LH.pl · Dział pomocy
Zaślepka to nic innego niż tymczasowy tryb konserwacji na stronie WWW, który możemy uruchomić, gdy dokonujemy edycji wyglądu witryny, testujemy nowe rozwiązania lub gdy dopiero zaczynamy budowanie strony. Dziś pokażę jak w prosty sposób dodać zaślepkę na stronę WWW.
Podczas edycji wyglądu strony WWW z reguły nie chcemy, aby odwiedzający widzieli poszczególne etapy naszej pracy, czy też śledzili ewentualne potknięcia. Umiejętność wprowadzania strony w tryb konserwacji jest również istotna w sytuacji, gdy dopiero zaczynamy budowanie witryny i nie chcemy aby ktokolwiek widział ją w wersji roboczej.

Możliwości ustawienia zaślepki jest wiele, w poniższym poradniku przedstawię dwie najpopularniejsze, najszybsze i najłatwiejsze metody.
Wtyczka WP Maintenance Mode dla WordPressa
W WordPressie możemy skorzystać z bardzo prostej w obsłudze wtyczki służącej do ustawiania trybu konserwacji. Jej instalacja i uruchomienie zajmuje zaledwie kilka minut.
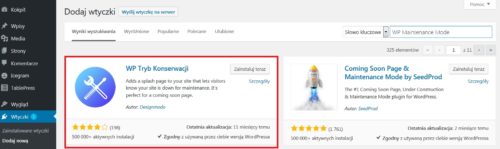
Aby uruchomić zaślepkę należy przejść do kokpitu WordPressa, a następnie do zakładki “Wtyczki” oraz kliknąć na opcję “Dodaj nową” i wyszukać wtyczkę “WP Maintenance Mode”. Po wyszukaniu, przy właściwej wtyczce kliknąć “Zainstaluj teraz” oraz “Włącz”.

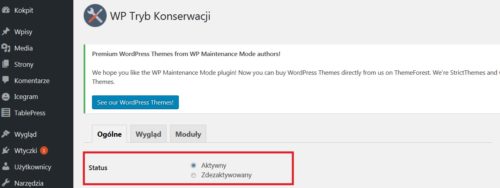
Następnie przechodzimy do kokpitu i zakładki “Ustawienia” oraz wybieramy z listy zainstalowaną wtyczkę, przenosząc się tym samym do edycji jej ustawień. W ramach pluginu edytować możemy trzy ustawienia: ogólne, wygląd oraz moduły.
Na wstępie skupiamy się na ustawieniach ogólnych i zmieniamy status na “aktywny”, a następnie przechodzimy do ustawień wyglądu.

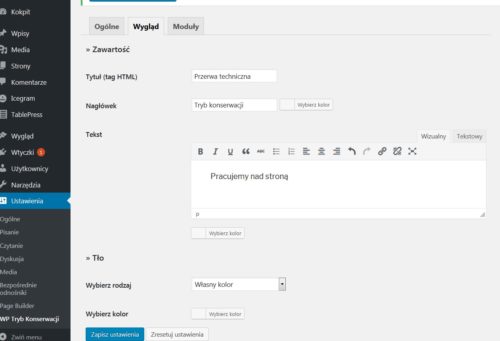
W sekcji “wygląd” mamy możliwość ustawienia własnego nagłówka, tytułu, a także opisu, który zobaczą odwiedzający.

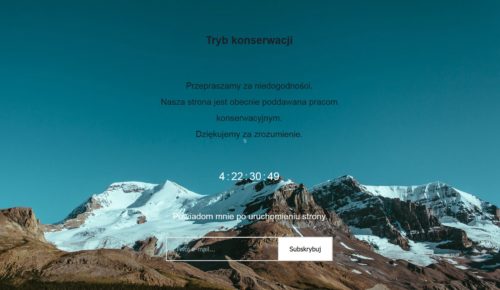
Jeśli zależy nam, aby tryb konserwacji wyglądał atrakcyjnie, wtyczka umożliwia ustawienie własnego tła, koloru fontów, a także wybór jednego z przykładowych obrazków. Po ustawieniu wyglądu trybu konserwacji, wystarczy wcisnąć “zapisz ustawienia”, a wtyczka automatycznie zostanie uruchomiona.
Sekcja “moduły” skierowana jest do osób, które chciałyby aby tryb konserwacji zawierał więcej elementów. Za jej pomocą możemy umieścić linki do mediów społecznościowych, ustawić zegar, który będzie odliczał czas do końca przerwy lub umożliwić odwiedzającym pozostawienie adresu e-mail, na który otrzymają powiadomienia, gdy tryb konserwacji zostanie dezaktywowany, a witryna będzie widoczna w sieci.

Po zakończeniu prac nad stroną możemy w prosty sposób wyłączyć przerwę techniczną. W tym celu wystarczy przejść do zakładki ustawień ogólnych i zmienić status na “zdezaktywowany”.
Jak dodać zaślepkę na stronę za pomocą pliku index.html?
Jeśli nasza strona nie jest zbudowana w oparciu o WordPressa, albo nie chcemy instalować dodatkowej wtyczki, tryb konserwacji możemy ustawić za pomocą edycji pliku index.html na serwerze. W tym celu należy zalogować się do plików strony za pomocą klienta FTP, dla przykładu może być to program FileZilla, a następnie przejść do katalogu głównego public_html i stworzyć w nim podkatalog o dowolnej nazwie, na przykład “przerwa”. Po stworzeniu podkatalogu “przerwa”, przechodzimy do niego, a na pulpicie otwieramy dowolny program tekstowy i umieszczamy w nim dowolną treść, np “Przerwa techniczna”, a następnie zapisujemy plik nazywając go “index.html”. Po przygotowaniu pliku wystarczy, że wgramy go na serwer do podkatalogu “przerwa” i na ten podkatalog skierujemy naszą domenę. Po tym działaniu, po wpisaniu w przeglądarkę nazwy domeny wyświetli się treść z pliku index.html, czyli “Przerwa techniczna”.
*Skierowanie domeny na dany podkatalog można zrealizować z poziomu panelu zarządzania serwerem u swojego dostawcy hostingu. W LH.pl w tym celu należy przejść do zakładki SERWERY–>SUBDOMENY, a następnie edytować katalog zarówno dla domeny z www jak i bez www.
Po zakończeniu prac nad stroną należy cofnąć ustawienia domeny do poprzedniego stanu, czyli ponownie skierować ją na katalog, w którym umieszczone są pliki naszej strony.
Obie metody włączania zaślepki nie są skomplikowane ani czasochłonne. Ustawianie trybu konserwacji pomoże Wam swobodnie budować stronę lub pracować nad jej udoskonalaniem.
Podobał Ci się artykuł? Zostaw opinię!
3 komentarze
Możliwość komentowania została wyłączona.









Przydała się wtyczka 🙂 Nie sądziłam, że to takie proste. Klik i po problemie!
Świetnie! Bardzo się cieszę i życzę owocnej pracy 🙂
wkrótce skorzystam z tej wiedzy
dzięki