LH.pl · Dział pomocy

Chcesz umieścić na swojej stronie czat Messengera? Facebook pozwala umieścić okno czatu Messengera na dowolnej stronie WWW. Zobacz, jak to zrobić.
Wiele firm komunikuje się ze swoimi klientami za pomocą Facebooka, czyli używając czatu Messengera. Pozwala on klientom uzyskać odpowiedzi na częste pytania, dopytać o ofertę, uzyskać wsparcie czy też umówić wizytę. Możliwości wykorzystania czatu zależą tylko i wyłącznie od tego, jaki rodzaj biznesu prowadzimy. Warto wiedzieć, że z czatu Messengera można korzystać nie tylko na Facebooku – można go też dodać bezpośrednio do swojej strony WWW, aby wyświetlał się w formie pływającej ikonki w rogu przeglądarki i pełnił rolę live chatu.
Live chat na stronie firmowej lub w sklepie internetowym pozwala zwiększyć zadowolenie klientów, zapewniając im możliwość szybkiego kontaktu i uzyskania wsparcia. To z kolei przekłada się na zwiększenie sprzedaży. Zobaczmy zatem, jak dodać czat Messengera do swojej strony WWW.
Dlaczego warto dodać czat Messengera do strony WWW?
Dzisiaj bezpośredni kontakt online z klientem najczęściej odbywa się za pośrednictwem mediów społecznościowych, a prym wiedzie tu Facebook. Jeśli prowadzisz działalność w sieci, to prawdopodobnie masz już stronę firmową na Facebooku i klienci korzystają z Messengera, aby się z Tobą kontaktować, uzyskiwać szczegółowe informacje, zadawać pytania czy nawet umawiać wizyty lub spotkania. Dodanie czatu Messengera do strony WWW w tym wypadku będzie bardzo wygodnym rozwiązaniem, zarówno dla Ciebie jak i dla klientów.
Po pierwsze, wiadomości wysłane przez czat na stronie WWW trafią do skrzynki odbiorczej na Facebooku. Pozwoli Ci to obsłużyć wszystkie wiadomości w jednym miejscu – zarówno te z Facebooka, jak i te, które ktoś wyśle z poziomu czatu na stronie firmy lub sklepu.
Po drugie, czat Messengera umożliwia łatwą konfigurację bota, czyli automatycznych pytań i odpowiedzi, które wyświetlą się w oknie rozmowy. Możesz skonfigurować w ten sposób najczęstsze pytania i odpowiedzi, aby szybko udzielić informacji bez konieczności odpowiadania własnoręcznie na powtarzające się zapytania.
Po trzecie, klienci rozpoczynający czat z poziomu Twojej strony WWW będą mogli kontynuować rozmowę również na Facebooku lub w aplikacji Messenger. Rozpoczęta rozmowa wyświetli się bowiem jako kolejna aktywna konwersacja na ich koncie na Facebooku.
Krok 1: Aktywuj czat Messengera w ustawieniach strony na Facebooku
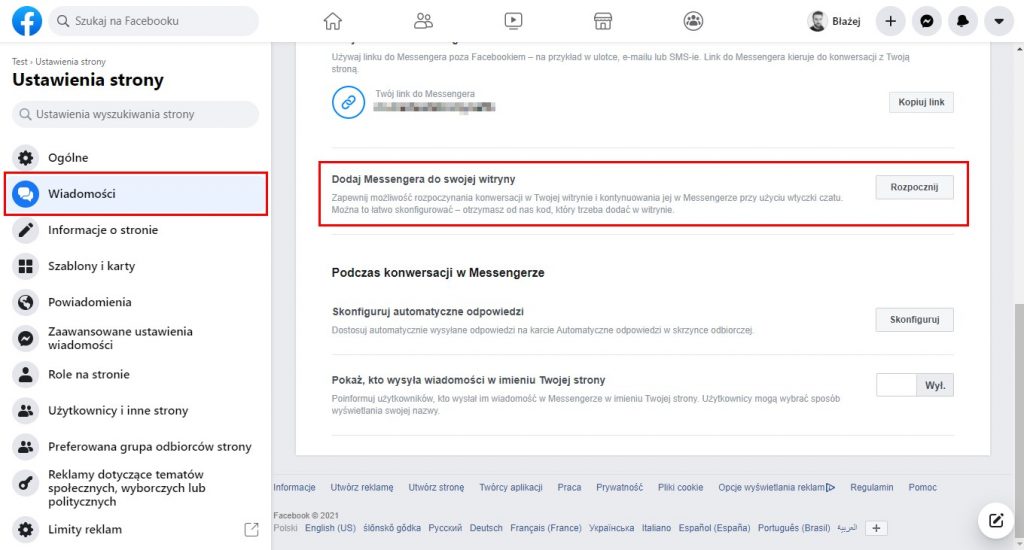
Aby skorzystać z tej opcji, należy aktywować i skonfigurować czat w ustawieniach swojej strony na Facebooku. W tym celu przejdź do Facebooka i wejdź na swój fanpage. Następnie w menu bocznym wybierz opcję Ustawienia, po czym udaj się do zakładki Wiadomości.

Wyszukaj w tym miejscu sekcji Dodaj Messengera do swojej witryny i kliknij Rozpocznij. Wyświetlony zostanie kreator konfiguracji wtyczki Messengera.
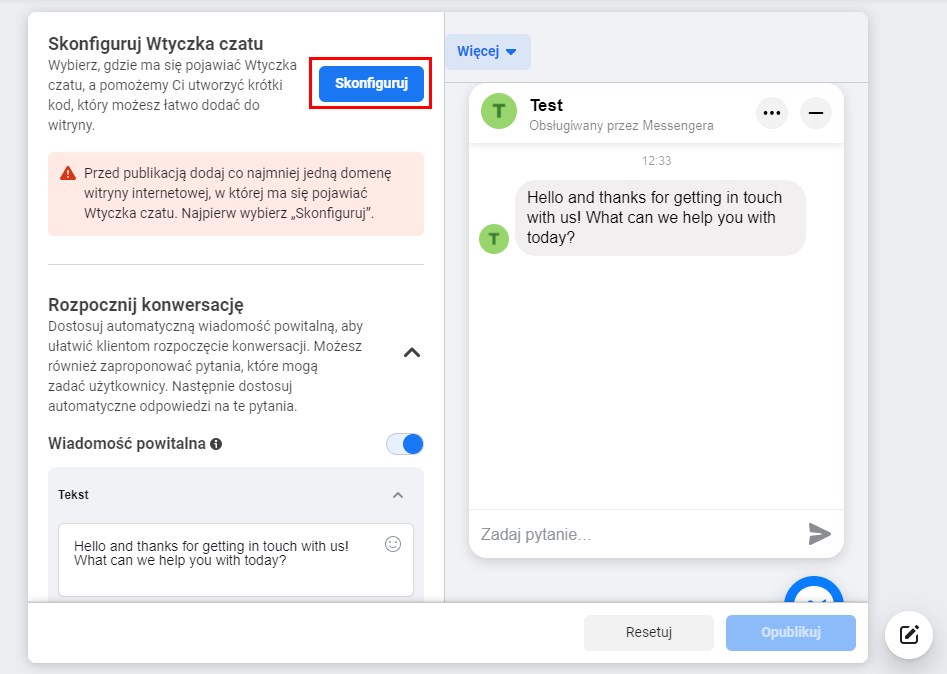
Kliknij przycisk Skonfiguruj, aby rozpocząć konfigurację.

Najpierw należy ustawić podstawowe opcje, czyli język czatu oraz adresy stron, na których chcesz umieścić swój czat. Wybierz język, a następnie kliknij Zapisz i kontynuuj.

W kolejnym kroku wprowadź adres strony WWW, na której chcesz umieścić czat. Jeżeli posiadasz kilka stron i chcesz umieścić czat na każdej z nich, to po wprowadzeniu adresu pierwszej strony kliknij Dodaj domenę i w kolejnym polu wprowadź adres kolejnej strony. Gdy dodasz już listę stron, kliknij Zapisz i kontynuuj.
Wyświetli się teraz gotowy kod do wklejenia na stronę. Skopiuj go i wklej póki co np. do Notatnika, aby mieć do niego szybki dostęp, gdy przejdziemy do wdrażania kodu czatu bezpośrednio na stronę WWW. Następnie kliknij Dalej i Zakończ.
Krok 2: Dostosuj czat Messengera – ustaw zawartość i wygląd okna rozmowy
Zanim umieścisz czat na stronie WWW, warto dostosować jego ustawienia. Facebook pozwala ustawić wiadomość powitalną, automatyczne pytania i odpowiedzi, a także kolorystykę okienka czatu oraz umiejscowienie okienka w wybranym przez siebie miejscu na stronie.
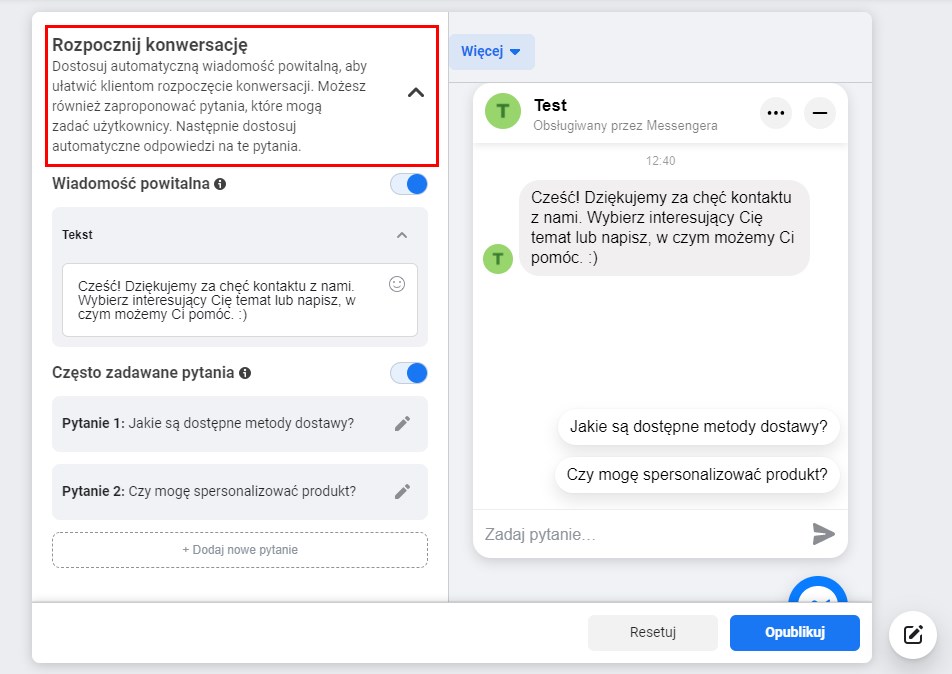
Wiadomość powitalna i najczęstsze pytania
Rozwiń sekcję Rozpocznij konwersację. W tym miejscu możesz dostosować wiadomość powitalną, którą ktoś zobaczy po rozpoczęciu rozmowy. Wpisz pożądaną przez siebie treść w polu Wiadomość powitalna.

Pod spodem możesz skonfigurować najczęstsze pytania i automatyczne odpowiedzi. Jeśli chcesz skorzystać z tej funkcji, zaznacz pole Często zadawane pytania, a następnie ustaw poniżej gotowe pytania i odpowiedzi na nie. Wyświetlą się one klientowi tuż pod wiadomością powitalną – kliknięcie przez klienta w wybrane pytanie spowoduje wyświetlenie ustawionej automatycznej odpowiedzi.
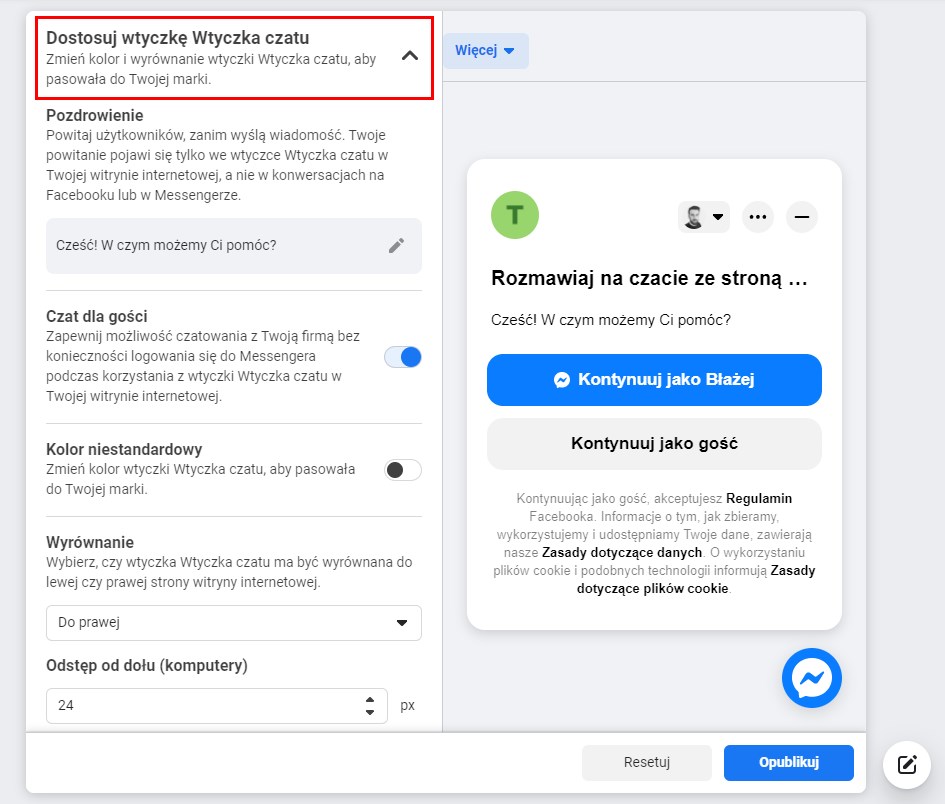
Wygląd i pozycja czatu Messengera na stronie WWW
Kolejna sekcja ustawień to Dostosuj wtyczkę czatu. Ta sekcja odpowiada za bardziej techniczny aspekt czatu Messengera.
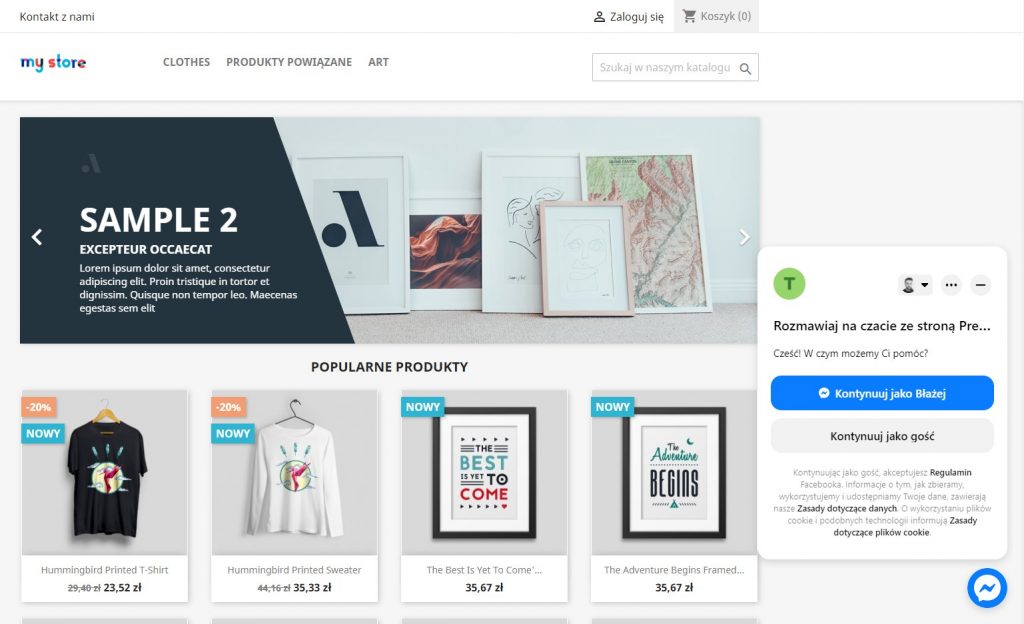
Pierwsza opcja to Pozdrowienie i umożliwia dostosowanie komunikatu, który użytkownik zobaczy po kliknięciu w ikonę czatu. Komunikat ten wyświetla się jeszcze przed rozpoczęciem rozmowy, na widoku, w którym klient wybiera, w jaki sposób się połączyć z czatem – za pomocą swojego konta na Facebooku, czy anonimowo jako gość. Wpisz tu treść, którą chcesz wyświetlić.

Kolejna opcja to Czat dla gości i pozwala zdecydować, czy chcemy zezwolić niezarejestrowanym użytkownikom na korzystanie z czatu. Jeśli wyłączysz tę opcję, z czatu będą mogły skorzystać tylko osoby, które mają konto na Facebooku. Aby zezwolić na wysyłanie wiadomości wszystkim użytkownikom, również tym bez konta na Facebooku, włącz czat dla gości.
Dalsze opcje to czysto wizualne aspekty okienka czatu. Możesz tu wybrać kolorystykę, umiejscowienie pływającej ikony z czatem, a także odstęp od krawędzi ekranu. Dostosuj to wedle własnego uznania, uwzględniając wygląd swojej strony. Postaraj się ustawić to tak, aby pływająca ikona Messengera nie przykrywała żadnych elementów na stronie. Przykładowo, jeśli na wersji mobilnej masz w rogu ekranu pływający przycisk ze strzałką powrotu na górę strony, dostosuj umiejscowienie czatu Messengera w taki sposób, aby nie przykrywał on tej ikony.
Po ustawieniu wszystkiego wedle własnego uznania kliknij przycisk Opublikuj. Spowoduje to zapisanie Twoich zmian.
Krok 3: Umieść czat Messengera na swojej stronie WWW
Przyszedł czas na najważniejszy krok, czyli faktyczne wdrożenie czatu na swojej stronie WWW. Cała procedura sprowadza się do umieszczenia kodu Messengera, który Facebook udostępnił Ci pod koniec pierwszego kroku. Jednak to, w jaki sposób to zrobisz, zależy już od Ciebie – metod jest bardzo dużo, niektóre są mniej, a niektóre bardziej zaawansowane.
Poniżej przedstawiamy kilka przykładowych, podstawowych sposobów na wdrożenie czatu Messengera na swojej stronie WWW- możesz wykorzystać jeden z nich lub opracować własny sposób, który pozwoli Ci np. dokładniej dostosować, w jaki sposób kod będzie się ładować, po jakim czasie etc.
WordPress – użyj widgetu „Własny HTML”
Zacznijmy od czegoś naprawdę prostego – jeśli masz WordPressa, to kod udostępniony przez Facebooka możesz wkleić na stronę za pomocą wbudowanego widgetu Własny HTML, bez konieczności instalowania jakichkolwiek wtyczek. Być może nie jest to najbardziej profesjonalne i „czyste” rozwiązanie, ale dla początkujących użytkowników jest to łatwy sposób na instalację czatu Messengera bez instalacji żadnych dodatków.
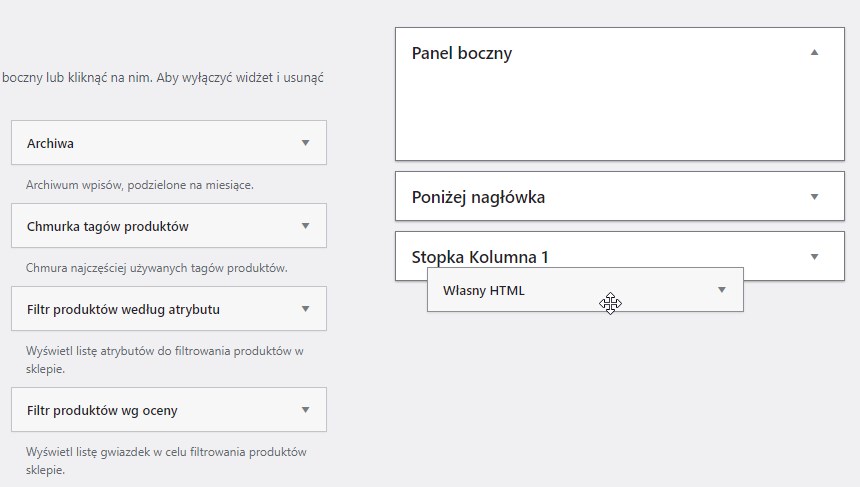
Przejdź do panelu administracyjnego WordPressa, a następnie udaj się do zakładki Wygląd > Widgety. Wyszukaj widgetu „Własny HTML” i przeciągnij oraz upuść go do sekcji oznaczonej jako Stopka lub Footer.

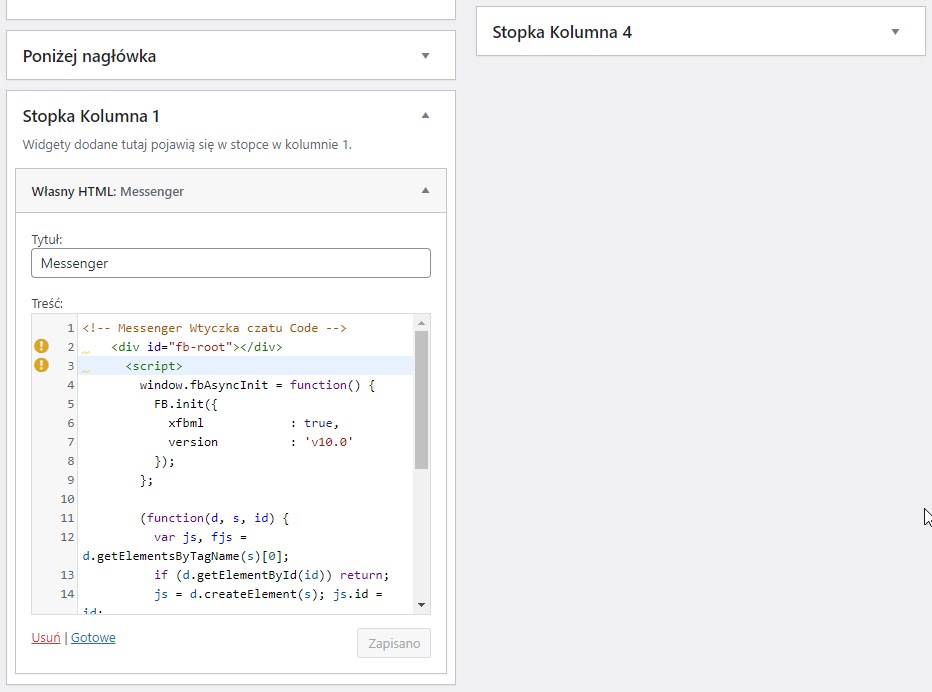
Następnie rozwiń dodany widget, nadaj mu dowolny tytuł (np. Messenger), a w polu z zawartością wklej cały kod, który został wyświetlony przez Facebooka w poprzednim kroku.

Zapisz zmiany, odśwież stronę i… gotowe. Czat Messengera powinien wyświetlić się już na stronie.
WordPress – użyj oficjalnej wtyczki od Facebooka do integracji czatu
Jeśli preferujesz wtyczki, które zrobią wszystko za Ciebie, to warto wspomnieć o tym, że Facebook udostępnia oficjalną wtyczkę dla użytkowników WordPressa. Pozwala ona nie tylko wdrożyć czat, ale i również zmieniać jego ustawienia bezpośrednio z poziomu kokpitu WordPressa.
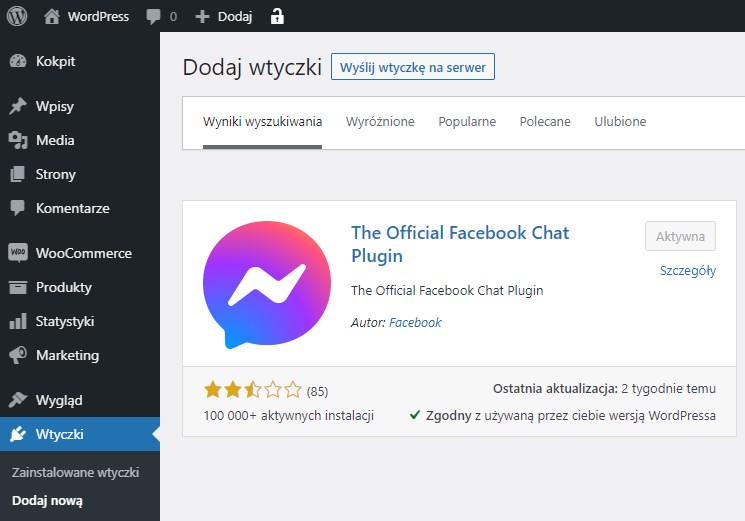
Wejdź w WordPressie do panelu administracyjnego i udaj się do Wtyczki > Dodaj nową. W katalogu wtyczek wyszukaj modułu o nazwie The Official Facebook Chat Plugin. Kliknij przycisk Zainstaluj, a następnie Włącz, aby aktywować wtyczkę.

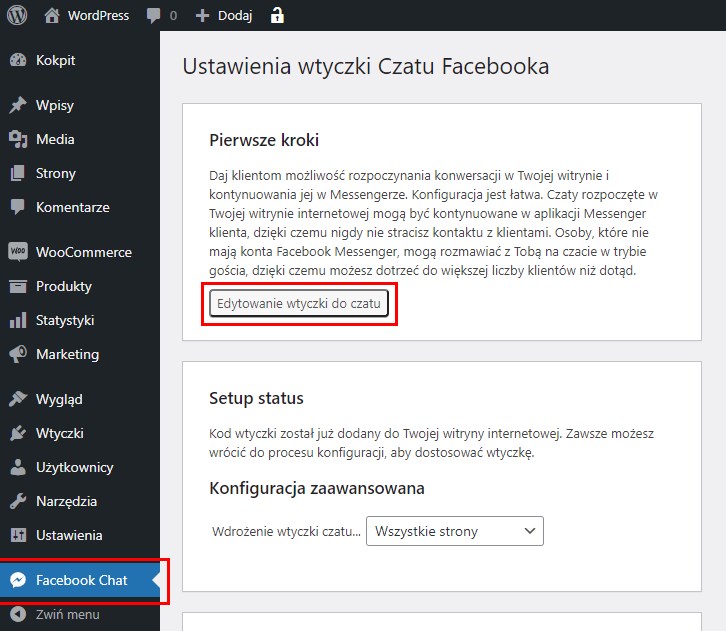
Po włączeniu wtyczki wybierz z menu bocznego zakładkę Facebook Chat, a następnie w sekcji Pierwsze kroki kliknij przycisk konfiguracji.
W nowym oknie musisz zalogować się na swoje konto na Facebooku i wybrać z listy stron tą, którą chcesz zintegrować z czatem na stronie. Dostosuj ustawienia, a następnie przejdź dalej i zapisz zmiany.

Po ukończonej konfiguracji wystarczy odświeżyć stronę – czat Messengera powinien się już wyświetlić automatycznie.
PrestaShop – użyj oficjalnej wtyczki do integracji Facebooka
Użytkownicy PrestaShop otrzymali niedawno bardzo kompleksową wtyczkę do integracji wszystkich funkcji Facebooka. Pozwala ona na zaawansowaną integrację menedżera firmy, na eksport katalogu produktów, na umieszczenie piksela śledzącego, a także na dodanie czatu Messengera.
Obsługa wtyczki jest bardzo prosta, gdyż wystarczy sparować swoje konto na Facebooku ze sklepem i aktywować wybrane funkcje. Wtyczka wymaga także sparowania sklepu z (darmowym) kontem PrestaShop.

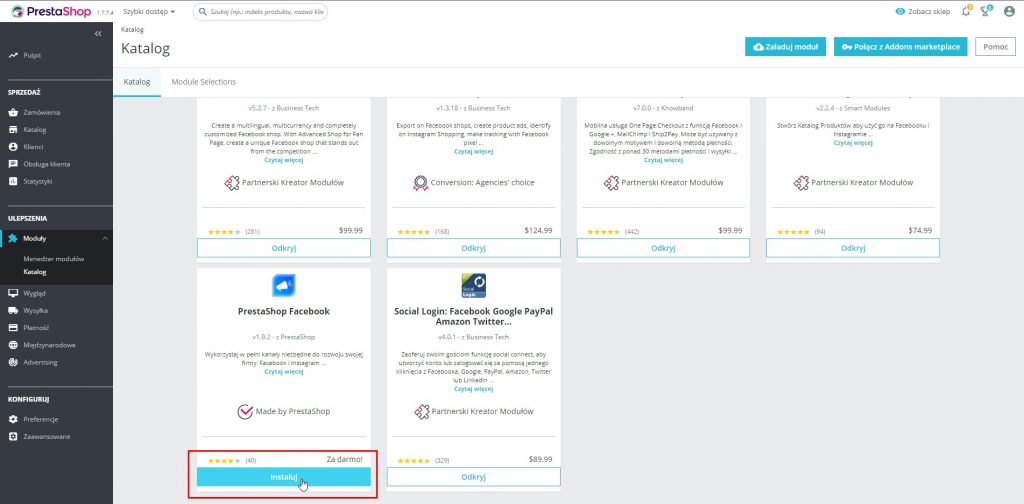
Wejdź w swoim sklepie PrestaShop do katalogu modułów (Moduły > Katalog), a następnie wyszukaj tam dodatku o nazwie PrestaShop Facebook.
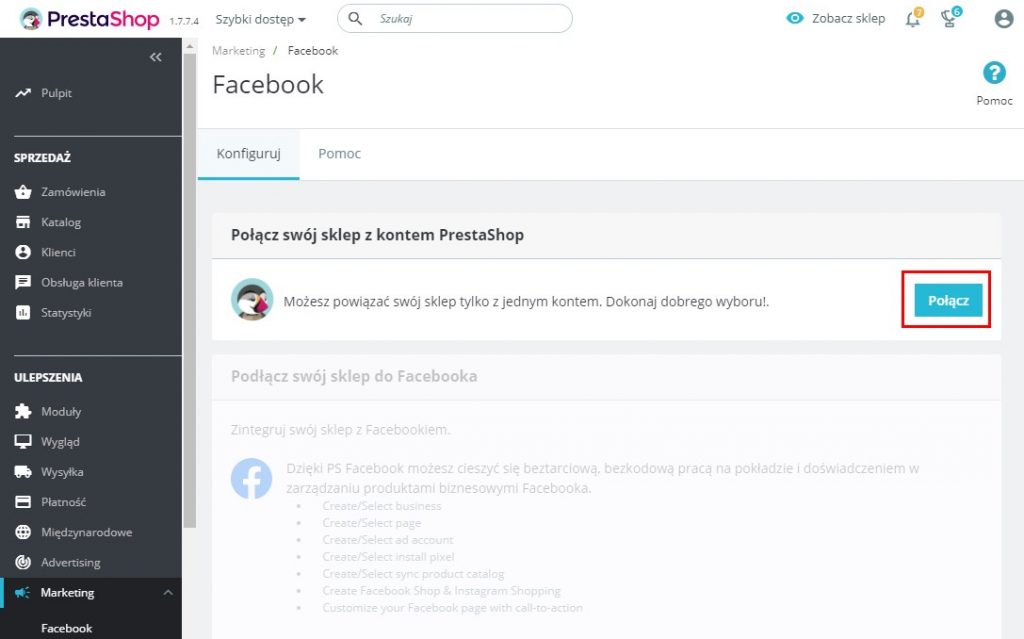
Zainstaluj dodatek, a następnie przejdź do sekcji Marketing > Facebook w panelu bocznym PrestaShop. Zacznij od kliknięcia przycisku powiązania sklepu z kontem PrestaShop. Po wybraniu tej opcji zaloguj się na istniejące konto PrestaShop lub utwórz nowe. Jak wspomniałem, jest to darmowe.

Po sparowaniu sklepu z kontem PrestaShop odblokuje się kolejna sekcja Podłącz swój sklep do Facebooka. Sparuj swoje konto, tym razem logując się na Facebooka. W trakcie parowania wtyczka odczyta dane menedżera firmy, dane strony powiązanej z kontem na Facebooku itp. Jeśli masz kilka stron, to upewnij się, że wybierzesz właściwy podmiot w menedżerze firmy i właściwą stronę. PrestaShop automatycznie skonfiguruje wszystkie integracje z uwzględnieniem wybranych zasobów.
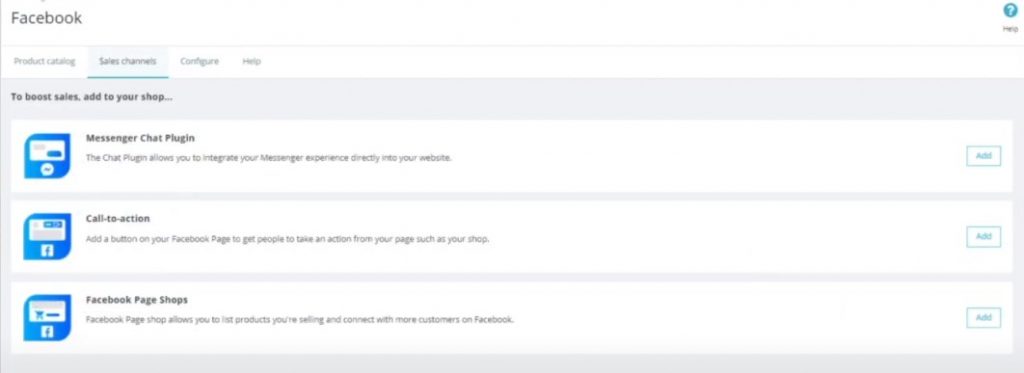
Gdy masz już sparowane oba konta, możesz teraz przejrzeć wszystkie dostępne funkcje modułu. W zakładce z kanałami sprzedaży („Sales channel”) znajdziesz opcję czatu Messengera („Messenger Chat Plugin”).

Wystarczy wybrać opcję dodania („Add„) – dodatek automatycznie skonfiguruje wyświetlanie czatu dla tego konta, które sparowaliśmy i dla tej strony na Facebooku, która została wybrana w momencie parowania konta.
To uniwersalne rozwiązanie, które zadziała praktycznie na każdej stronie internetowej. Pamiętaj jednak, że jeśli zaktualizujesz motyw lub CMS do nowszej wersji, to Twoje zmiany mogą zostać nadpisane. Przykładowo, w WordPressie przed edycją plików motywu należy utworzyć motyw potomny.
Niezależnie od posiadanego typu strony przed wprowadzeniem jakichkolwiek zmian w kodzie utwórz kopię zapasową, zwłaszcza tych plików, które będziesz modyfikować. Modyfikacja motywu wymaga przynajmniej podstawowej wiedzy HTML na temat struktury kodu.
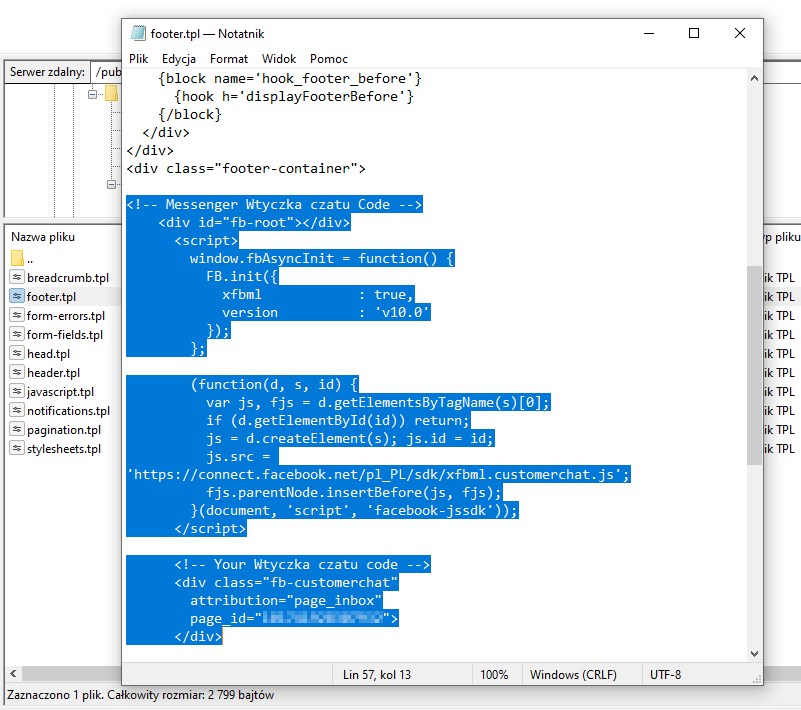
Kod Facebooka najlepiej wstawić do sekcji stopki (footer). Aby to zrobić, musisz namierzyć plik motywu, w którym znajduje się kod odpowiedzialn y za sekcję stopki. Zazwyczaj jest to plik o nazwie footer.php, footer.tpl bądź footer.html.
Zaloguj się na serwer FTP przy użyciu dowolnego klienta FTP (np. FileZilla) i wejdź do folderu ze swoim motywem, a następnie pobierz na dysk plik odpowiedzialny za sekcję stopki (np. footer.tpl).

Następnie otwórz pobrany plik w Notatniku, Notepad++ lub innym edytorze. Znajdź sekcję stopki (footer) i wklej kod otrzymany od Facebooka.
Zapisz zmiany w pliku, a następnie wyślij plik z powrotem na serwer FTP, nadpisując oryginalny plik na serwerze. Jeśli używasz na stronie wtyczki do cache, to wyczyść na stronie pamięć podręczną, aby zmiany wprowadzone w motywie były widoczne.

Jeśli wszystko poszło dobrze, to po otwarciu strony powinien wyświetlić się czat Messengera. Gratulacje!