LH.pl · Dział pomocy

Przeglądając strony internetowe często spotykasz się zapewne z możliwością pobrania różnego rodzaju materiałów. Mogą to być oferty, cenniki, e-booki, katalogi produktowe czy też wszelkiego rodzaju formularze, które musisz wypełnić np. formularz reklamacji lub zwrotu w sklepie internetowym.
Jeśli samodzielnie tworzysz swoją stronę www również możesz chcieć dodać do niej tego rodzaju materiały, które będą dostępne dla odwiedzających ją użytkowników. Dzięki wprowadzeniu edytora blokowego dodawanie tych elementów do strony stało się bardzo proste i intuicyjne. Z tego poradnika dowiesz się jak to zrobić, dzięki czemu Twoja strona może zyskać nowe funkcjonalności.
Dodawanie pliku do pobrania
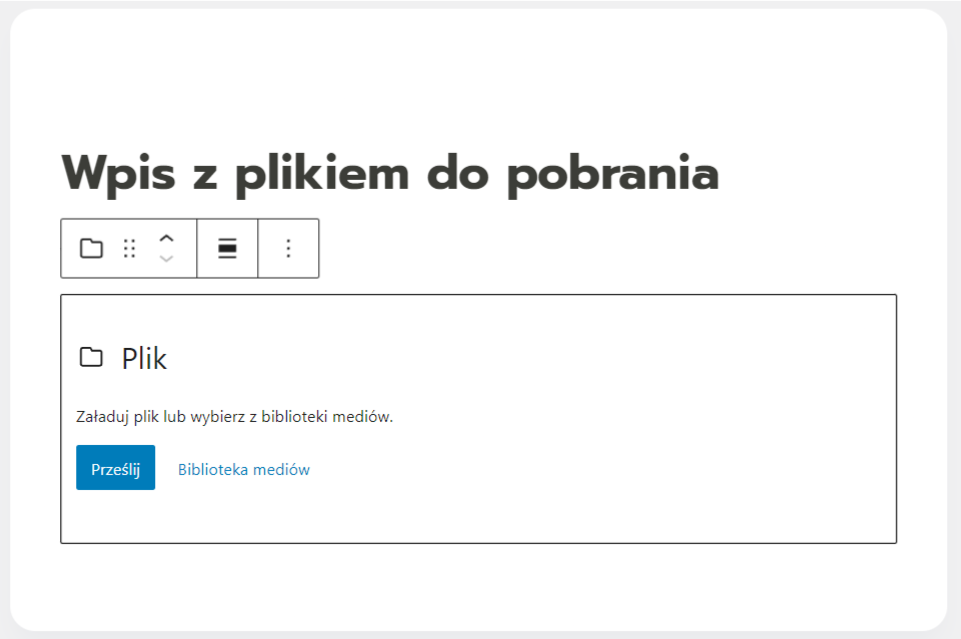
Aby dodać plik do pobrania otwórz stronę i post, na której chcesz aby był on dostępny. Następnie z edytora blokowego wybierz blok o nazwie “Plik”.
Wskazówka: korzystając z edytora blokowego możesz nacisnąć “/” aby rozpocząć dodawanie nowego bloku.

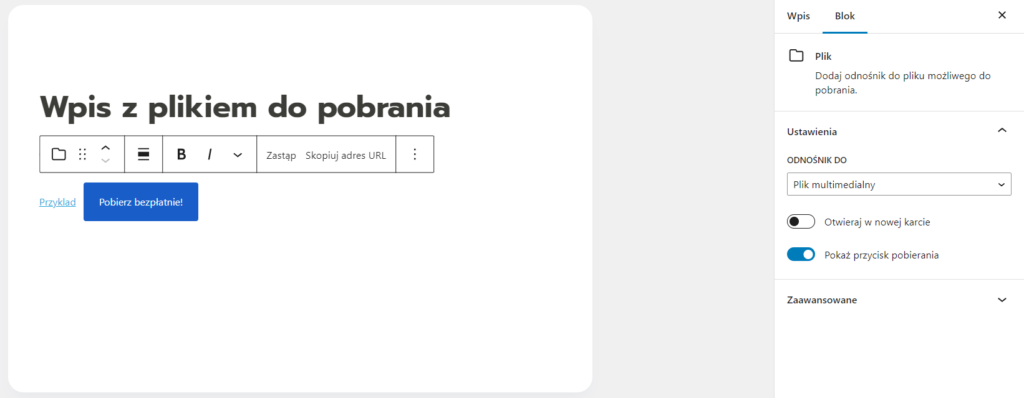
Następnie skorzystaj z opcji “Prześlij” lub wybierz przesłany wcześniej plik z biblioteki mediów. Możesz skorzystać również z metody “Przeciągnij i upuść”. Dodany blok zamieni się w interaktywny odnośnik z możliwością edycji dodatkowych ustawień.
Możesz np. wybrać, czy obok nazwy pliku ma widoczny być również przycisk i jeśli tak, to edytować również jego treść. Jeśli zdecydujesz się na ukrycie przycisku, kliknięcie w nazwę pliku będącą odnośnikiem spowoduje rozpoczęcie pobierania.

Korzystając z bloku “Plik” możesz dodawać pliki w niemal dowolnym formacie. Mogą to być np. obrazy, które dodane w ten sposób nie będą wyświetlane na stronie, a dostępne do pobrania za pomocą przycisku. To samo dotyczy również video i innych plików multimedialnych, które za pomocą innych, dedykowanych bloków można osadzać w celu odtwarzania lub podglądu.
Dodanie pliku PDF w WordPress
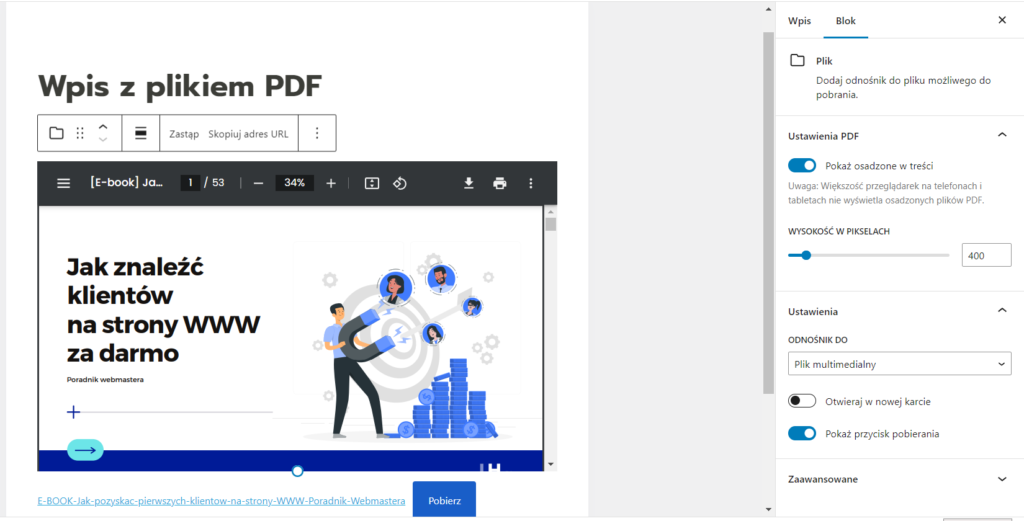
Dodanie pliku PDF odbywa się w ten sam sposób, co dodanie standardowego pliku do pobrania. Ciekawe są natomiast dodatkowe opcje jakie oferuje WordPress w przypadku tego formatu. Po dodaniu dokumentu PDF możesz zdecydować, czy jego treść ma być wyświetlana w podglądzie na stronie, w interaktywnej formie.
Osadzony w ten sposób plik może być wygodnym rozwiązaniem dla użytkowników, którzy dzięki temu mogą zapoznać się z jego treścią bez pobierania go. Funkcja ta nie działa jednak niestety podczas wyświetlania treści na urządzeniach mobilnych.

Na co zwrócić uwagę dodając pliki
WordPress oferuje możliwość dodania niemal każdego rodzaju pliku. Mogą to być prezentacje, dokumenty, materiały video, mp3 czy też obrazy w wielu różnych formatach. Dodając różnego rodzaju elementy warto jednak zwrócić uwagę na ich rozmiar. Nawet w przypadku krótkiego materiału video, rozmiar pliku może wynosić nawet kilka GB. Oznacza to, że łatwo możesz wyczerpać dostępną na hostingu przestrzeń na dane. Aby tego uniknąć pliki, które zajmują dużo miejsca lepiej jest umieścić na zewnętrznej platformie np. Google Drive lub Dropbox i na stronie umieszczać tylko link do nich. Standardowe materiały takie jak formularze reklamacyjne możesz bez obaw dodawać bezpośrednio na stronie.









