LH.pl · Dział pomocy
Według danych podanych przez GUS, w 2019 roku osoby niepełnosprawne stanowiły 1/3 populacji użytkowników internetu. Niestety mimo to, wiele dzisiejszych stron internetowych nadal nie jest przystosowana dla osób niepełnosprawnych. Dostosowanie stron www dla osób niepełnosprawnych jest tematem bardzo szerokim i można by o tym napisać naprawdę wiele. W tym artykule skupimy się przede wszystkim na osobach niewidomych raz niedowidzących. Dowiesz się, na co zwrócić uwagę, aby Twoja strona była lepiej dostosowana dla osób niepełnosprawnych oraz chętniej odwiedzana przez coraz większą liczbę użytkowników.

Istota dostosowania stron www dla osób niepełnosprawnych
Niestety na samym początku warto podkreślić, że dostosowanie stron www dla osób niepełnosprawnych jest niestety ciągle pomijane. Często ta grupa społeczna nie jest traktowana poważnie, mimo że mają oni takie same prawa jak my wszyscy. Osoby niepełnosprawne podczas korzystania z Internetu wykorzystują przeglądarki, które mają możliwość czytania zamieszczonego tekstu. Część dostępnych przeglądarek internetowych, takich jak Firefox dają możliwość poruszania się osobom niepełnosprawnym po sieci. Niejednokrotnie korzystanie z dostosowanych stron www dla osób niepełnosprawnych jest jedynym oknem na świat.
Na co zwrócić uwagę, aby w odpowiedni sposób przeprowadzić dostosowanie strony www dla osób niepełnosprawnych?
Bardzo pomocnym rozwiązaniem w tej kwestii są zasady określające dostosowanie stron www dla osób niepełnosprawnych, czyli WCAG 2.1 (Web Content Accessibility Guidelines). Zasady te zostały doprecyzowane przez Web Accessibility Initiative, czyli inicjatywę W3C. Mają one na celu określenie podstawowych kwestii związanych tworzeniem strony www dla osób niepełnosprawnych. Cztery podstawowe zasady, które umieszczono w dokumencie i pomogą Ci w pracy nad Twoją stroną to przede wszystkim:
- solidność
- zrozumiałość
- funkcjonalność
- postrzegalność
Zasada solidności to nic innego, jak zwrócenie uwagi przy tworzeniu strony internetowej, aby zamieścić wszelkie informacje w sposób czytelny i zrozumiały. Druga zasada to nic innego jak zrozumiałość interfejsu oraz nawigacji, czyli każdy element powinien odpowiadać za konkretne działanie. Zasada funkcjonalności odnosi się do treści, które zamieszczasz na stronie www. Powinny być one przede wszystkim łatwe do przyswojenia i czytelne dla użytkowników. Ostatnia zasada to poprawne i merytoryczne tworzenie strony, tak aby była w pełni wiarygodna. Wykorzystanie wszystkich zasad pozwoli Ci, aby w odpowiedni sposób wykonać dostosowanie stron www dla osób niepełnosprawnych.
Jak zatem w praktyce dostosować stronę www dla osób niepełnosprawnych?
W dalszej części artykułu przedstawię Ci kilka podstawowych aspektów, na które należy zwrócić uwagę podczas tworzenia strony pod kątem WCAG 2.1.
1) Wykorzystany kod powinien być jak najbardziej zrozumiały dla przeglądarek
W dokumencie WCAG 2.1 zostało szczególnie wyróżnione jedno pojęcie, a mianowicie chodzi o pojęcie kodu HTML oraz znacznika semantycznego. HTML jest to nic innego jak hipertekstowy język znaczników. Stosujemy go przede wszystkim do tworzenia stron www. Warto tutaj zaznaczyć, że nie jest to język programowania. Jednym z podstawowych i charakterystycznych elementów tego języka są znaczniki, które inaczej nazywamy tagami. Są to wyrażenia, które zostały zapisane między nawiasami (<) i (>). Istotnym jest także fakt, że znaczniki przeważnie stosowane są parami np. <h1> (znacznik otwierający) oraz </h1> (znacznik zamykający) np.
| <h1>10 pierwszych kroków po instalacji WordPressa</h1> |
Warto tutaj podkreślić, że w znacznikach bardzo często po nazwie konkretnego elementu występują atrybuty. Ich celem jest odpowiednie opisanie zawartości elementu. Także w tym przypadku pojawiają się parami (nazwa i wartość). Przykład:
| <a href=„http://www.lh.pl/regulaminy/3,regulamin-promocji-3-domeny-za-0-zl”>Regulamin promocji 3 domeny za 0 zl</a> |
Oprócz znaczników, które występują parami, są także takie, które występują bez pary. Przykładem takiego znacznika może być wystawienie odnośnika do zamieszczonego przez Ciebie obrazka. W tym przypadku wykorzystywany jest samodzielny znacznik <img>, który zawiera wszelkie niezbędne atrybuty przykład poniżej:
| <img src=”logo.png” alt=”Logo firmy Lh.pl”/> |
W przypadku znacznika src, to zawiera on adres URL obrazka, który chcesz wstawić, aby przeprowadzić dostosowanie stron www dla osób niepełnosprawnych. Atrybut alt jest to nic innego jak tekst alternatywny, który zostanie odczytany w momencie braku możliwości wyświetlenia grafiki na stronie.
W języku HTML mamy podział na dwie podstawowe kategorie znaczników. Do pierwszej kategorii zaliczamy znaczniki formatujące, natomiast do drugiej kategorii znaczniki semantyczne. Jeśli chodzi o znaczniki formatujące to są odpowiedzialne przede wszystkim za to jak wygląda tekst na Twojej stronie np. wycentrowanie, czy też pogrubienie. Jednak w ostatnim czasie ich rolę przejęły arkusze stylów CSS, czyli nic innego jak elementy nawigacyjne i treści np. kolor czcionki. Znaczniki semantyczne charakteryzują natomiast nie kwestie wyglądu, ale znaczenie konkretnego fragmentu tekstu (np. tytuł tabeli). Mają one na celu przede wszystkim odpowiednie sformatowanie treści (np. pochylenie) lecz nie jest to ich fundamentalne zadanie. Warto tutaj wspomnieć o dużym znaczeniu systemów CMS, takich jak WordPress. Systemy CMS oparte są na szablonach pozwolą Ci na dostosowanie stron www dla osób niepełnosprawnych.
2) Prawidłowa struktura strony www dla osób niepełnosprawnych
Pamiętaj, że niezwykle istotne jest zamieszczenie odpowiedniego elementu title, meta description, nagłówków wyższego i niższego rzędu oraz semantyczna edycja tekstu. Ma to duże znaczenie, abyś mógł prawidłowo przeprowadzić dostosowanie stron www dla osób niepełnosprawnych. Tytuł strony jest to pierwsza rzecz, która zostaje zczytana przez roboty przeglądarki, tak samo sytuacja wygląda w przypadku robotów googla. Element ten powinien zawierać informacje dot. tematyki Twojej strony internetowej oraz jej przeznaczenia. W przypadku nagłówków istotne jest, aby były wykorzystywane w sposób uporządkowany i przemyślany. Nie mogą występować jedynie jako wyróżnienie jakiegoś fragmentu tekstu na stronie.
3) Jasny i czytelny layou strony www
Bardzo czytelny wygląd Twojej strony jest podstawą do tego, aby użytkownik w pozytywny sposób odbierał stronę www. Dla osób mających problem ze wzrokiem ma to szczególne znaczenie. Warto aby swoje menu strony stworzyć w uporządkowany i przejrzysty sposób, najelpiej w wykorzystaniem podziału na kategorie. Nie zaleca się wykorzystywania dużych liter podczas tworzenia kategorii menu. Warto także zwrócić uwagę na odpowiednie odległości między nimi .
Krój pisma, który wykorzystasz na swojej stronie www musi być przede wszystkim czytelny, jak również powinien zawierać wszystkie znaki, które są wykorzystywane w konkretnym języku. Do podstawowych zasad dobrze dobranego fontu należy zaliczyć także to, że powinien mieć duży kontrast, jak również odpowiednią wysokość. Przykładem fontów, których użycie podczas tworzenia swojej strony www i spowoduje prawidłowo odczytywane to przede wszystkim Arial, Lato, czy też Roboto.
Istotne jest także żeby nie przesadzać z ilością kolorów, jakie wykorzystasz na swojej stronie internetowej. Warto zwrócić uwagę na odpowiedni kontrast między jednym, a drugim elementem jednak nie należy łączyć ze sobą kolorów, które powodują problemy z ich czytaniem. Jednym z takich problematycznych połączeń jest łączenie np. czerwieni z zielenią.
4) Intuicyjna nawigacja na stronie www dostosowanej dla osób niepełnosprawnych
Jest to jeden z ważniejszych elementów, które pozwolą osobie niepełnosprawnej poruszać się po stronie internetowej. Dla osób, które na co dzień borykają się z chorobą wzroku pomocne jest zastosowanie mapy serwisu, jak również wewnętrzna wyszukiwarka haseł, które użytkownik chciałby odnaleźć. Wykorzystywana grafika na stronie również powinna mieć spójny charakter (np. strzałki do rozwinięcia). Takie ujednolicenie pozwoli na lepsze poruszanie się po stronie www dostosowanej dla osób niepełnosprawnych. Dzięki temu użytkownicy będą świadomi co odnajdą pod konkretnym symbolem i za co jest on odpowiedzialny.
5) Opisy alternatywne a dostosowanie strony www dla osób niepełnosprawnych
Głównie pozycjonowanie strony internetowej odbywa się w oparciu o wykorzystywanie atrybutów alt, które mają odniesienie do słów kluczowych. Nie każdy jednak ma świadomość, że dla osób niepełnosprawnych wykorzystanie tzw. altów ma o wiele głębszy sens. Jest to po prostu informacja na temat tego co znajduje się na danym obrazku. Gdy dodasz zdjęcie z atrybutem alt, w momencie braku możliwości wyświetlenia grafiki użytkownik otrzymuje informacje o tym, co znajduje się na danym obrazku.
| Nie pozwól, by wolny serwer zniwelował Twoją optymalizację. Wybierz hosting w LH.pl i daj WordPressowi rozwinąć skrzydła! |
6) Możliwości dostosowania strony www dla osób niepełnosprawnych
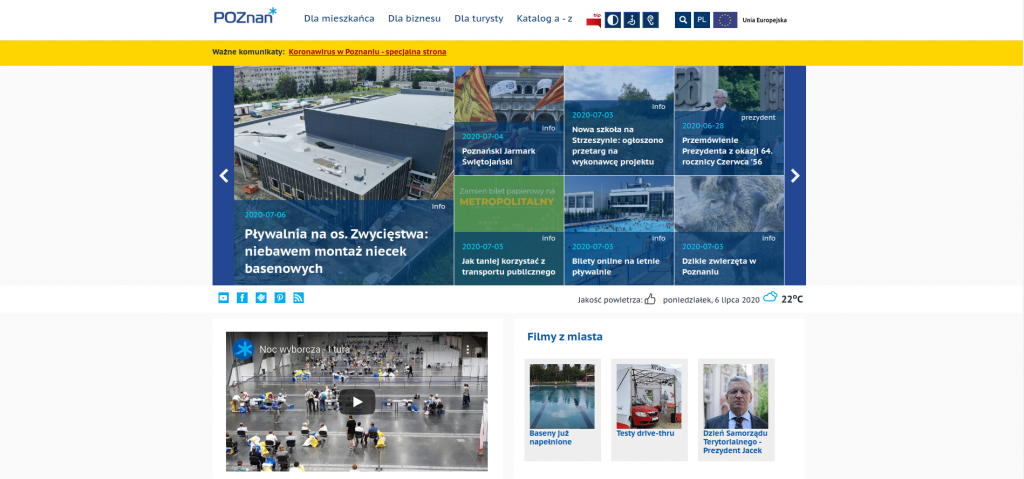
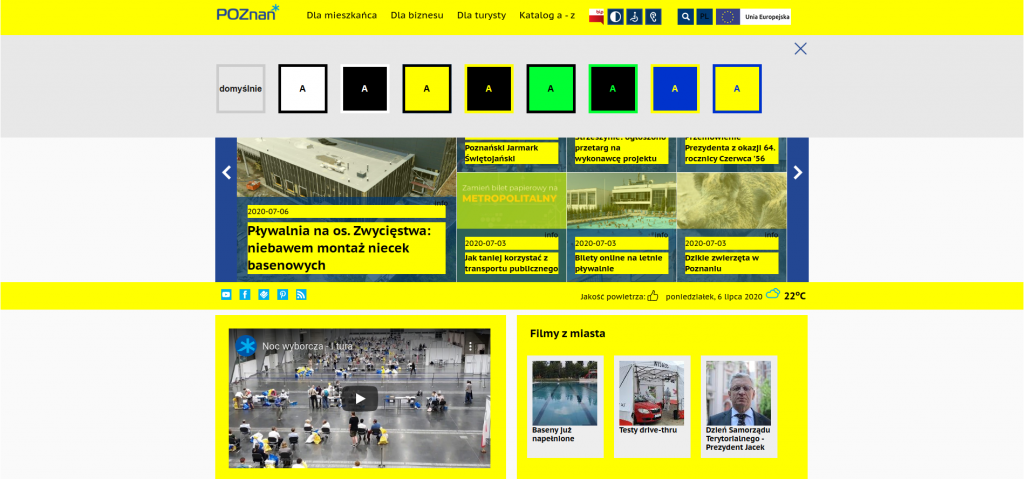
Warto wykorzystać na swojej stronie odpowiednie buttony konfiguracyjne, które pozwolą użytkownikowi na lepsze przemieszczanie się po stronie internetowej. Do najważniejszych przycisków funkcyjnych należy zaliczyć możliwość edycji wyglądu, korygowania wielkości liter, jak również ich kontrastu. Przykładem takiej strony internetowej jest strona Miasta Poznań – poznan.pl.


Dostosowanie stron www dla osób niepełnosprawnych w WordPressie
Jedną z lubianych i przede wszystkim darmowych platform, które pozwolą Ci na publikowanie treści w sieci jest WordPress. Mimo, iż jest to przede wszystkim platforma blogowa to coraz chętniej użytkownicy wykorzystują ją do tworzenia mniej lub bardziej skomplikowanych stron www. Podstawową zaletą tego systemu CMS jest fakt, że mogą korzystać z niego zarówno osoby prywatne, jak i firmy. Użytkownicy WordPressa cenią sobie w nim także niezwykłą elastyczność i intuicyjność z działaniu.
| Dowiedz się więcej: Jak zainstalować WordPressa dla Twojej domeny! |
Kolejnym równie cenionym atutem jest ogromna ilość motywów graficznych oraz wtyczek, które możesz zainstalować i pozwolą Ci na dostosowanie WordPressa według naszych oczekiwań i planów. Wbrew pozorom dostosowanie strony www dla osób niepełnosprawnych na WordPressie jest możliwe. Co prawda stworzenie takiej strony wymaga od nas czasu i zaangażowania jednak, myślę że efekty są warte wysiłku. Inną istotną kwestią jest także odpowiednie zabezpieczenie strony, także pod względem wyświetlania się po protokole https. Jest to kwestia, na którą zwraca uwagę nie tylko co raz więcej użytkowników odwiedzających strony, ale także roboty indeksujące googla. Zainstalowanie odpowiedniego certyfikatu SSL pozwala m. in. na bezpiecznie logowanie do serwisu przy użyciu połączenia szyfrowanego SSL.
| Więcej na temat dostęnych certyfikatów znajdziesz na naszej stronie. |
Podsumowanie
Odpowiednie dostosowanie Twojej strony www dla osób niepełnosprawnych według wymagań WCAG 2.1 jest pewnego rodzaju wyzwaniem, jednak jak najbardziej możliwym do realizacji. Jeśli w odpowiedni sposób dostosujesz swoją stronę WWW dla osób niepełnosprawnych, to na pewno będzie pozytywnie wyróżniać się wśród konkurencji.
Dodatkowo na pewno część optymalizacji stron internetowych dla osób niepełnosprawnych może pomóc w pozycjonowaniu Twojej strony internetowej. Do najważniejszych elementów z jakimi przyjdzie nam się zmierzyć to zadbanie o czysty kod strony, rzeczowa i merytoryczna zawartość strony, przejrzysty layout, jak również odpowiednia hierarchia nagłówków wyższego i mniejszego rzędu.








