LH.pl · Dział pomocy
Korzystasz z formularza kontaktowego stworzonego przez wtyczkę Contact Form 7 w swoim WordPressie, ale otrzymujesz SPAM? Zobacz, jak zabezpieczyć formularz kontaktowy za pomocą reCaptcha v3 we wtyczce Contact Form 7.

Formularz kontaktowy na stronie jest przydatny, gdy chcemy dać użytkownikom możliwość szybkiego wysłania wiadomości lub zapytania na temat np. oferty. Do tej pory najczęściej wybieraną wtyczką do tworzenia formularzy kontaktowych jest Contact Form 7. Jest ona obecnie używana na ponad 5 milionach instalacji WordPressa.
Mimo tego wielu użytkowników zapomina o zabezpieczeniu formularza kontaktowego przed niechcianymi wiadomościami. Niezabezpieczony formularz jest przyczyną sporej ilości SPAMu, którą będziemy otrzymywać na podpiętą skrzynkę pocztową. Warto zatem o to zadbać i upewnić się, że boty rozsyłające niechciane wiadomości nie będą mogły skorzystać z naszego formularza.
Co to jest reCaptcha v3?
Najprostszym sposobem na zabezpieczenie formularza przed SPAMem jest użycie mechanizmu reCaptcha. To zabezpieczenie od Google, które chroni formularz przed botami rozsyłającymi niechciane wiadomości. Starsze wersje (reCaptcha v2 i dawniejsze) wymagały od użytkownika drobnej interakcji – zaznaczenia przycisku „Nie jestem robotem” lub – ewentualnie – wykonania prostego zadania, np. wskazania odpowiednich obrazków lub odczytania rozmazanego tekstu.
Contact Form 7 obsługuje jednak najnowszy standard reCaptcha, czyli reCaptcha v3, który działa inaczej – nie wymaga on już interakcji od użytkownika, gdyż skrypt monitoruje zachowanie użytkownika w tle i na tej podstawie determinuje, czy ma do czynienia z robotem, czy też z prawdziwym człowiekiem. Dopiero w przypadku nieudanej automatycznej weryfikacji dochodzi konieczność wykonania zadania. Z reguły jednak wszystko odbywa się automatycznie, bez obciążania użytkownika kolejnymi polami do zaznaczenia.

ZOBACZ RÓWNIEŻ
Jak dodać funkcje wymagane przez RODO do WordPressa
Czy Twój WordPress jest zgodny z RODO? Sprawdź, czy czego Ci brakuje i zobacz, jak to dodać.
Zabezpieczamy formularz w Contact Form 7 za pomocą reCaptcha v3
Contact Form 7 obsługuje natywnie zabezpieczenie reCaptcha v3, ale mimo tego musimy wykonać parę czynności ręcznie. Konieczne jest wygenerowanie na naszym koncie Google klucza API, który następnie wpiszemy w ustawieniach WordPressa.
Przejdź do zarządzania reCaptcha
Wejdź w powyższy link, a następnie na stronie administracji reCaptcha zaloguj się na swoje konto. Jeśli nie masz jeszcze żadnej zarejestrowanej strony, to od razu pojawi się formularz rejestracji strony do mechanizmu reCaptcha. Jeśli jednak masz już jakaś inną stronę zarejestrowaną, to po prostu kliknij w przycisk dodania nowej.

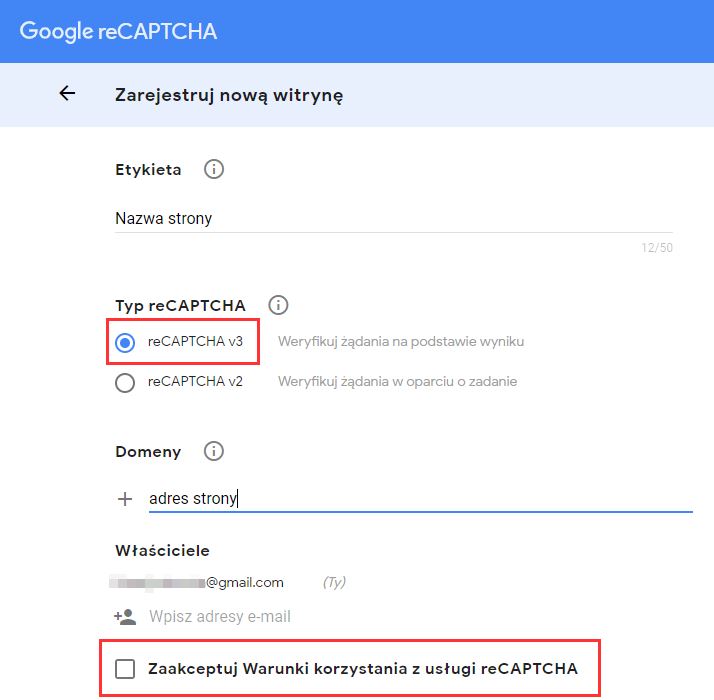
W krótkim formularzu należy w polu „Etykieta” wpisać dowolną nazwę (np. nazwę naszej strony) oraz wybrać typ zabezpieczenia. Wybieramy tu najnowszą wersję, czyli reCaptcha v3. Trzeba też podać adres swojej strony, który wpisujemy w polu z domeną.
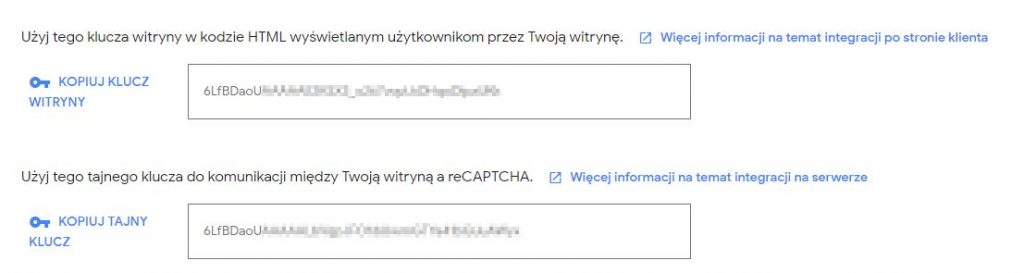
Po zarejestrowaniu reCaptcha v3 otrzymamy dwa klucze – klucz witryny oraz tajny klucz. Skopiuj i zapisz je w bezpiecznym miejscu, gdyż będą one potrzebne przy konfiguracji w WordPressie.

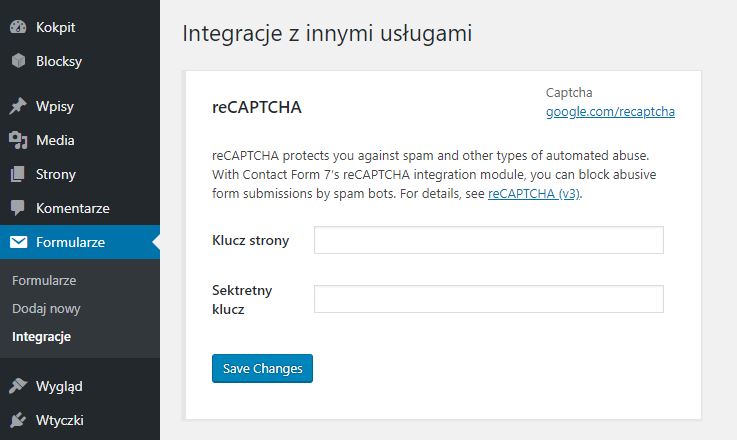
Przejdź do panelu administracyjnego WordPress, a następnie udaj się do zakładki „Formularze > Integracje”. Znajdziesz w tym miejscu sekcję reCaptcha. Kliknij w pole „Setup integration”.

Pojawią się dwa pola formularza, do których musisz wkleić wcześniej otrzymany klucz witryny oraz sekretny klucz. Po wykonaniu tej czynności zapisz zmiany przyciskiem „Save Changes”.
I to wszystko. Od teraz wszystkie formularze stworzone w Contact Form 7 będą automatycznie zabezpieczone za pomocą reCaptcha v3. Gdy wejdziesz do swojego formularza kontaktowego na stronie, to zauważysz, że w dolnym prawym rogu wyświetla się wysuwany przycisk reCaptcha, informujący, że strona jest chroniona przez niechcianymi wiadomościami.
Podobał Ci się artykuł? Zostaw opinię!
12 komentarzy
Możliwość komentowania została wyłączona.









Bardzo dziękuję za wyczerpujący artykuł. W moim przypadku pomogło w stu procentach. Zero spamu. Miałem z mojego formularza kontaktowego z 15 spamerskich wiadomości dziennie. Teraz jest ZERO! Jeszcze raz dziękuję i wszystkim polecam.
Świetnie wytłumaczone. Dokonałam integracji bez problemu. Dziękuję! 🙂
Genialne wytłumaczenie. Dziękuję!
Dziękuję! Mam nadzieję, że zadziała 🙂
Cudowny artykuł! Bardzo ułatwił mi życie i zaoszczędził mnóstwo czasu na grzebaniu w ustawieniach wp.
Dziękuję, mi również udało się bez problemu.
Czy ten sam mechanizm działa przy logowaniu lub zakładaniu konta przez WordPress? Np. przy dodaniu nowego klienta do sklepu Woocommerce?
Ten artykuł dotyczy konkretnie reCaptcha w formularzu kontaktowym stworzonym przez wtyczkę Contact Form 7. Jeśli chcesz umieścić reCaptcha w innych miejscach (logowanie, rejestracja, resetowanie hasła, dodawanie komentarza itp.) to najwygodniej chyba skorzystać z wtyczki, na przykład:
Simple Google reCaptcha: https://pl.wordpress.org/plugins/simple-google-recaptcha/
Advanced noCaptcha & invisible Captcha: https://pl.wordpress.org/plugins/advanced-nocaptcha-recaptcha/
Takich wtyczek jest więcej, także zalecam przed instalacją do sprawdzenia opinii, daty ostatniej aktualizacji, ilości pobrań i funkcjonalności, aby pobrać tą najlepiej wspieraną. Alternatywnie, jeśli czujesz się na siłach, to można również wdrożyć reCaptchę bez użycia wtyczek, ale wymaga to już pobawienia się z kodem PHP.
Hej, dzięki za artykuł
Da się tak zrobić, aby wysuwany przycisk reCaptcha był niewidoczny?
Tak, da się. Google mówi o tym w swoim oficjalnym FAQ. Można ukryć znaczek reCaptcha pod warunkiem, że umieści się w innym widocznym miejscu informację o tym, że jest ona wykorzystywana. Szczegóły tutaj: https://developers.google.com/recaptcha/docs/faq#id-like-to-hide-the-recaptcha-badge.-what-is-allowed
Następnie w CSS należy dodać:
.grecaptcha-badge { visibility: hidden; }
Gdzie znajdę .grecaptcha-badge?
Cześć, klucze zatwierdzone, ale na stronie nie ma capta, co może być powodem?