LH.pl · Dział pomocy
Gutenberg to nowy edytor, który zmienia sposób budowy stron na WordPressie i pozwala w bardziej wizualny sposób tworzyć podstrony oraz wpisy. Jeśli nie jesteśmy jeszcze gotowi na nowy edytor, to możemy go wyłączyć na kilka sposobów. Jak wyłączyć Gutenberg w WordPressie?

Gutenberg to nowy edytor w WordPressie, który zmienia cały sposób edycji stron i wpisów, pozwalając w łatwy sposób organizować tekst, nagłówki, grafikę, osadzone multimedia, galerie i inne elementy. Każdy z tych elementów stanowi teraz osobny blok, który możemy w miarę dowolnie ustawiać. Całość jest bardzo intuicyjna i różne układy każdego wpisu czy strony można szybko „wyklikać”, przeciągając elementy wedle własnego uznania. Szczegółowe informacje o nowym edytorze znajdziesz w naszym osobnym artykule, w którym opisaliśmy wszystko, co należy wiedzieć o Gutenbergu.
Nie każdy jednak chce korzystać z nowego edytora, więc warto wiedzieć, kiedy się on pojawi przymusowo i jak wyłączyć Gutenberg w WordPressie, gdy nie będziemy mogli się do niego przyzwyczaić lub nie będzie on dobrze współgrać z naszym motywem.
Czy Gutenberg będzie obowiązkowy w WordPressie? Czy można wróćić do klasycznego edytora?
Gutenberg trafił do WordPressa jako opcjonalna funkcja już w wersji 4.9.8, w której możemy na życzenie go doinstalować z poziomu ekranu zachęty w kokpicie, aby sprawdzić nowy edytor przed oficjalną premierą. Ta nastąpi wraz z wydaniem WordPressa 5.0 i od tego momentu Gutenberg będzie już domyślnym sposobem edycji stron i wpisów. Mimo tego, że Gutenberg z pewnością jest przyszłością WordPressa, warto pamiętać o tym, że nie każdy jest gotowy na zmiany. Wielu ludzi preferuje takie duże nowości przyswajać w swoim własnym czasie, bez wizji nadchodzącej aktualizacji, która to przyswojenie wymusi.
Na szczęście Gutenberga można wyłączyć i z powodzeniem korzystać z klasycznego edytora. Wyłączenie Gutenberga i powrócenie do starego edytora stron oraz wpisów jest stosunkowo proste i można to zrobić na kilka różnych sposobów. Można do tego użyć specjalnej wtyczki lub – jeśli nie lubimy takich rozwiązań – skorzystać z odpowiedniego kodu PHP, który po wklejeniu w odpowiednie miejsce wyłączy nowy edytor i przywróci ten stary.
Uwaga! Zawsze przed instalacją wtyczek lub wprowadzaniem zmian wpływających bezpośrednio na funkcje WordPressa zalecamy wykonanie kopii zapasowej strony. Poniższe rozwiązania zostały przetestowane przez autora na czystej wersji WordPressa, ale nigdy nie mamy pewności, jak wpłyną na działanie rozbudowanej i ustabilizowanej już strony internetowej z dużą ilością materiałów, motywów oraz innych wtyczek. Kopia zapasowa nigdy nie jest złym pomysłem i powinniśmy poświęcić chwilę na jej wykonanie.
Sposób #1 – Jak wyłączyć Gutenberg za pomocą wtyczki Klasyczny edytor
Zacznijmy od najprostszego sposobu, oferowanego bezpośrednio przez WordPressa w aktualnej wersji na ekranie Kokpitu. Gdy zainstalujemy nową wersję WordPressa, pojawi się informacja o tym, że Gutenberg wkrótce będzie domyślnym edytorem, ale jeśli nie chcemy z niego korzystać, to możemy zainstalować edytor klasyczny.
Wystarczy kliknąć w ten przycisk, aby zainstalować klasyczny edytor w WordPressie. Jeśli nie wyświetla Ci się ta informacja w kokpicie, to możesz wtyczkę pobrać z poniższego linku:
Pobierz Klasyczny edytor dla WordPressa
Wtyczka ta po instalacji ukrywa edytor Gutenberg i zastępuje go klasycznym edytorem, który znamy z dotychczasowych wersji WordPressa. Działa zarówno na ekran edycji wpisów jak i podstron. Dodatek posiada dwa tryby działania – może całkowicie ukryć Gutenberga i domyślnie używać starego edytora LUB może wprowadzić dodatkowy przycisk na ekranie edycji, który pozwala na żądanie wywołać edycję pojedynczego wpisu lub strony w starym edytorze, gdy zajdzie taka potrzeba, a do reszty używać Gutenberga.

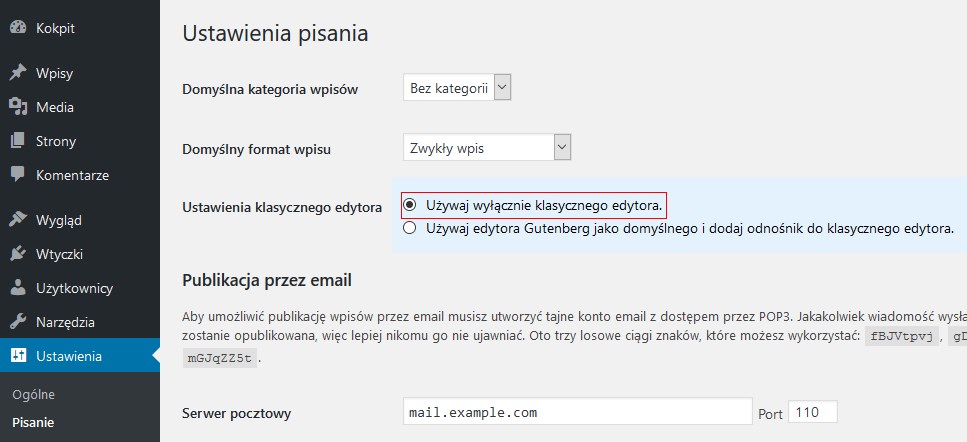
Sposób działania wtyczki możemy dostosować w „Ustawienia > Pisanie”. Jeśli chcemy całkowicie wyłączyć Gutenberga i używać domyślnie tylko starego edytora, to wystarczy tam zaznaczyć opcję „Użyj wyłącznie klasycznego edytora”.
Sposób #2 – Jak wyłączyć Gutenberg za pomocą wtyczki Disable Gutenberg
Jeżeli funkcjonalność polecanej przez WordPressa wtyczki Ci nie wystarczy, to alternatywą jest Disable Gutenberg. To inna wtyczka do wyłączania nowego edytora, która ma nieco więcej opcji. Jedną z ciekawszych funkcji jest możliwość wyłączenia nowego edytora tylko dla wybranych typów wpisów, co jest przydatne, gdy np. jeden z typów wpisów używanych przez nasz motyw jest niekompatybilny z nowym edytorem, ale reszta działa w porządku. Można też wyłączyć nowy edytor tylko dla konkretnych motywów lub ról.
Korzystanie z wtyczki jest równie proste, co w przypadku tej poprzedniej. W ustawieniach wtyczki możemy dostosować dokładnie, w jakich miejscach i sytuacjach Gutenberg ma być wyłączony. Wtyczka Disable Gutenberg pozwala:
- Całkowicie wyłączyć Gutenberga dla wszystkich typów wpisów
- Wyłączyć Gutenberga tylko dla wybranych typów wpisów
- Wyłączyć Gutenberga dla wybranych ról użytkowników (np. tylko dla Redaktorów, a pozostawić dla Administratorów)
- Wyłączyć Gutenberga tylko dla poszczególnych motywów
- Wyłączyć Gutenberga dla indywidualnych wpisów (przydatne, gdy chcemy z niego korzystać w większości przypadków, ale pojedyncze, stare wpisy z nim nie współpracują)
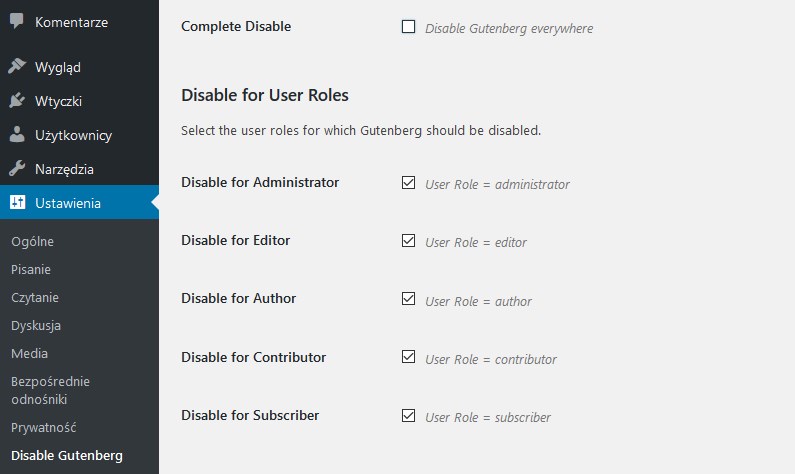
Jeśli zaznaczymy opcję „Disable Gutenberg everywhere” (Wyłącz Gutenberga wszędzie), to pozostałe opcje znikną. Jeśli chcemy wybiórczo wyłączyć nowy edytor i skorzystać z bardziej szczegółowych opcji, to należy odznaczyć tę opcję – wtedy pojawią się dodatkowe funkcje, które umożliwiają wyłączanie Gutenberga np. tylko dla wybranych typów postów, motywów czy ról użytkowników.

Oprócz tego wtyczka umożliwia ukrycie ponaglenia wyświetlanego w panelu administratorskim WordPressa, a także nawet ukrycie całego menu odpowiedzialnego za samą wtyczkę. Po dostosowaniu wszystkiego w ustawieniach zmiany wejdą w życie błyskawicznie. Wystarczy tylko zaznaczyć odpowiednie opcje i zapisać zmiany.
Sposób #3 – Jak wyłączyć Gutenberg za pomocą kodu PHP
Jeśli nie chcesz instalować wtyczki, to istnieje inny sposób na to, aby całkowicie wyłączyć Gutenberga dla wszystkich typów wpisu na całym swoim blogu. Wystarczy dopisać jedną linię kodu PHP do pliku functions.php w folderze z naszym motywem:
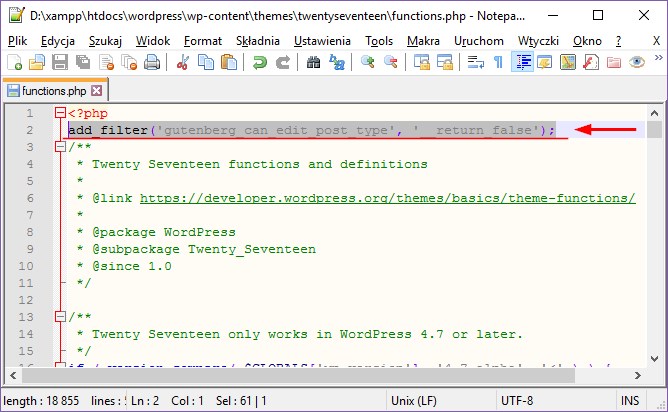
add_filter('gutenberg_can_edit_post_type', '__return_false');
Jeśli chcesz samemu wpisać kod bezpośrednio w pliku functions.php, to wystarczy, że uruchomisz dowolnego klienta FTP, zalogujesz się na swój serwer i udasz do folderu „/wp-content/wp-themes/”. Otwórz folder ze swoim motywem, a następnie skopiuj na dysk lokalny plik functions.php. Zrób sobie jego kopię zapasową, na wypadek, gdyby coś poszło nie tak.

Gdy masz kopię tego pliku, to otwórz go teraz za pomocą programu typu Notepad++ lub Notatnika. Dopisz powyższy fragment, a następnie zapisz plik i wyślij go z powrotem na serwer FTP, nadpisując stary plik.
Sposób #4 – Jak wyłączyć Gutenberg za pomocą pliku wp-config.php (archiwalna metoda)
Ta metoda jest archiwalna i zalecane jest użycie któregoś z powyższych sposobów. Niemniej jednak warto o niej wspomnieć, gdyż póki co nadal działa i jeśli z jakiegoś powodu nie możemy skorzystać z poprzednich metod, to warto wiedzieć, że jest jeszcze jeden sposób na wyłączenie Gutenberga. Można to zrobić za pomocą pliku wp-config.php, czyli pliku konfiguracyjnego WordPressa.
Wejdź na serwer FTP swojego WordPressa, a następnie skopiuj na dysk i otwórz plik wp-config.php. Wyszukaj w tym miejscu linii, która zawiera poniższy tekst:
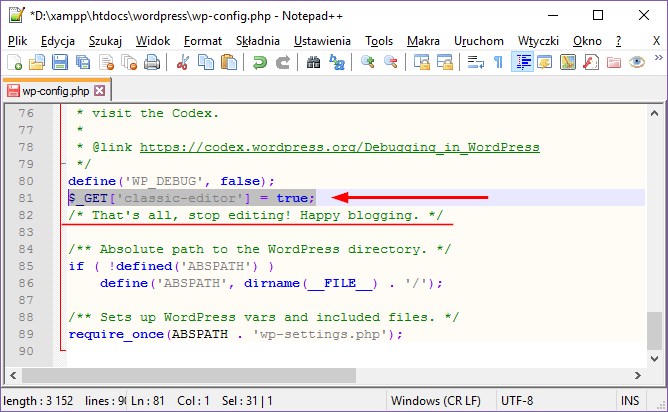
/* That's all, stop editing! Happy blogging. */
Tuż nad tym dodaj poniższy fragment kodu, który wyłączy Gutenberga:
$_GET['classic-editor'] = true;
Zapisz plik, a następnie wyślij go na serwer FTP, zastępując oryginalny plik wp-config.php.

Gutenberg powinien zostać teraz wyłączony. Zaletą tego rozwiązania jest to, że nie musimy dopisywać niczego do pliku functions.php bezpośrednio w naszym motywie, tylko korzystamy z „systemowego” pliku WordPressa. Minusem jest to, że nie wiadomo, jak długo ta opcja będzie działać.
Podsumowanie
O ile opisane powyżej sposoby dotyczą wyłączenia Gutenberga, o tyle nie zapominajmy, że nowy edytor stanowi przyszłość WordPressa i jego dalszych aktualizacji. Zachęcamy danie szansy Gutenbergowi i potraktowanie powyższych metod jedynie jako tymczasowych sposobów na opóźnienie przejścia na nowy edytor, a nie jako sposobu na całkowite zapomnienie o tym, co oferuje WordPress w nowszych wersjach. Kompletne unikanie Gutenberga może nie być najlepszym pomysłem, gdyż wkrótce stanie się on domyślnym sposobem edycji wpisów i stron w WordPressie, a to wpłynie też na cały rozwój tego CMS. W przyszłości nowy edytor będzie stale rozwijany i wzbogacany o nowe opcje, więc pozostawanie na klasycznym edytorze powinniśmy traktować raczej jako tymczasowe rozwiązanie dopóki nie upewnimy się, że Gutenberg jest w pełni kompatybilny z naszą stroną.
Szukasz sprawdzonego hostingu dla swojego WordPressa? Sprawdź ofertę LH.pl i przyspiesz działanie swojej strony.
Podobał Ci się artykuł? Zostaw opinię!
6 komentarzy
Możliwość komentowania została wyłączona.









Dziękuję za wpis! Już mnie szlag trafiał po aktualizacji WP, bo nowy edytor znacznie utrudniał mi pracę (nie było widać różnych moich pól specjalnych z szablonu, ani nawet ikonki dodawania obrazka, pewnie wszystko robi się przez przeciąganie i wgrywanie tych samych obrazków od nowa). Nie pierwszy raz trzeba instalować wtyczkę by zablokować ich nowoczesne „udogodnienia”. Np. trzeba dopisywać specjalne pola w wp-config by zablokować mnożenie na potęgę kopii poprawianych wpisów. Jedna literówka poprawiona, a dwie kopie o tej samej wielkości obciążające bazę danych.
Takie rzeczy – włączanie i wyłączanie różnych funkcji – powinny być standardowo dołączane do WP, a nie na chama, wszystkim, a potem szukajcie jak się tego kukułczego jaja pozbyć. Dlatego tym bardziej dziękuję za poradę!
Ktoś próbował którejś z metod na szablonie divi?
Dzięki serdeczne za pomoc 🙂 Gutenberg działał mi i mojemu motywowi ostro na nerwy. Jestem uratowana!!!
Nie jestem żadnym profesjonalistą, strona jest informatorem dla mieszkańców, ale w starym edytorze miałem polskie znaki a w nowym za nic nie mogę napisać literki ą bo ten edytor ma skróty i ta kombinacja zaznacza wszystko. Jak wyłączyć skróty z których i tak nie korzystam. Proszę o pomoc bo muszę się nagimnastykować w używaniu zamienników słów.
Cześć,
czy jest możliwość włączenie custom fieldów w gutenbergu? Bo ich tam nie ma ;O
ACF ma daje tę możliwość: https://www.advancedcustomfields.com/blog/acf-5-8-introducing-acf-blocks-for-gutenberg/