LH.pl · Dział pomocy
Bardzo możliwe, że pomyślałeś kiedyś o tym, by rozbudować sposób wyświetlania postów o elementy, które wyświetlać się będą jedynie przy wybranych wpisach. Zazwyczaj użytkownikom z pomocą przychodzą wtedy wtyczki. Jedna do dodatkowych zdjęć, druga do tekstów, a trzecia do wyświetlenia mapy z Google Maps.
Tak z kilku najpotrzebniejszych liczba używanych pluginów rośnie do przynajmniej kilkunastu. Dziś pokażemy Wam jak w prosty sposób z jedynie elementarną wiedzą z zakresu języka HTML oraz PHP rozbudować sposób wyświetlania wpisów na Waszych stronach.
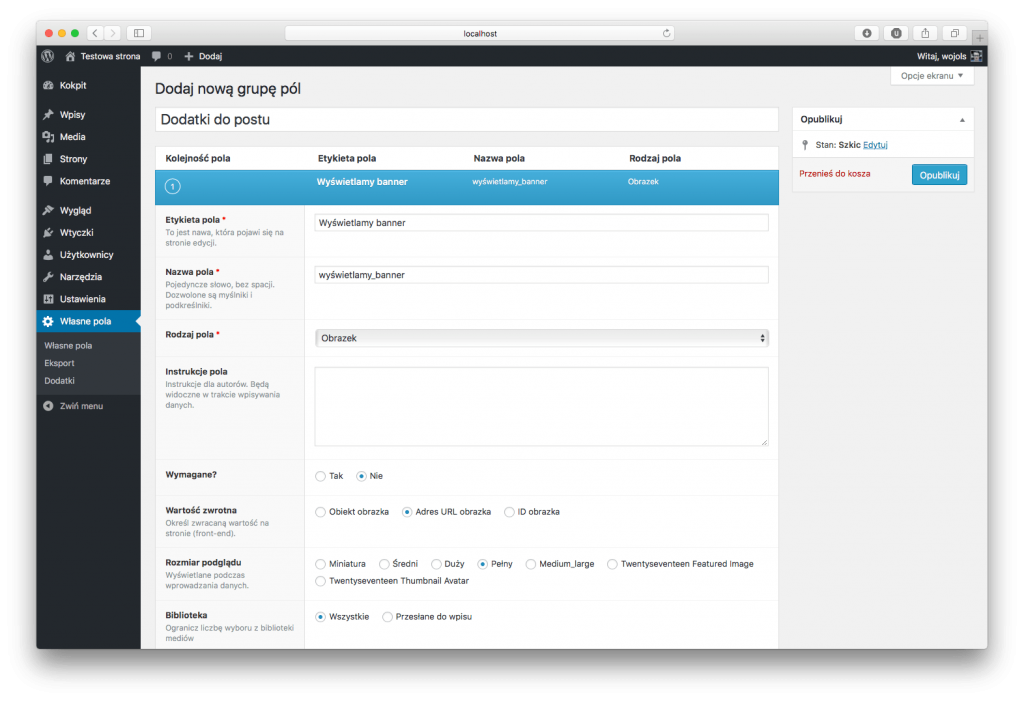
Do tego celu wykorzystamy wtyczkę Advanced Custom Fields, która pozwoli nam w łatwy sposób dodać dodatkowe elementy (takie jak tekst, zdjęcie, plik, czy też mapę Google Maps) do szablonu. Po zainstalowaniu wtyczki oraz jej aktywacji tworzymy nową grupę pól. W tym przykładzie postanowiłem wyświetlać pod wybranymi postami niestandardowe obrazki. W tym celu dodane nowe pole będzie posiadało rodzaj „obrazek”. Następnie po kolei wypełniam pola konfiguracyjne:
- etykieta pola (etykieta ta będzie widoczna w panelu administracyjnym),
- nazwa pola (tą nazwą posługiwać się będziemy w kodzie szablonu),
- instrukcje pola (tutaj możemy pozostawić instrukcję wykorzystania pola dla innych autorów na stronie),
- wymagane (jeśli zaznaczymy TAK, będziemy musieli wprowadzić obrazek przy publikacji postu),
- wartość zwrotna (tu możemy wybrać pomiędzy obiektem, adresem URL i ID – od tego wyboru zależy jak zwracany będzie przez WordPressa wstawiony obrazek),
- rozmiar podglądu (tutaj deklarujemy jakiej wielkości obrazek będzie wyświetlany),
- biblioteka (określamy, czy będziemy mogli wybrać obrazek z całej biblioteki wgranych do WordPressa plików, czy tylko te które załadowaliśmy do edytowanego postu),
- warunek logiczny.

Po wypełnieniu powyższych pól musimy wybrać warunek, po którego spełnieniu pojawiać się będzie w panelu użytkownika nasze nowe pole. W tym przypadku zostawiam ustawienia domyślne, czyli: Pokaż tę grupę pól, gdy: RODZAJ WPISU – JEST RÓWNE – POST. Poniżej znajdziemy również ustawienia wyświetlania grupy pól oraz ukrywania domyślnych elementów na stronie edycji postu. Tę część mogę pominąć. Po opublikowaniu, czyli de facto zapisaniu nowej grupy pól możemy przejść do edycji postu.

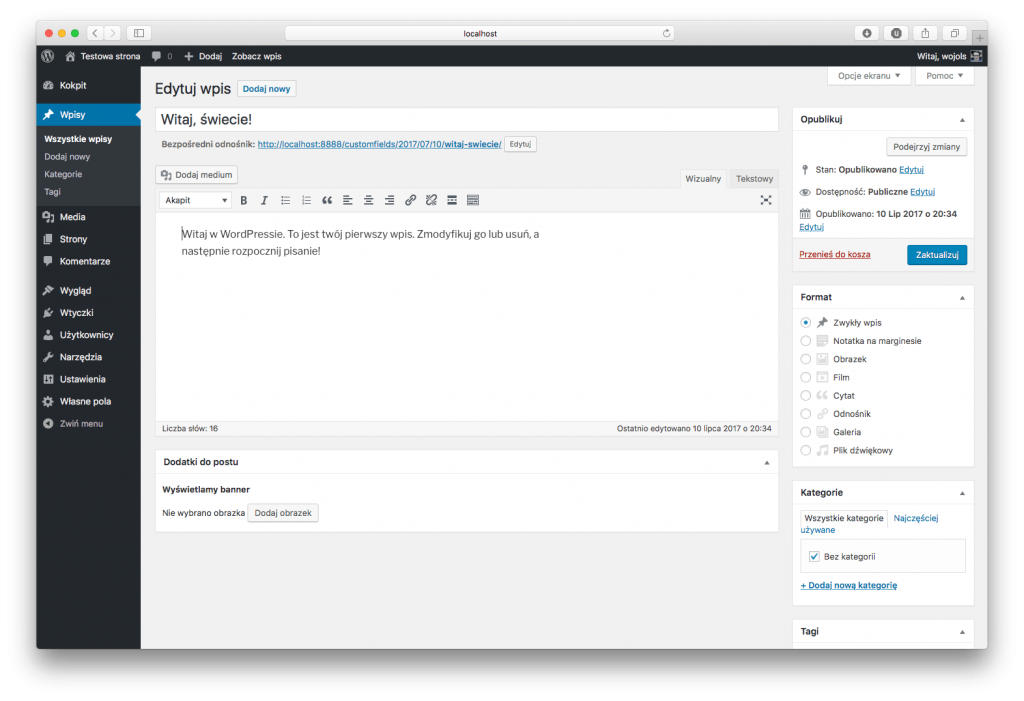
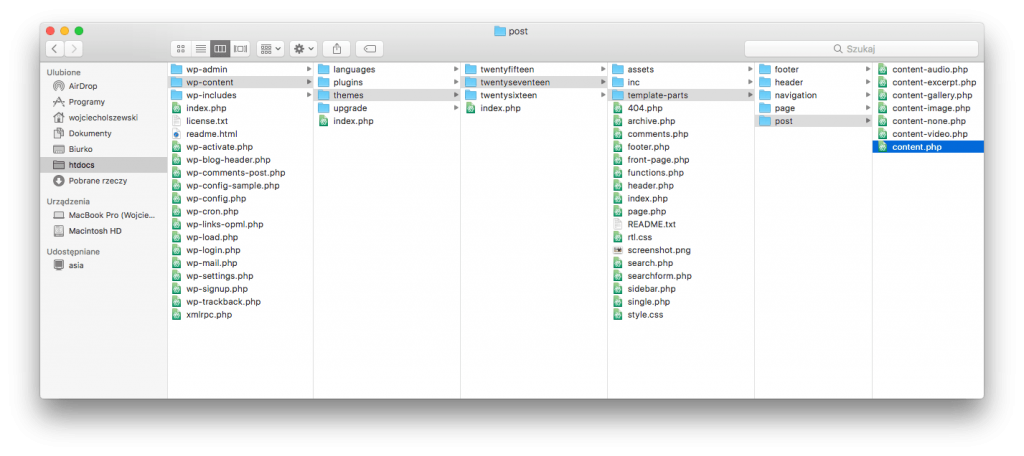
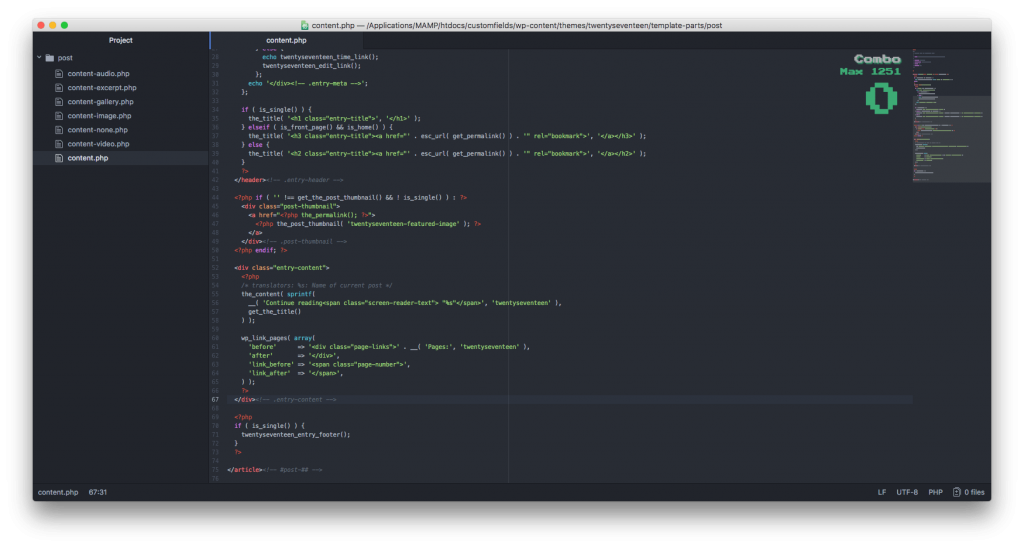
Widzimy, że moje nowe pole jest już widoczne w panelu administracyjnym. Zanim jednak będzie je można wykorzystać musimy wprowadzić do kodu źródłowego szablonu odpowiedni kod PHP. Aby tego dokonać szukamy na serwerze FTP w katalogu wykorzystywanego motywu [miejsce instalacji strony]/wp-content/themes/[nazwa motywu] pliku odpowiadającego za wygląd postu. W moim przypadku, a więc i motywu Twenty Seventeen, był to plik content.php.

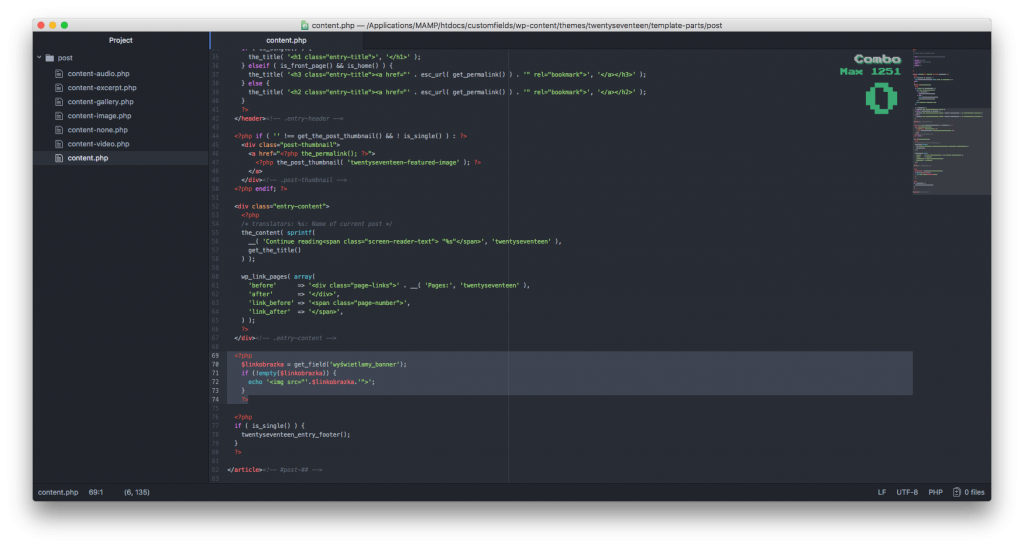
Teraz musimy odnaleźć miejsce, w którym chcemy aby wyświetlał się obrazek. Ja zamierzam umieścić go na końcu treści wpisu, czyli po linii nr 67.

W tym miejscu tworzymy zmienną pod postacią adresu URL oraz wyświetlamy obrazek, jeżeli tylko został on wprowadzony do postu. Brzmi groźnie? Niepotrzebnie. Odpowiada za to taki prosty kod:
<?php
$linkobrazka = get_field('wyświetlamy_banner'); // zamiast WYŚWIETLAMY BANNER wpisujemy NAZWĘ POLA, którą wpisaliśmy przy tworzeniu pola
if (!empty($linkobrazka)) {
echo '<img src="'.$linkobrazka.'">';
}
?>

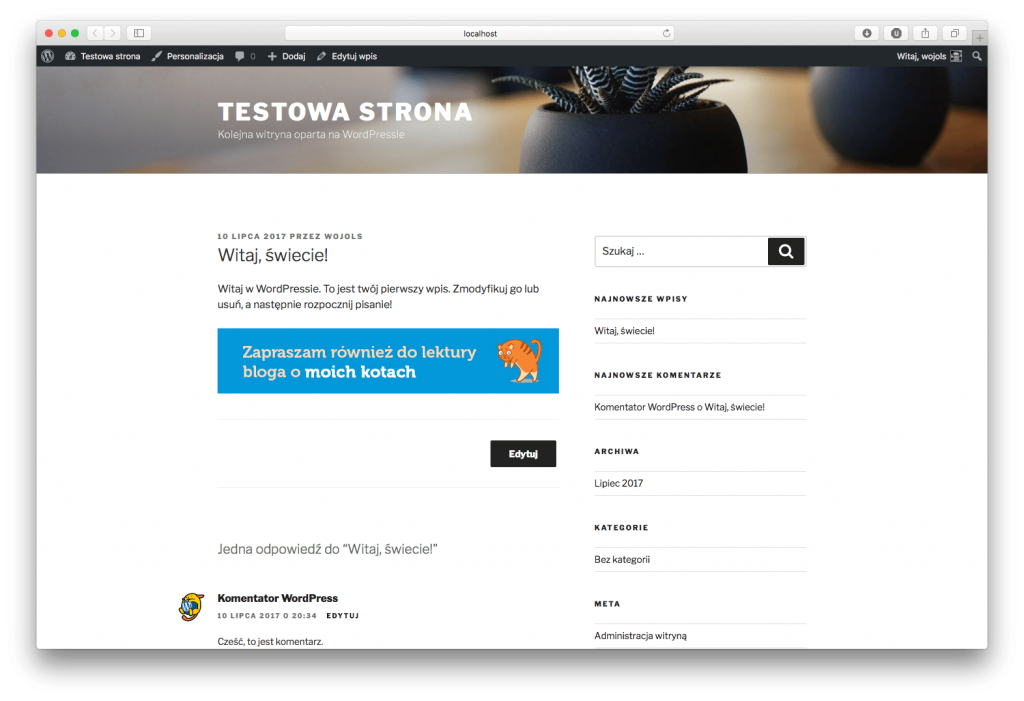
Teraz możemy zapisać plik, wrócić do edycji postu i dodać nowe zdjęcie, a następnie zaktualizować lub opublikować wpis. Poniżej jego treści pojawi się u Was, tak samo jak u mnie, wskazany obrazek.

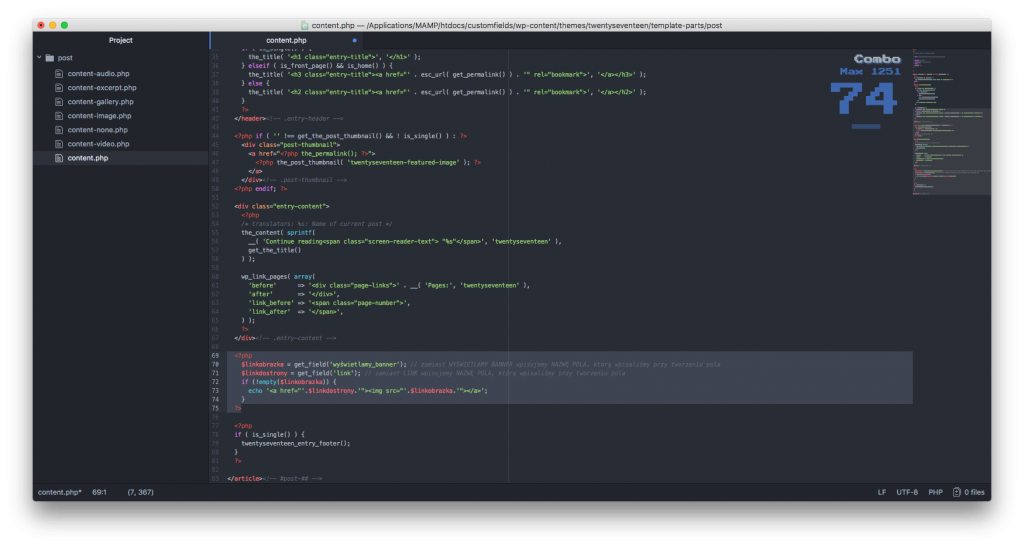
Do obrazków możemy dodawać na przykład linki. Aby tego dokonać wróćmy do panelu edycji grupy pól i dodajmy pole tekstowe. Następnie odpowiednio modyfikujemy dodany wcześniej kod PHP:
<?php$linkobrazka = get_field('wyświetlamy_banner'); // zamiast WYŚWIETLAMY BANNER wpisujemy NAZWĘ POLA, którą wpisaliśmy przy tworzeniu pola$linkdostrony = get_field('link'); // zamiast LINK wpisujemy NAZWĘ POLA, którą wpisaliśmy przy tworzeniu polaif (!empty($linkobrazka)) {echo '<a href="'.$linkdostrony.'"><img src="'.$linkobrazka.'"></a>';}?>

Warto zwrócić uwagę na bardzo dokładną dokumentację funkcji wtyczki Advanced Custom Fields, która opisuje wszystkie opcje i pokazuje przykłady zastosowania. Można ją podejrzeć tutaj. Istnieje praktycznie nieskończona liczba zastosowań wtyczki Advanced Custom Fields. Widywałem ją zarówno w małych stronach do stworzenia slidera, jak i na stronach korporacji do obsługi wyświetlania odpowiedniego cennika przy wpisach.
Podobał Ci się artykuł? Zostaw opinię!
Jeden komentarz
Możliwość komentowania została wyłączona.









Wszystko fajnie, tylko dlaczego uczysz ludzi modyfikować motyw zamiast użyć motywu potomnego. Przecież wszystkie zmiany zostaną nadpisane z pierwszą lepszą aktualizacją motywu i będzie płacz, że mi zniknął banner 🙁