LH.pl · Dział pomocy

WordPress jest narzędziem, które umożliwia edycję w łatwy sposób niemal każdego elementu strony internetowej, którą tworzysz lub zarządzasz. Jednym z elementów, które możesz chcieć zmienić, aby zwiększyć czytelność i atrakcyjność wizualną Twojej witryny jest jej tło. Z tego poradnika dowiesz się, w jaki sposób wykonać edycję tła różnymi sposobami.
-
- Korzystając z motywu WordPress, który ma funkcję zmiany koloru tła, możesz łatwo zmienić kolor tła swojej strony.
- Możesz zmienić kolor tła za pomocą ekranu personalizacji lub edycji strony.
- Jeśli nie masz wystarczająco dużo dostępnych opcji w edytorze, możesz skorzystać z edycji CSS, aby zmienić kolor tła strony.
- Możesz ustawić tło dla wszystkich podstron lub dla pojedynczych podstron.
Motywy z funkcjonalnością zmiany tła
Obecnie wiele motywów posiada wbudowaną domyślnie opcje zmiany tła strony. Tym samym wprowadzenie zmiany możliwe jest w bardzo prosty sposób bez konieczności doinstalowania dodatkowych wtyczek czy też edycji CSS. Jeśli jesteś na etapie tworzenia witryny i zależy Ci na tej funkcjonalności wybierając motyw sprawdź czy będzie ona dostępna. Z pewnością znajdziesz ją w najpopularniejszych motywach takich jak Kadence, Blocksy czy też Generate Press.
Gdy już wybierzesz odpowiedni motyw, możesz rozpocząć edycję i znaleźć opcję zmiany tła w panelu ustawień motywu. W zależności od motywu, opcja ta może być dostępna w różnych miejscach, ale zazwyczaj można ją znaleźć w ekranie personalizacji.
Zmiana koloru w ekranie personalizacji
1. Zaloguj się do kokpitu WordPress (wp-admin).
2. Przejdź do zakładki “Wygląd” → “Dostosuj”
3. Znajdź opcję edycji kolorów
4. Wprowadź zmiany, a następnie kliknij „Opublikuj” aby je zapisać.

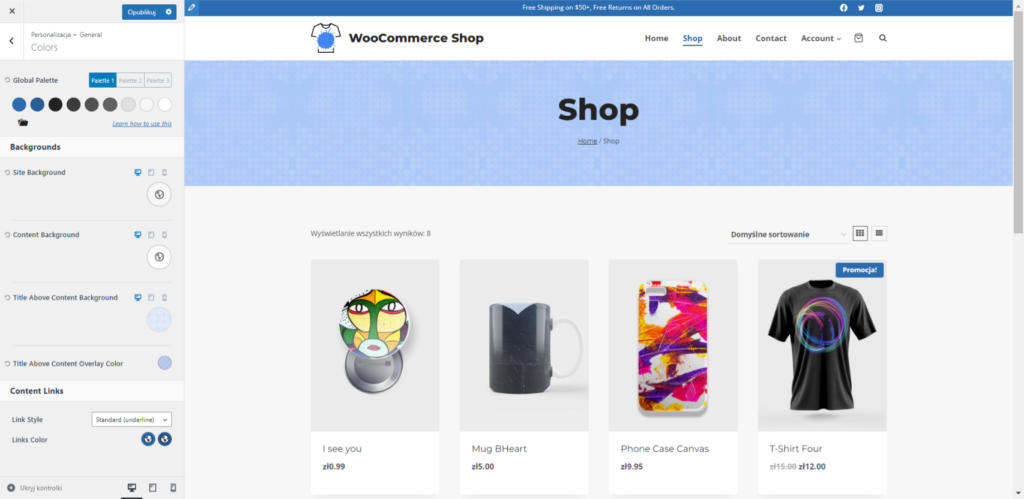
Przykład na obrazku powyżej pochodzi z motywu “Kadence”, w którym edycja tła strony po otwarciu ekranu personalizacji dostępna jest w sekcji “General” → “Colors”. W przypadku tego motywy możliwe jest ustawienie jako tła jednolitego koloru, gradientu lub obrazka.
Ustawienie koloru tła strony w ekranie edycji strony
W przypadku niektórych motywów opcja zmiany koloru tła strony dostępna jest również podczas jej edytowania w panelu WordPressa. Jest to rozwiązanie o tyle ciekawe, że umożliwia ustawienie tła dla każdej podstrony oddzielnie.
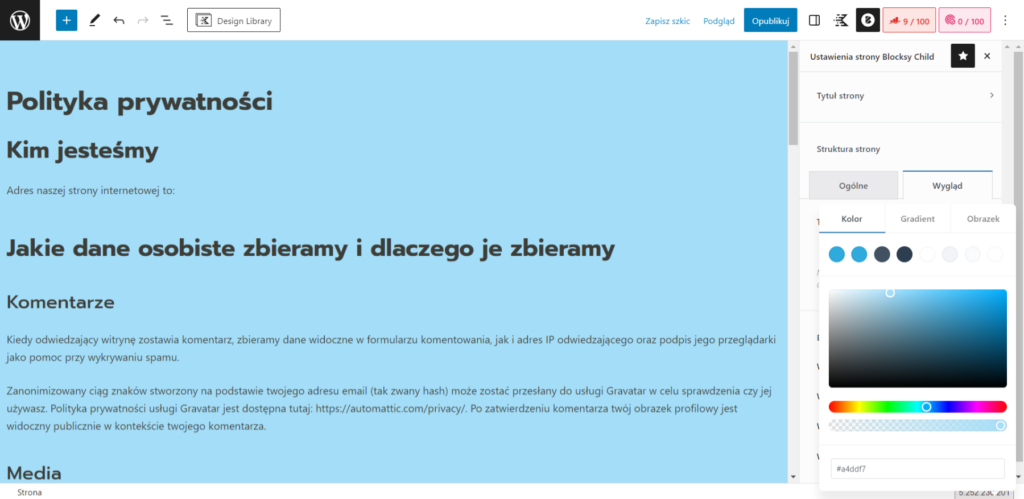
Jeżeli motyw posiada taką funkcję ustawienia powinny być dostępne w panelu po prawej stronie. Przykład poniżej pochodzi z motywu “Blocksy”, w którym również dostępne opcje tła to kolor, gradient lub obrazek.

Skorzystaj z edycji CSS do zmiany koloru tła strony w WordPressie
Aby zmienić tło strony możesz skorzystać również z opcji edycji CSS. CSS (Cascading Style Sheets) to język służący do opisu wyglądu i formatowania stron internetowych. Pozwala na dokładną kontrolę nad wyglądem strony, w tym nad tłem.
Podstawowa edycja CSS nie wymaga specjalistycznej wiedzy. Możesz skorzystać z gotowych fragmentów kodu, które należy jedynie umieścić w odpowiednim miejscu.
Ustawienie tła dla wszystkich podstron
1. Zaloguj się do kokpitu WordPress (wp-admin).
2. Przejdź do zakładki “Wygląd” → “Dostosuj” → “Dodatkowy CSS”
3. Wprowadź fragment kodu odpowiedzialny za zmianę koloru tła. Przykład kodu, który możesz wykorzystać:
body {
background-color: #f0f0f0;
}4. Kliknij “Opublikuj” aby zapisać wprowadzone zmiany.
Ustawienie tła dla wybranej podstrony
Za pomocą CSS możesz również zmienić kolor tła dla wybranej podstrony. Aby to zrobić musisz:
1. Zaloguj się do kokpitu WordPress (wp-admin).
2. Przejdź do zakładki “Wygląd” → “Dostosuj” → “Dodatkowy CSS”
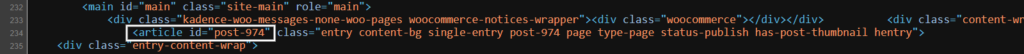
3. Ustal klasę identyfikatora podstrony, dla której chcesz wprowadzić zmianę. Aby to zrobić kliknij w dowolnym miejscu na stronie prawym przyciskiem myszy, a następnie “Wyświetl źródło strony”.

4. Wprowadź fragment kodu odpowiedzialny za zmianę koloru tła. Zamień w nim klasę (.post-XXX) na właściwą dla Twojej podstrony.
.post-974 {
background-color: #f0f0f0;
}5. Kliknij “Opublikuj” aby zapisać wprowadzone zmiany.
W przypadku niektórych motywów może zdarzyć się, że kolor tła nie zostanie nadpisany. W takim przypadku możesz spróbować użyć właściwości !important.
.post-974 {
background-color: #f0f0f0!important
}Nie powinna być ona jednak nadużywana. Jeśli chcesz dowiedzieć się więcej i edytować kod CSS świadomie w sieci znajdziesz z pewnością mnóstwo użytecznych materiałów.
Podsumowanie
Zmianę tła strony najłatwiej będzie Ci wprowadzić jeśli wybrany przez Ciebie motyw posiada ustawienia, która umożliwiają jego dostosowanie. Na szczęście w coraz większej ilości motywów taka opcja jest dostępna. Dzięki temu w łatwy sposób możesz edytować tło globalnie lub oddzielnie dla każdej podstrony. Jeżeli Twój motyw nie posiada takiej funkcji możesz skorzystać z kodu CSS