LH.pl · Dział pomocy
Google Tag Manager obił Ci się o uszy, ale nie wiesz, czym dokładnie jest? A może masz problem z jego wdrożeniem do WordPressa? Przyglądamy się Google Tag Managerowi, a także sprawdzamy, na jakie sposoby można go zainstalować na swojej stronie.

Kiedy już wdrożymy na stronie funkcje niezbędne do jej prawidłowego działania, to kolejnym krokiem jest zintegrowanie usług analitycznych oraz marketingowych. Do takich usług można zaliczyć narzędzia do analizy ruchu, odwiedzin i sprzedaży (np. Google Analytics), pomiaru skuteczności kampanii reklamowych i ich konwersji (np. Facebook Pixel) czy wyświetlania reklam (Google Ads). To tylko wierzchołek góry lodowej – dostępnych jest jeszcze wiele innych narzędzi oraz usług, z których marketingowcy i analitycy korzystają na co dzień. Jest tylko jeden problem. Aby z nich skorzystać, nie wystarczy się tylko zarejestrować. Trzeba jeszcze wkleić odpowiedni kod na swoją stronę, czyli wdrożyć tag danej usługi.
Niestety, dla wielu osób może stanowić to wyzwanie. Gdzie wkleić kod? Co zrobić, aby nie zniknął po aktualizacji motywu? Może lepiej skorzystać z wtyczki do integracji wybranej usługi? Dla osoby początkującej lub nieczującej się komfortowo z edycją kodu będzie to zadanie czasochłonne i problematyczne. Jakiekolwiek pomyłki mogą spowodować problemy z działaniem strony. Co więcej, jeśli pracuje dla nas dedykowany marketingowiec (lub mamy zespół od marketingu), to powinniśmy mieć możliwość oddzielenia jego pracy od programistów. W takich sytuacjach pomocny jest Google Tag Manager.
| Szukasz sprawdzonego hostingu dla swojej strony? Sprawdź ofertę LH.pl i ciesz się niezawodnym hostingiem. |
Co to jest Google Tag Manager?
Google Tag Manager jest darmowym narzędziem, które ułatwia dodawanie tagów HTML i JavaScript do strony. W ten sposób można łatwo dodać do strony obsługę Google Analytics, piksela Facebooka, reklam Google Ads, a także mnóstwa innych narzędzi analitycznych i marketingowych. Menedżer tagów pozwala robić to w wizualny sposób, bez konieczności edytowania plików źródłowych strony.
Po integracji narzędzia wszelkie nowe tagi można dodawać z poziomu Google Tag Managera. Nie trzeba w tym celu korzystać z panelu WordPressa. Ułatwia to zadanie, a także pozwala rozdzielić pracę marketingowców od programistów (Ci pierwsi mogą mieć tylko dostęp do Google Tag Managera).
Rejestrując się w usłudze, tworzymy dla swojej strony tzw. kontener, czyli miejsce, w którym dodajemy i konfigurujemy tagi do załadowania. Zamiast wklejać je bezpośrednio na stronę, można wkleić je do Google Tag Managera, który załaduje je na naszej stronie.
Jak to działa? Po stworzeniu kontenera otrzymujemy specjalny kod, który musimy jednorazowo wkleić na naszej stronie w celu integracji Menedżera tagów. Sprawia on, że nasza strona ładuje kod nie tylko ze swoich plików umieszczonych na serwerze, ale także z kontenera w Menedżerze tagów Google. Każdy tag dodany i opublikowany z poziomu Menedżera tagów Google będzie od razu ładowany na stronie.

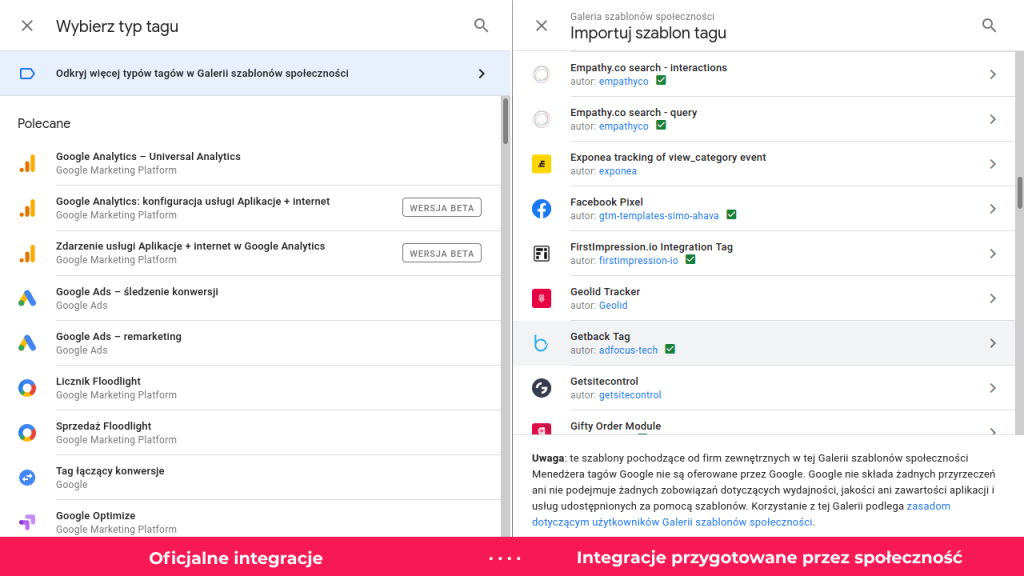
Co więcej, w GTM znajdziemy gotowe integracje i konfiguracje, które znacznie ułatwiają proces dodawania nowych tagów. Wystarczy wybrać gotowy szablon tagu i uzupełnić jego ustawienia (np. podać swój identyfikator z danej usługi). Jeśli Google nie oferuje szablonu tagu dla danej usługi, to możesz przejrzeć „galerię społeczności”. Znajdziesz tam gotowe integracje stworzone i nadesłane przez użytkowników.
Zalety i wady Google Tag Managera
Niewątpliwą zaletą Google Tag Managera jest to, że pozwala na szybkie dodawanie tagów i skryptów zewnętrznych usług bez konieczności wklejania ich ręcznie do plików strony. Nie lubisz grzebać w kodzie strony? W takim razie Google Tag Manager Ci się spodoba.
Zaletą jest też dostępność gotowych szablonów tagów, znacznie ułatwiających dodawanie nowych usług (np. Google Analytics) do naszej strony, a także fakt, że wszystkimi tymi elementami zarządzamy z poziomu osobnego interfejsu, niezależnie od panelu WordPressa. To przydatne, gdy mamy dedykowanego pracownika lub zespół od marketingu i chcemy dać mu dostęp tylko do integracji narzędzi marketingowych, a nie do wszystkich plików strony.

Trzeba jednak pamiętać o kilku rzeczach. Menedżer tagów Google działa jak swego rodzaju „tunel“, przez który przepływa dodatkowy kod do Twojej strony. Należy uważać, komu udzielamy do niego dostępu. Aby się zabezpieczyć przed próbą wstrzyknięcia złośliwego kodu przez osobę mającą dostęp do naszego kontenera, można włączyć opcję, która sprawia, że dodanie niektórych tagów wymaga przejścia przez weryfikację dwuetapową. Jeśli ktoś zechce dodać własny kod HTML, to konieczne będzie potwierdzenie tej operacji np. przez wpisanie kodu SMS, który otrzymasz na swój telefon. Taka opcja jest w ustawieniach konta („Wymagaj dwuetapowej weryfikacji logowania w przypadku niektórych operacji”).
Nieco z innej beczki, warto też pamiętać, że Google Tag Manager bywa blokowany przez odwiedzających np. w wyniku instalacji niestandardowych filtrów do AdBlocka lub użycia przeglądarek blokujących zewnętrzne usługi. Jeśli odwiedzający zablokuje w przeglądarce skrypt Google Tag Managera, to z automatu zablokuje również ładowanie wszystkich tagów i skryptów, które w ten sposób wywołujesz.
Krok 1: Stwórz kontener w Google Tag Managerze
Zacznij pracę z Google Tag Managerem, przechodząc pod poniższy link:
Przejdź do Google Tag Managera
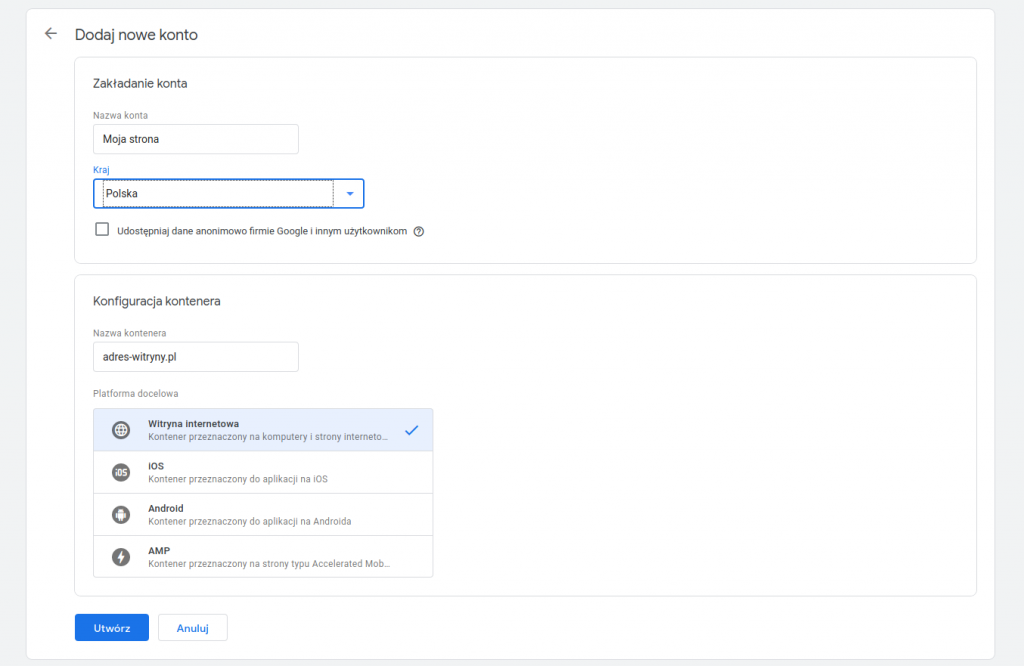
Zaloguj się na swoje konto Google. Wyświetli się ekran z liczbą kont przypisanych do Twojego profilu. Wybierz opcję „Utwórz konto“. Pojawi się ekran tworzenia konta i kontenera dla naszej strony internetowej.

W polu „Nazwa konta“ wpisz nazwę swojej strony, a następnie wybierz kraj. Poniżej znajdziesz konfiguracje kontenera. W polu „Nazwa kontenera“ wpisz np. swój adres strony. Jako „Platforma docelowa“ zaznacz „Witryna internetowa“.
Zapisz zmiany przyciskiem „Utwórz“. Wysunięty zostanie panel z regulaminem usługi. Zaznacz u dołu pole „Akceptuję również Zasady przetwarzania danych zgodnie z wymogami RODO. Więcej informacji“, po czym potwierdź regulamin przyciskiem „Tak“ w górnym prawym rogu.
Krok 2: Zainstaluj Google Tag Managera w WordPressie
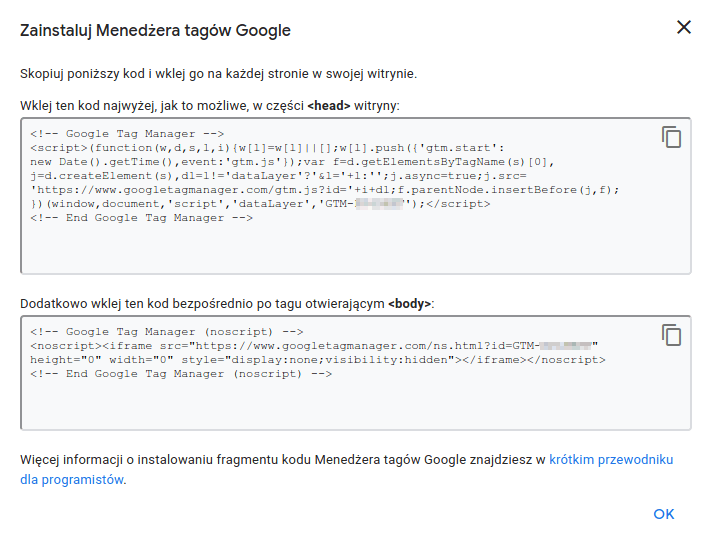
Po zaakceptowaniu regulaminu Google Tag Manager pojawi się okno z kodem, który musisz wstawić na swoją stronę internetową. Kod dzieli się na dwa fragmenty – pierwszy musi zostać umieszczony w części <head> strony, natomiast drugi w części <body>. Skopiuj oba fragmenty i zapisz je tymczasowo np. w Notatniku.

Mając oba fragmenty kodu, należy wstawić je do swojego WordPressa. Można to zrobić ręcznie lub za pomocą wybranej wtyczki. Zalecam integrację ręczną, gdyż nie wymaga ona instalowania na stałe żadnych wtyczek. Jednak w przypadku, gdy ręczna integracja będzie stanowić zbyt duże wyzwanie, możesz skorzystać z jednej z dwóch zaproponowanych wtyczek.
Sposób nr 1: Ręczna integracja Google Tag Managera (zalecane)
Stwórz w swoim WordPressie motyw potomny, a następnie skopiuj do niego plik header.php z folderu motywu rodzica. Jeśli nie wiesz, jak to zrobić, to zapoznaj się z naszym poradnikiem tworzenia motywów potomnych w WordPressie. Użycie motywu potomnego zapewni możliwość edycji zawartość pliku header.php w taki sposób, że wprowadzone zmiany przetrwają aktualizację motywu.
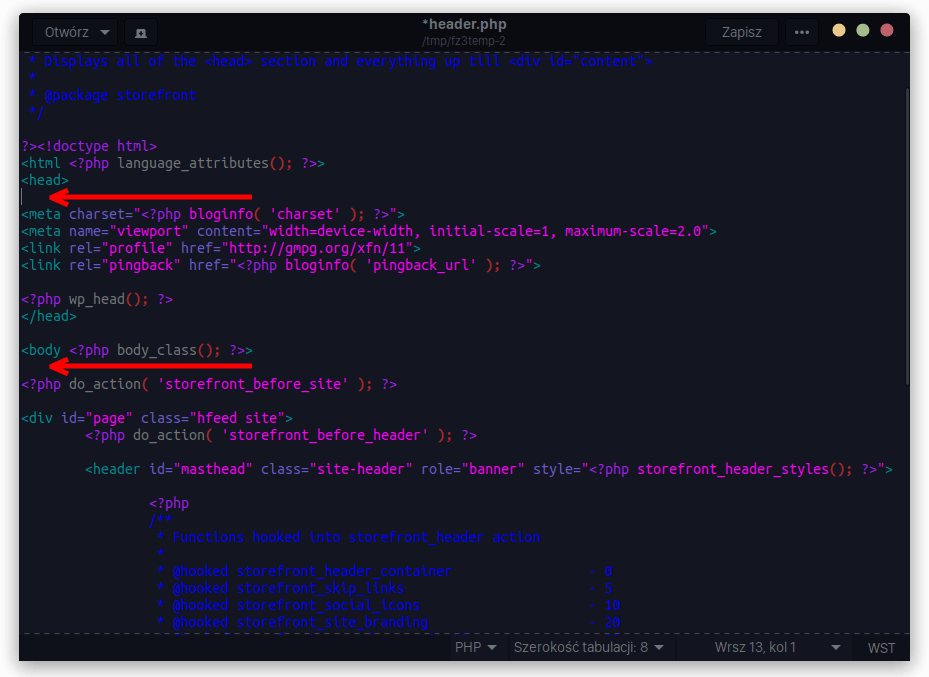
Otwórz plik header.php w swoim motywie potomnym, korzystając z dowolnego edytora tekstowego. Przeglądając kod, znajdziesz tu sekcję <head> oraz <body> (jak na zrzucie ekranu poniżej).

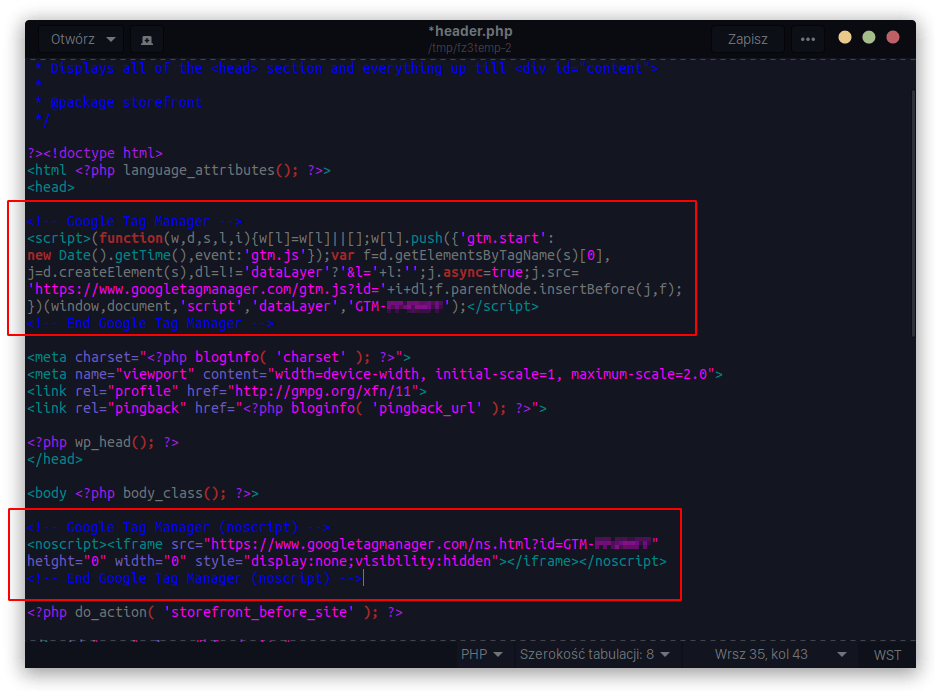
Wklej swój kod we wskazane na obrazku miejsca. Kod do sekcji <head> wklej tuż pod tym znacznikiem. To samo zrób w sekcji <body>, czyli wklej fragment przeznaczony do tej sekcji tuż pod znacznikiem <body>.

Zapisz zmiany w pliku header.php, a następnie za pomocą klienta FTP przekopiuj plik na serwer, do folderu ze swoim motywem potomnym. Integracja z Google Tag Managerem powinna działać prawidłowo. Kod będzie ładować się dokładnie z tego miejsca, w którym go umieściliśmy zgodnie z rekomendacją Google.
Innym sposobem na dodanie kodu Google Tag Managera jest skorzystanie z wtyczki Insert Headers and Footers. To wtyczka, która pozwala dodać dowolny kod HTML lub JavaScript do sekcji <head> lub <body> na naszej stronie, bez konieczności edytowania plików motywu. Wprowadzony kod jest aktywny nawet mimo aktualizacji lub zmiany motywu.
Uwaga! To opcja łatwa i wygodna, jednak trzeba pamiętać o potencjalnych zagrożeniach. W przypadku pojawienia się luki we wtyczce umożliwiającej wstawianie kodu HTML i JS do wszystkich podstron i wpisów (jak właśnie Insert Headers and Footers) może ona zostać wykorzystana do wstrzyknięcia złośliwego kodu, powodującego np. przekierowania na inną stronę.
Pobierz Insert Headers and Footers
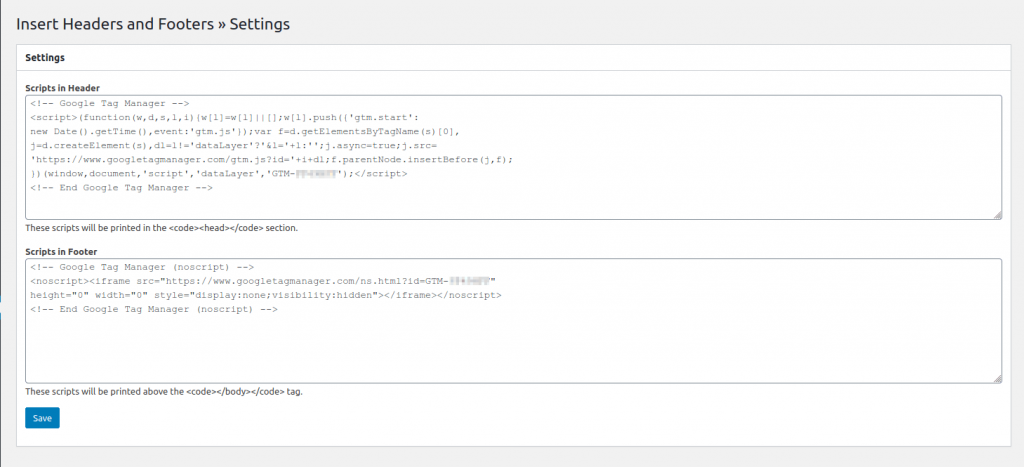
Po zainstalowaniu i aktywacji wtyczki wejdź do zakładki „Ustawienia > Insert Headers and Footers“. W tym miejscu znajdziesz dwa pola na skrypty – jedno pole to Header (dodaje skrypty do sekcji <head>), druga to natomiast Footer (dodaje skrypty przed tagiem zamykającym sekcję <body>).

Sprawa jest bardzo prosta – skopiuj i wklej kod wyświetlony po stworzeniu kontenera w GTM w odpowiednie miejsca. Kod dla sekcji <head> wklej do pola „Scripts in Header“, natomiast kod dla sekcji <body> wstaw do pola „Scripts in footer“. Zachowaj zmiany przyciskiem „Save“. Integracja powinna już działać.
Sposób nr 3: Integracja za pomocą wtyczki Google Tag Manager for WordPress
Jeszcze innym sposobem, który nie wymaga samodzielnego wklejania kodu, jest skorzystanie z wtyczki Google Tag Manager for WordPress. To wtyczka, która samodzielnie dodaje kod GTM na naszą stronę – jedyne, co musimy zrobić, to wpisać w jej ustawieniach identyfikator naszego kontenera.
Pobierz Google Tag Manager for WordPress
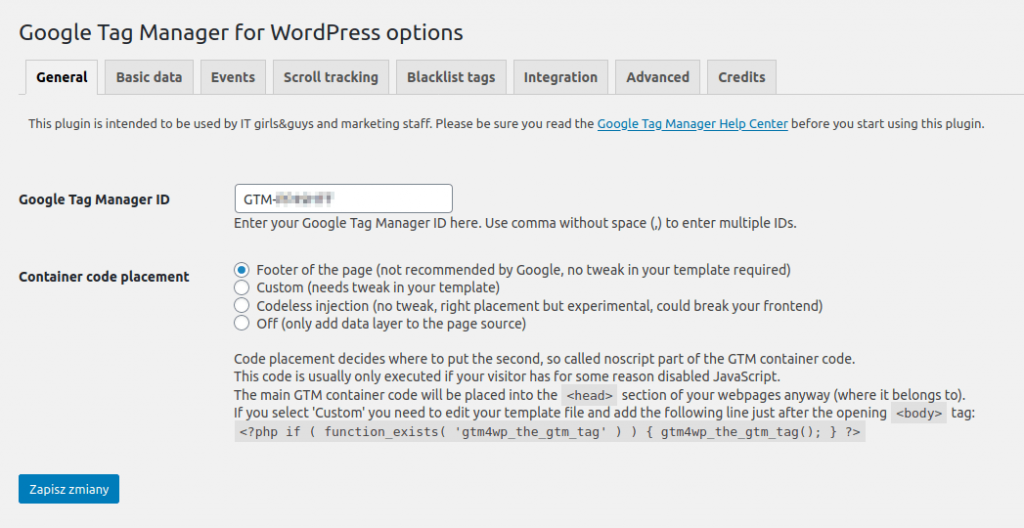
Zainstaluj wtyczkę i aktywuj ją, a następnie przejdź do zakładki „Ustawienia > Google Tag Manager“. W polu Google Tag Manager ID wpisz swój identyfikator kontenera. Znajdziesz go na stronie Google Tag Managera, w górnym prawym rogu ekranu.

Wklej swój pełen identyfikator, resztę ustawień na początek pozostaw na domyślnych wartościach i kliknij „Zapisz zmiany”. Google Tag Manager powinien się już poprawnie ładować.
Krok 3: Dodaj swoje tagi i skrypty przez Google Tag Managera (na przykładzie Google Analytics)
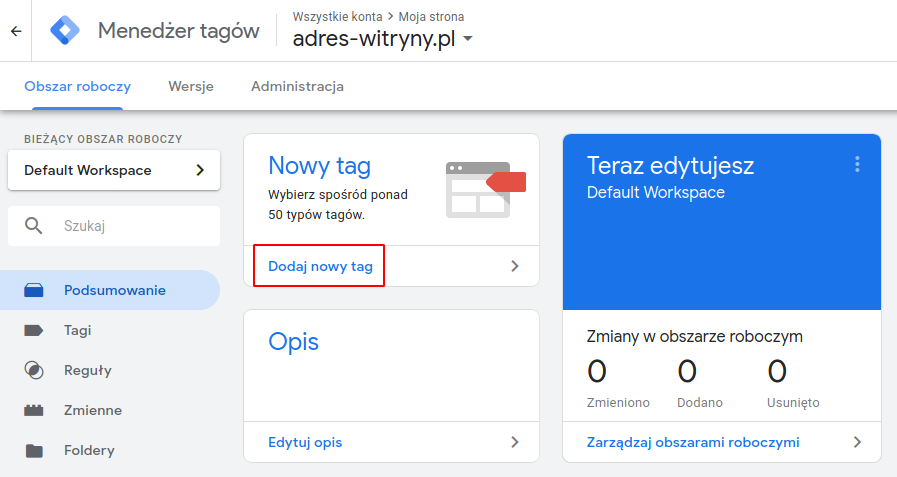
Zobaczmy, jak dodać tag na przykładzie Google Analytics. Wejdź do swojego kontenera w Google Tag Managerze, a następnie kliknij „Dodaj nowy tag“.

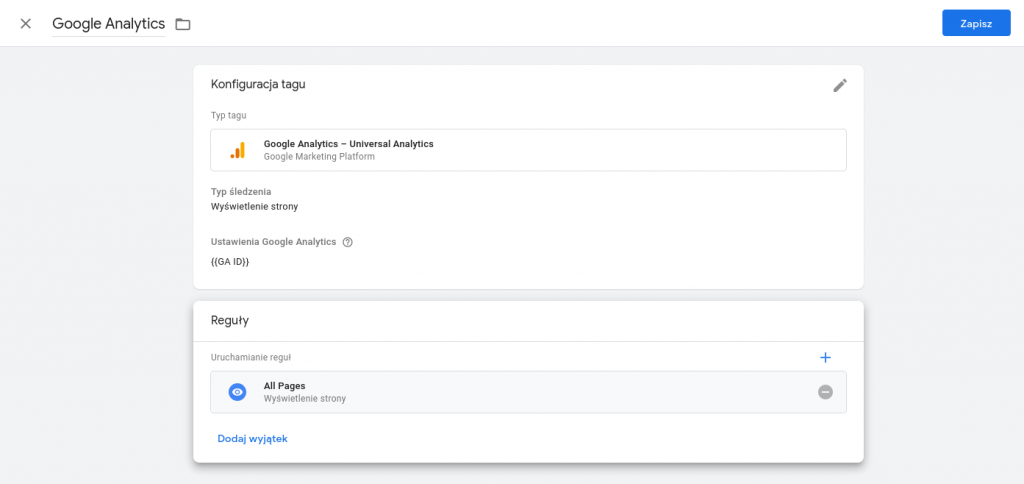
Pojawi się ekran dodawania tagu. W górnym lewym rogu wpisz nazwę własną dla tagu np. „Google Analytics„. To nazwa widoczna tylko dla Ciebie. Następnie kliknij puste pole „Konfiguracja tagu“.

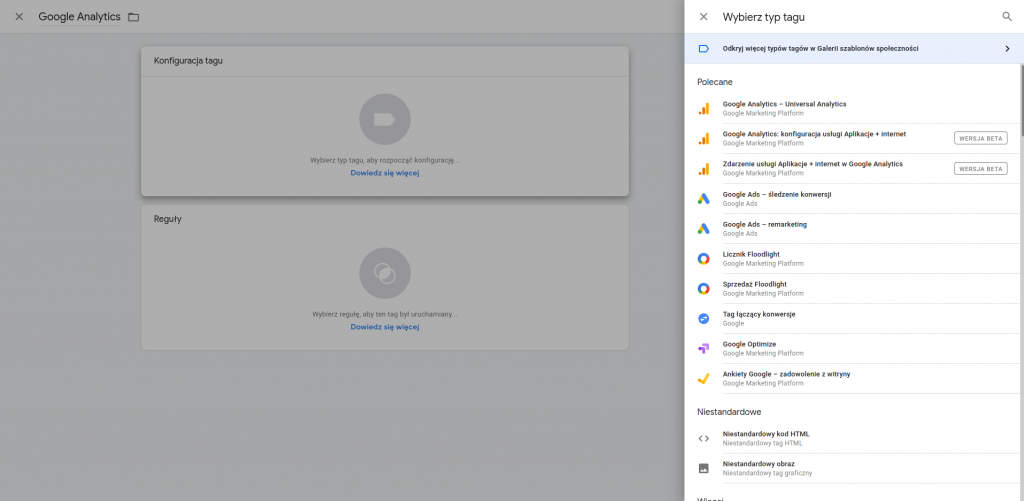
Spowoduje to wysunięcie panelu bocznego, za pomocą którego można przeglądać i wybierać dostępne tagi. Znajdują się tu gotowe rozwiązania do integracji konkretnych usług, a także niestandardowe elementy do własnego kodu HTML. Z wysuniętego menu wybierz „Google Analytics – Universal Analytics“.

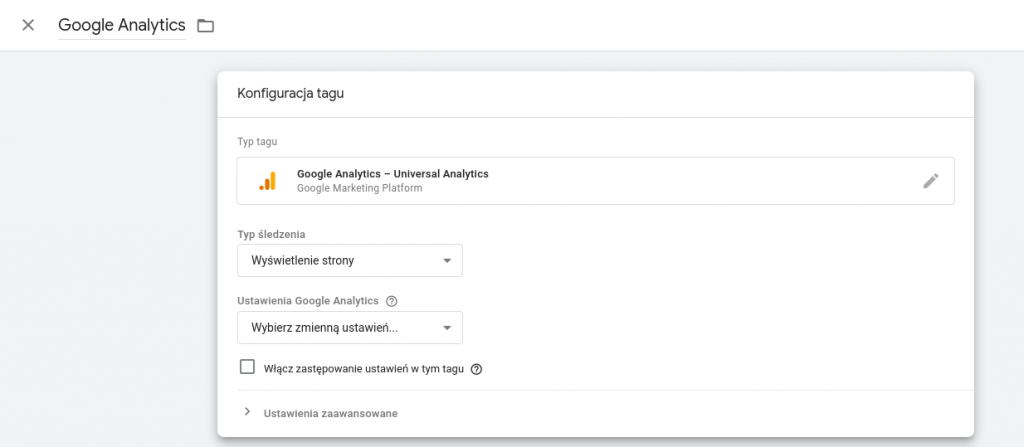
Tag Google Analytics zostanie dodany i wyświetlą się jego szczegóły. W przypadku tego tagu widzimy, że dostępne jest pole z ustawieniami, które nie jest wypełnione. Kliknij pole „Ustawienia Google Analytics” i wybierz opcję „Nowa zmienna“.

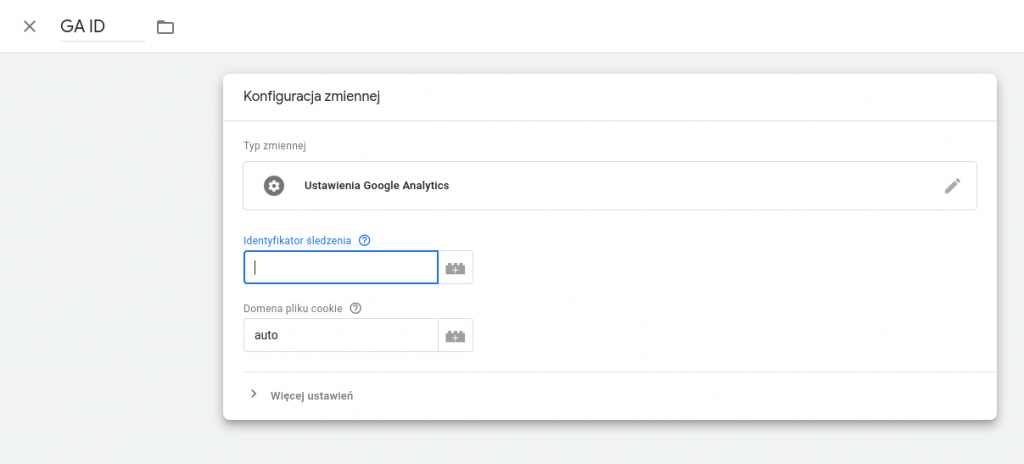
Wysunięty zostanie dodatkowy ekran, w którym znajdziesz pole „Identyfikator śledzenia“. Wprowadź tu identyfikator swojego konta Google Analytics, a następnie w górnym lewym rogu nazwij zmienną (np. GA ID). Zapisz zmiany.
Oprócz konfiguracji tagu trzeba zawsze wybrać, kiedy ma się on ładować na stronie. Za takie ustawienia odpowiada sekcja „Reguły”.

W przypadku Google Analytics skrypt powinien zliczać wejścia na wszystkie strony. Wybierz regułę „All pages“ (Wszystkie strony) i kliknij „Zapisz”.
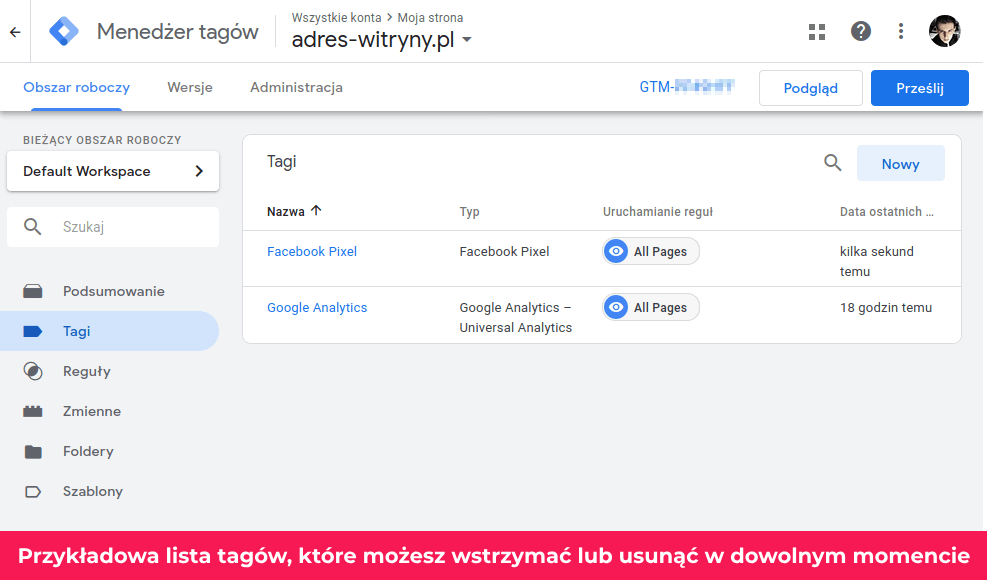
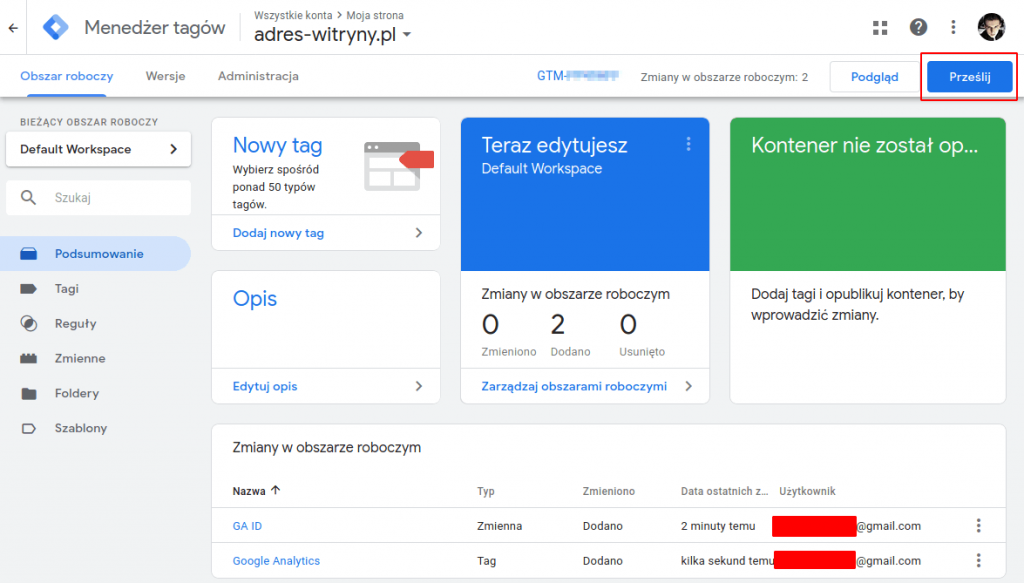
Twój tag zostanie dodany do listy ostatnio wprowadzonych zmian, czyli do wersji roboczej. Gdy zechcesz przenieść wprowadzone tagi na swoją stronę, musisz je opublikować. Aby to zrobić, kliknij przycisk „Prześlij“ w górnym prawym rogu ekranu.

W nowym oknie możesz nadać nazwę i wersję dla zestawu tagów. To przydatne, zwłaszcza w trakcie testowania. W każdej chwili możesz się przełączać między różnymi wersjami, aby np. powrócić do poprzedniego zestawu. Jeśli jednak nie chcesz tego robić, to zignoruj to i kliknij „Opublikuj“.
Opublikowanie tagów oznacza, że są one już ładowane na naszej stronie. W taki sam sposób możesz teraz dodawać kolejne tagi na swoją stronę.
| Szukasz sprawdzonego hostingu dla swojej strony? Sprawdź ofertę LH.pl i ciesz się niezawodnym hostingiem. |
Podobał Ci się artykuł? Zostaw opinię!
Jeden komentarz
Możliwość komentowania została wyłączona.









Hej Błażej i LH.PL,
super plus za poruszenie tematu Google Tag Managera! Ja dodam od siebie, że pomimo złego nastawienia do ilości do wtyczek to wtyczka gtm4wp , którą prezentujecie jako ostatnią jest najlepszym co mogło spotkać użytkowników wordpresów.
Chciałbym zwrócić tylko uwagę na to, że jeżeli korzystacie z tej wtyczki to warto pokusić się o wybranie opcji „Custom (needs tweak in your template)”. Pamiętajcie, żeby ustawić anonimizację adresu – tutaj opisałem jak to zrobić: https://rozenberger.com/blog/google/analytics/anonimizacja-adresow-ip-w-google-analytics-oraz-google-tag-manager/ .
Dodatkowo dla ambitniejszych blogerów tutaj pokazałem jak można wprowadzić grupawnie treści : https://rozenberger.com/blog/google/analytics/grupowanie-tresci-google-analytics-wykorzystaniem-google-tag-manager/
Pozdrawiam