorców nawet nie zdaje sobie sprawy, że Presta przechowuje mnóstwo rekordów, których tak naprawdę nikt nie potrzebuje. Rekordy dotyczące logowań czy porzuconych koszyków — przez kilka lat może się tam nazbierać nawet kilka milionów wyników. Tutaj pomocny okaże się darmowy moduł — Prestashop Database Optimization, dzięki któremu można pozbyć się niechcianych danych. Taką czynność można powtarzać raz na kilka miesięcy.

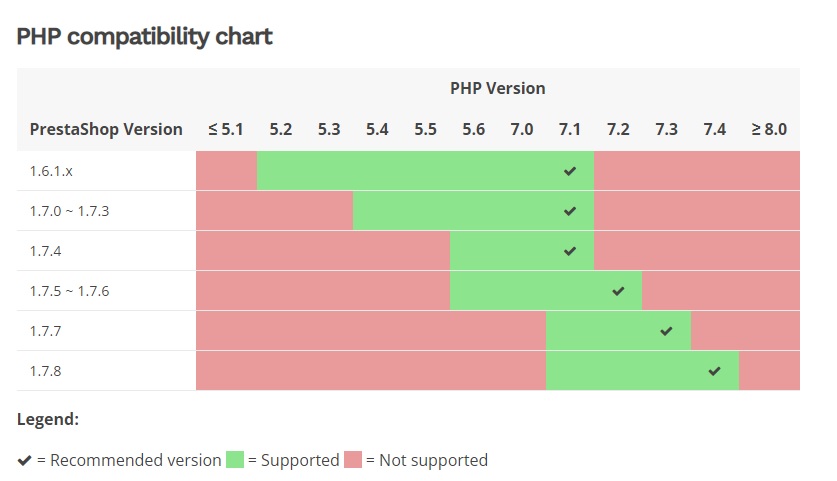
Za czasy ładowania odpowiada także PHP, zwłaszcza jeśli jest nieaktualny. W przypadku Presty 1.7.7 odpowiednią wersją języka PHP są wersje od 7.1 do 7.3. Im aktualniejszy PHP, tym lepsza wydajność. Trzeba jednak trzymać się wytycznych z oficjalnej dokumentacji PrestaShop.
Dostępna na serwerze wersja PHP zależy od wyboru hostingu. Wybierz hosting PrestaShop w LH.pl i ciesz się dostępem do wielu wersji PHP, w tym zawsze najnowszej!

źródło: https://devdocs.prestashop-project.org/1.7/basics/installation/system-requirements/#php-requirements
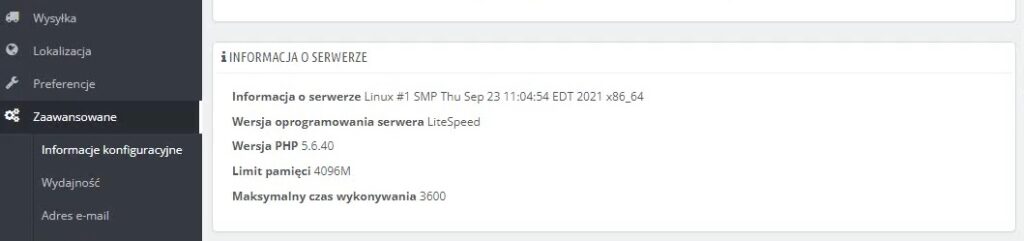
Żeby sprawdzić obecną wersję PHP z poziomu panelu Presty, wystarczy wejść w “zaawansowane” > “Informacje konfiguracyjne” (Presta 1.6) albo “Zaawansowane” > “Informacja” (Presta 1.7). Samą wersję PHP można zmienić na serwerze jednym kliknięciem i jest to proces, którego nie trzeba się bać, bo aktualizację do nieprawidłowej wersji można od razu przywrócić.
Im nowszy PHP, tym lepsza wydajność – dlatego też wielu właścicieli sklepów na oprogramowaniu PrestaShop z zainteresowaniem przygląda się Preście 8. Dopiero Presta 8 oferuje wsparcie dla PHP 8 i 8.1. Mimo to nie można powiedzieć, że przedsiębiorcy szturmem zaczęli aktualizować sklepy do najnowszej Presty. Aktualizacja z 1.6 na 1.7 była ogromną inwestycją, więc na ten moment zdecydowana większość właścicieli sklepów woli obserwować sytuację i czekać na pierwsze poważne łatki Presty 8.

Javascript w PrestaShop
Czy warto korzystać z JS w sklepie opartym na Preście? Wszystko zależy od tego, do czego JS zostanie wykorzystany. Można jednak założyć, że w większości przypadków, nadmierne korzystanie z JS’a wydłuża czasy ładowania i renderowania. Żeby przeglądarka mogła przetworzyć JS, musi go pobrać, rozpakować, skompilować (parsować) i na koniec wyrenderować. Dlatego też zbyt częste korzystanie z tego języka negatywnie wpływa na czasy ładowania.
Żeby sprawdzić, co jest renderowane przez JS można:
- wyłączyć JS w przeglądarce (chrome://settings/content/javascript),
- skorzystać z narzędzia agencji Onely – WWJD (What Would Javascript Do),
- sprawdzić preview w Chrome Dev Tools,
- korzystać z wtyczki do Google Chrome “Quick Javascript Switcher”.
Niektórych elementów sklepu internetowego po prostu nie można optymalizować z pomocą JS’a. Całe linkowanie wewnętrzne powinno być oparte na HTML, bo jeśli zostanie stworzone w oparciu o Javascript, to Googlebot będzie miał problem ze znalezieniem linków do kategorii produktów, a wtedy istnieje duża szansa, że większość widoków z architektury informacji nigdy nie trafi do indeksu – a jeśli trafi, to z dużym oporem.
Czego jeszcze nie powinno się ukrywać poprzez Javascript? Zdecydowanie opisów kategorii – często jest tak, że właściciel sklepu dostaje od copywritera opis, który został zredagowany zgodnie z wytycznymi. Taki tekst jest zazwyczaj dłuższy od standardowej treści na 1500 zzs, więc przedsiębiorcy chętnie ukrywają ten content pod “czytaj więcej”. Tutaj właśnie pojawia się zagrożenie, bo jeśli ukryta treść nie jest częścią kodu HTML od razu po załadowaniu się widoku, to najprawdopodobniej Googlebot będzie ją ignorował.
Czy JS to zło wcielone?
Oczywiście to nie tak, że JS wyrządza jedynie szkody. W niektórych przypadkach korzystanie z tego języka jest najlepszym rozwiązaniem. Prosty przykład – zdecydowana większość sklepów opartych na PrestaShop, na widoku kategorii produktów, ma z lewej strony sidebar z filtrami. Klikając w dany filtr, generują się nowe adresy URL, co może skutkować indeksacją zduplikowanych widoków. Właśnie tutaj z pomocą przychodzi JS – wystarczy całą mechanikę filtrów przepisać na Javascript, żeby korzystanie z filtrów nie generowało żadnych nowych adresów.
Warto wiedzieć!
Rzecz jasna – indeksacja filtrów, parametrów i innych elementów nawigacji fasetowej, może być wykorzystywana do pozyskiwania dodatkowego ruchu z wyników organicznych, ale nieskonfigurowana, pozostawiona sama sobie, będzie raczej generowała duplikaty, multiplikując tę samą zawartość.
Jeśli, z jakiegoś powodu, przepisanie tej mechaniki na JS jest niemożliwe, można skorzystać z innego rozwiązania. Adresy URL, które są generowane przez filtry, będą miały pewne zmienne, zależnie od użytego filtra i to właśnie te zmienne należy wykluczyć w pliku robots.txt. To rozwiązanie nie jest tak skuteczne, jak przepisanie filtrów na JS, ale to także powinno pomóc.
Wracając do samych zmiennych – dla filtru “cena” taką zmienną w adresie URL będzie zazwyczaj “price” lub po prostu “cena”. Jeśli adres URL wygląda tak:
https://xyz.pl/koszulki-meskie/to po filtrze “cena”, adres może wyglądać np. tak:
https://xyz.pl/koszulki-meskie/?q=price(...)W tym przypadku, do pliku robots.txt należy dodać polecenie:
Disallow: /*?q=priceMimo że wyłapanie tych zmiennych może być proste – zwłaszcza w mniejszych sklepach, to i tak najlepszym rozwiązaniem zawsze będzie JS. Plik robots.txt jest jedynie zaleceniem, instrukcją i w praktyce — żaden bot nie musi się do niego stosować.