LH.pl · Dział pomocy
Obił Ci się o uszy termin Core Web Vitals? Jeśli nie, to pora się z nim zapoznać, gdyż Google ogłosił, że od maja 2021 roku wskaźniki Core Web Vitals będą czynnikiem rankingowym w Google. Innymi słowy, będą miały one wpływ na pozycję Twojej strony w Wyszukiwarce Google.

Pozycjonowanie strony to nieustanna walka na wielu frontach, o czym wielokrotnie wspominaliśmy, a także omawialiśmy na webinarach z cyklu SEO, gdzie omawiane są m.in. raporty z Google Search Console.. Nie jest to jednorazowa “usługa”, w ramach której specjalista machnie różdżką i wyniesie naszą stronę na szczytowe pozycje w Google (i zatrzyma ją w tym miejscu) niczym magik rzucający czar lewitacji. Na pozycjonowanie strony wpływ mają wartościowe treści, które odpowiadają na wyszukiwane zapytania, wyczerpujące opisy produktów oferowanych w naszym sklepie, słowa kluczowe zawarte w naszych tekstach, linki zewnętrzne z innych stron o renomowanej pozycji, a także optymalizacja strony, czyli czas jej ładowania i dostosowanie do urządzeń mobilnych oraz współczesnych wymagań.
Jak optymalizacja strony wpływa na SEO?
Jak optymalizacja strony wpływa na SEO?
O tym, że optymalizacja strony pod kątem czasu ładowania, monitorowanego za pomocą Google PageSpeed Insights, jest ważna mówiliśmy już wielokrotnie. Sam Google już w 2010 roku informował, że Czas ładowania strony, monitorowany m.in. w Google PageSpeed Insights, stał się czynnikiem rankingowym.. Od tamtego czasu element ten staje się co raz ważniejszy, zwłaszcza z perspektywy urządzeń mobilnych. Kiedy mówimy o optymalizacji, to należy pamiętać, że dla Google liczy się, przede wszystkim, użytkownik końcowy, czyli komfort osoby, która korzysta z ich wyszukiwarki w celu znalezienia odpowiedzi na zadane pytanie czy wpisane hasło.
Wyobraź sobie teraz, że masz świetne treści na swojej stronie, ale jest ona słaba technicznie – działa kiepsko na urządzeniach mobilnych, a do tego ładuje się bardzo wolno i dużo rzeczy “przeskakuje” na różne miejsca w trakcie jej wczytywania. Gdy użytkownik trafi na nią w wynikach wyszukiwania Google i spróbuje ją odwiedzić, to gwarantuję Ci, że wydarzy się jeden z dwóch poniższych scenariuszy:
- Cierpliwy użytkownik poczeka na pełną interakcję z naszą stroną, ale będzie tak zniechęcony, jeżeli czas ten przekroczy normy wynikające z raportu Core Web Vitals, że już nie wejdzie “głębiej” i wycofa się do innych wyników wyszukiwania w Google.
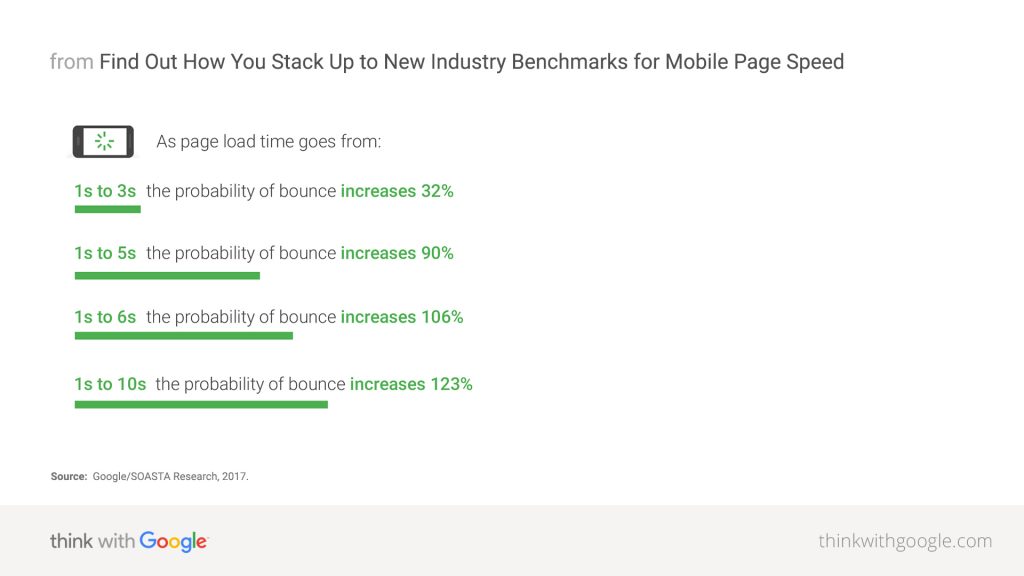
- niecierpliwy użytkownik już po 3 sekundach wpatrywania się w biały ekran ładowania wycofa się z Twojej strony zanim się ona załaduje i przejdzie do kolejnych wyników wyszukiwania w Google
Rośnie w ten sposób nasz współczynnik odrzuceń. Niefajnie, prawda? Google też tak uważa, a takich przykładów słabych doświadczeń z interakcją z niezoptymalizowanymi stronami, można podawać wiele.

Szybkość działania strony dla Google ma duże znaczenie chociażby ze względu na wpływ, jaki ma to na komfort użytkownika końcowego. Tylko że Ty pewnie już o tym wiesz, a za pomocą narzędzi takich jak Google Search Console czy Google PageSpeed Insights możesz sprawdzić stan swojego serwisu, więc dlaczego Ci o tym mówię? A dlatego, że od maja 2021 roku Google wejdzie w kolejną fazę stawiania na ten wysoki komfort użytkownika i uwzględni w tym celu wskaźniki Core Web Vitals jako kolejne czynniki rankingowe.
Czym są Core Web Vitals?
Zanim przejdziemy konkretnie do Core Web Vitals warto przyswoić sobie Web Vitals. Web Vitals stanowią całą ideę oceniania “witalności” strony przez pryzmat tych najważniejszych czynników, które w rzeczywisty i odczuwalny dla użytkownika końcowego sposób wpływają na doświadczenia z korzystania z danej witryny internetowej. Nie chodzi o to, aby patrzeć na optymalizację przez pryzmat każdego drobnego wskaźnika z testów typu GTMetrix, PageSpeed Insights czy Pingdom i próbować uzyskać w nim 100/100 punktów. Nie zawsze da to oczekiwany efekt, a często może zmusić nas do rezygnacji z funkcji, które dla profilu naszej strony są istotne. Chodzi o to, aby skupić się na tych realnych usprawnieniach, które faktycznie będą poprawiały doświadczenia użytkownika w odczuwalny dla człowieka sposób.
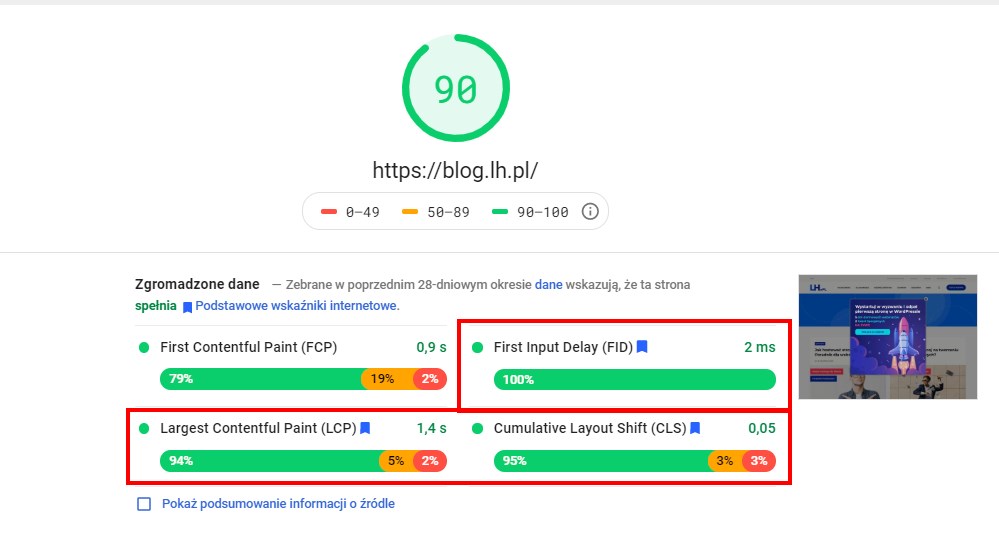
Tylko które wskaźniki są właśnie tymi najbardziej istotnymi? I tu właśnie pojawiają się Core Web Vitals, które od maja 2021 roku staną się oficjalnie czynnikami rankingowymi. To właśnie te najbardziej kluczowe wskaźniki, które wpływają na komfort korzystania ze strony internetowej. Można je zmierzyć, testując swoją stronę w narzędziu PageSpeed Insights. Wyświetlają się one na samej górze w postaci poziomych wskaźników.

Co się zalicza do Core Web Vitals?
Do Core Web Vitals zaliczamy:
LCP (Largest Contentful Paint) – czas wymagany do tego, aby załadować największy element strony widoczny od razu po jej wywołaniu (bez przewijania w górę i w dół). Jest to największy element w części strony widocznej w tzw. viewporcie, czyli obszarze ekranowym danego urządzenia, monitorowanym przy użyciu przeglądarki chrome. Czas reakcji na interakcję użytkownika, według raportów CWV z Google Search Console, powinien wynosić poniżej 2.5 sekundy.
FID (First Input Delay) – trzymając się dosłownej nazwy jest to opóźnienie, po którym użytkownik może wykonać pierwszą akcję na stronie (np. kliknąć w przycisk). Innymi słowy jest to czas, jaki musi upłynąć, zanim strona staje się rzeczywiście dla użytkownika interaktywna (czyli reaguje na akcje człowieka). Zdarzyło Ci się pewnie wielokrotnie otworzyć stronę, która wydawała się być w pełni załadowana, a jednak dopiero po dłuższej chwili zaczynała reagować na kliknięcia w przyciski lub linki, prawda? To właśnie strona z wysokim FID. Im mniejsza wartość, tym lepiej. Stabilność strony, kontrolowana na przykład przez Google Search Console, powinna być zapewniona w czasie 100 milisekund lub mniej.
CLS (Cumulative Layout Shift) – jest to wskaźnik, który mierzy wszystkie nieoczekiwane przesunięcia layoutu naszej strony. Jeśli w trakcie ładowania dużo rzeczy na naszej stronie się “przesuwa” i zmienia swoje położenie, a także doładowuje po czasie obiekty zmieniające układ strony, to wskaźnik ten będzie dość wysoki. Wartość tego współczynnika powinna wynosić poniżej 0,1.
Warto zauważyć, że nie są to wskaźniki czysto techniczne z Google PageSpeed Insights, które mówią nam jasno, że np. powinniśmy zmienić format obrazków z JPG na WebP (jasny komunikat, konkretnie mówiący, co mamy zrobić). Mamy tu raczej opisy poszczególnych “doświadczeń” interakcji z korzystania ze strony np. za pomocą Chrome i tego, w jakim czasie lub stopniu powinny one występować. Jak możesz zauważyć, cały czas przewija się tu optymalizacja strony przez pryzmat realnego korzystania z niej przez człowieka. Google stawia na komfort użytkownika. Od Ciebie natomiast zależy znalezienie sposobu na zoptymalizowanie witryny w celu poprawienia tych wyników.
Jak Core Web Vitals wpłyną na SEO? Google może oznaczyć Twoją stronę w wyszukiwarce!
Czysto techniczny wpływ Core Web Vitals, monitorowany za pomocą Google Search Console, przejawi się poprzez zmianę rankingu naszej strony w wynikach Google’a. Jak Google powiedział, tak Google zrobi. Core Web Vitals staną się w maju 2021 roku czynnikiem rankingowym, więc jeśli Twoja strona będzie osiągać słabe wyniki w tych wskaźnikach, to możesz spodziewać się spadku w wynikach wyszukiwania. Koniecznie do tego czasu zoptymalizuj swoją witrynę i przebadaj ją np. w PageSpeed Insights. Staraj się poprawić wyniki.
To jednak nie wszystko, bowiem Core Web Vitals może poważnie wpłynąć na to, w jaki sposób jesteśmy postrzegani przez użytkowników wyszukiwarki Google. Google pracuje bowiem nad nową funkcją oznaczania witryn w wyszukiwarce za pomocą odpowiedniego wskaźnika. Wskaźnik ten ma informować użytkownika o tym, czy dana strona oferuje dobre doświadczenia z korzystania, czy też nie. Jak się domyślasz, oznaczenie to będzie w dużej mierze oparte na Core Web Vitals, które można monitorować w Google Search Console. Jeśli testy zostaną ukończone pomyślnie, to opcja ta może zostać wprowadzona do wyszukiwarki Google również w maju 2021 roku.
Podsumowanie
Jak widzisz, Core Web Vitals to istotne czynniki, które są realnym odzwierciedleniem tego, jak strona zachowuje się w trakcie ładowania. Nie są to czysto techniczne wskaźniki, które podczas rzeczywistego przeglądania strony są mało widoczne dla użytkownika. Tu wszystko opiera się na tym, co realnie wpływa na komfort korzystania ze strony. Jeśli strona ładuje się wolno, podczas wczytywania na smartfonie jej układ ulega przesunięciu, przyciski zmieniają swoje miejsce, a na reakcję na działania użytkownika (np. kliknięcia w przycisk) trzeba poczekać dłuższą chwilę, to znak, że ten komfort jest raczej niski. Są to wskaźniki bardzo “ludzkie”, które stanowią o tym, co faktycznie my – ludzie – widzimy podczas ładowania strony.
Warto pomyśleć o tym podczas optymalizacji witryny. Zamiast dążyć do utopijnego wyniku 100/100 w pomniejszych składowych, jak google pagespeed insights, lepiej postawić na usprawnienie serwisu w taki sposób, aby był on lepszy dla odwiedzającego. To właśnie starają się przedstawić wskaźniki Core Web Vitals. Przełoży się to zarówno na lepszy wizerunek strony, monitorowanego na przykład w Google Search Console, jak i na wyższą pozycję w Google.
Podobał Ci się artykuł? Zostaw opinię!
Jeden komentarz
Możliwość komentowania została wyłączona.







Ciekawy artykuł. Nie dotarłem do informacji odnośnie oznaczania – podobny patent jak w przypadku AMP. Z Hostingiem WordPress klienci LH nie powinni mieć problemów z uzyskaniem bardzo dobrych wyników (bo tutaj mamy prawdziwego Apache), oczywiście zakładając, że ich motywy będą dobrze zoptymalizowane 🙂
Warto dodać, że hosting ma bezpośredni wpływ na FCP, bo w jego skład wchodzi czas TTFB.