LH.pl · Dział pomocy
Chcesz dodać skrypt JavaScript na swoją stronę w WordPressie, ale nie wiesz, jak to zrobić? Pokazujemy kilka sposobów na to, jak dodać JavaScript do wybranych wpisów, podstron lub do całej strony na WordPressie.

Skrypty JavaScript mogą służyć do różnych rzeczy. Mogą wprowadzać konkretną funkcjonalność, którą wykorzystujemy na całej stronie, ale mogą również swoje działanie ograniczać do konkretnych podstron lub wpisów. Są różne sytuacje, w których może pojawić się konieczność dodania kodu JavaScript albo do całej strony, albo tylko do pojedynczego wpisu (np. skrypt śledzący kliknięcia w artykule sponsorowanym, otrzymany od reklamodawcy). Tylko w zasadzie jak dodać skrypt JavaScript do WordPressa?
Jeśli chcemy dopisać skrypt po prostu w edytorze wpisu, to WordPress domyślnie go zablokuje. Okazuje się, że dodanie pojedynczego skryptu do całej strony lub do wybranego wpisu wcale nie jest takie łatwe. Na szczęście można to prosto rozwiązać. Zobaczmy, jak dodawać skrypty JavaScript do wybranych wpisów i podstron lub do całej strony na WordPressie.
Uwaga! Poniższe metody są przeznaczone dla początkujących osób, które potrzebują dodać skrypt JavaScript do dodatkowej, niewielkiej funkcjonalności strony lub „na specjalne okazje”, takie jak np. śledzenie pojedynczych artykułów sponsorowanych przez reklamodawcę. Jeśli piszesz swój własny motyw do WordPressa od podstaw i chcesz dodać swoje własne skrypty JS związane z funkcjonalnością strony lub motywu, to należy je zapisać w postaci plików .JS w folderze z motywem, a następnie wywołać w plikach motywu za pomocą funkcji „wp_enqueue_script”.
1. Dodawanie skryptu JavaScript za pomocą pliku functions.php do całej strony lub wybranych podstron i wpisów
Jeśli nie lubisz instalować wtyczek w swoim WordPressie i preferujesz wszelkie zmiany wprowadzać ręcznie, to istnieje sposób na to, aby dodać kod JavaScript za pomocą pliku functions.php. Plik ten umożliwia dodawanie nowych funkcji do swojego motywu. Pamiętaj jednak, że aktualizacja motywu może nadpisać Twoje zmiany w pliku functions.php, więc przed ręczną edycją warto stworzyć motyw potomny i się na niego przełączyć. Dzięki temu nasze modyfikacje plików są odseparowane od oryginalnych plików motywu.
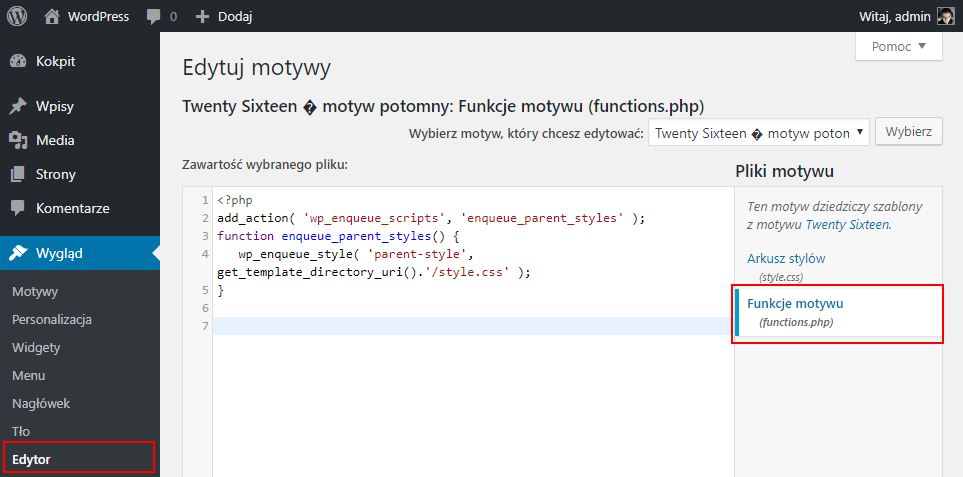
Aby przejść do edycji pliku functions.php, udaj się w panelu WordPressa do sekcji „Wygląd > Edytor”. Na liście plików motywu wybierz plik o nazwie „Funkcje motywu (functions.php)”. Pojawi się teraz zawartość pliku functions.php.

Możesz teraz przy użyciu odpowiedniej funkcji dodać tu swój kod JavaScript, który ma obowiązywać na całej stronie lub na wybranych wpisach i podstronach.
- Dodawanie skryptu JavaScript do całej strony
Jeśli chcesz, aby skrypt obowiązywał na całej stronie, to możesz go dodać przy użyciu poniższego fragmentu:
function funkcja_dodawania_javascript() { ?> <script> [TWÓJ SKRYPT JAVASCRIPT] </script> <?php } add_action('wp_footer', 'funkcja_dodawania_javascript');
Wystarczy, że w miejscu „[TWÓJ SKRYPT JAVASCRIPT]” wkleisz swój własny skrypt JS. Po zapisaniu zmian w tym pliku kod JavaScript będzie dodawany na całej stronie WordPressa i ładowany z poziomu sekcji wp_footer (stopki).
- Dodawanie skryptu JavaScript do wybranej podstrony
Jeśli chcesz dodać skrypt JavaScript, który będzie ładowany tylko na wybranych stronach, to możesz to zrobić modyfikując powyższy kod w taki sposób, aby był filtrowany przez identyfikator strony.
function funkcja_dodawania_javascript() { if (is_page ('8')) { ?> <script type="text/javascript"> [TWÓJ SKRYPT JAVASCRIPT] </script> <?php } } add_action('wp_footer', 'funkcja_dodawania_javascript');
Jak widać, jest to ten sam kod, ale ma dodatkowo dodany warunek is_page, który sprawdza, czy aktualnie otwarta strona ma ID wynoszące 8. Jeśli tak, to skrypt zostanie wykonany. Jeśli nie, to skrypt zostanie pominięty. Jak sprawdzić ID strony, do której chcemy dodać skrypt? Wejdź w WordPressie do edycji podstrony, na którą chcesz dodać skrypt, a następnie zwróć uwagę na adres URL. Wyświetla się tu identyfikator „post”, np. „post=8”. To właśnie ID strony.
- Dodawanie skryptu JavaScript do wybranego wpisu
W ten sam sposób można odwołać się do identyfikatora wybranego przez nas wpisu i dodać kod JavaScript tylko do niego. W tym celu do pliku functions.php wpiszemy poniższy kod:
function funkcja_dodawania_javascript() { if (is_post ('8')) { ?> <script type="text/javascript"> [TWÓJ SKRYPT JAVASCRIPT] </script> <?php } } add_action('wp_footer', 'funkcja_dodawania_javascript');
Tutaj również użyliśmy warunkowego sprawdzania identyfikatora, tym razem wpisu, przy użyciu „is_post”. Identyfikator wpisu można sprawdzić tak samo, jak identyfikator strony – wejdź do edycji wpisu, a następnie sprawdź adres URL. Wyświetla się tam wartość „post”, która wskazuje na ID naszego wpisu. Wpisz odpowiednie ID wpisu, a następnie w polu [TWÓJ SKRYPT JAVASCRIPT] wklej swój skrypt JS i zapisz zmiany.
Uwaga! Zalecamy skorzystanie z pierwszego sposobu, czyli z ręcznego wstawiania skryptów JavaScript do pliku functions.php. Użycie zewnętrznych wtyczek do „wstrzykiwania” kodu na stronę może znacząco obniżyć jej bezpieczeństwo.
Za pomocą wtyczki Insert Headers and Footers możemy dopisywać skrypty do sekcji nagłówka lub stopki, które obowiązują na całej stronie internetowej. Ta metoda jest zatem przeznaczona dla osób, które chcą dodać szybko skrypt na całą stronę.
Wejdź w WordPressie do zakładki „Wtyczki” i wybierz „Dodaj nową”. W repozytorium wtyczek WordPressa wyszukaj wtyczki o nazwie Insert Headers and Footers i zainstaluj ją przyciskiem „Zainstaluj teraz”, a następnie kliknij „Włącz”.
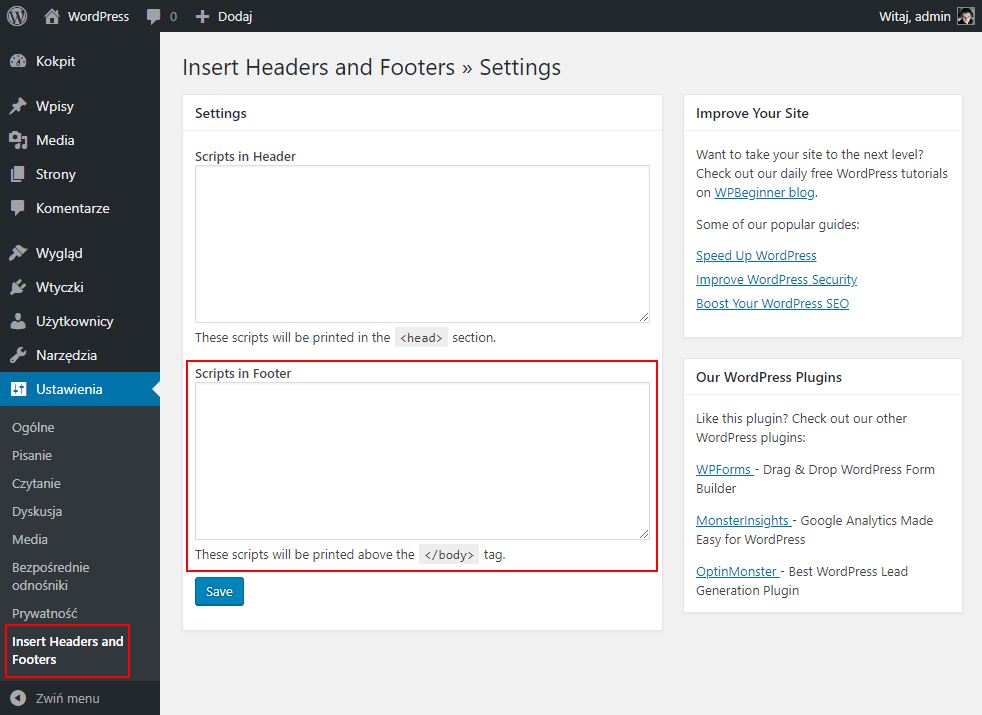
Po włączeniu wtyczki przejdź do sekcji „Ustawienia” w menu bocznym i wybierz zakładkę „Insert Headers and Footers”. Wyświetlą się teraz dwa pola, w których możemy dopisywać swój własny kod. Pierwsza sekcja pozwala dodać kod do sekcji nagłówka (Header), druga natomiast do sekcji stopki (Footer).

Skrypty JavaScript powinniśmy dodawać do sekcji stopki, aby były ładowane wraz z sekcją wp_footer. Wystarczy zatem, że wkleimy swój cały skrypt do pola odpowiedzialnego za dodawanie kodu do sekcji stopki, a następnie zapiszemy zmiany. Jeśli używamy wtyczki do pamięci podręcznej, to warto wyczyścić cache. Po zapisaniu zmian kod powinien od razu działać.
Podobał Ci się artykuł? Zostaw opinię!
2 komentarze
Możliwość komentowania została wyłączona.









Super artykuł dla początkujących 🙂 osobiście polecam korzystać z functions.php
To oczywiście działa, ale czy nie powinno się pisać scriptu w osobnym pliku i w functions.php zaciągać ten plik? Pytam jako początkujący. Jak jest lepiej?