LH.pl · Dział pomocy
Zastanawiasz się, jak stworzyć sklep internetowy? Jeden z prostszych sposobów to WooCommerce. Jak zainstalować WooCommerce w WordPressie? Co będzie potrzebne? Pokazujemy. Od podstaw, krok po kroku.

Coraz więcej firm poważnie myśli o tym, aby przenieść swoją działalność do sieci. Pozwala to dotrzeć do zupełnie nowych klientów i ułatwić zakupy zainteresowanym osobom. Co więcej, takie sytuacje jak epidemia koronawirusa pokazują, że handel w Internecie potrafi wesprzeć przedsiębiorców w trudnych czasach. Tylko jak otworzyć sklep internetowy? Jednym ze sposobów jest instalacja WooCommerce. Zobacz, jak zainstalować WooCommerce od podstaw, krok po kroku.
Co to jest WooCommerce?
WooCommerce to rozwiązanie e-commerce do budowy własnego sklepu, udostępnione w postaci darmowej wtyczki do WordPressa. Wykorzystuje architekturę WordPressa do stworzenia sklepu internetowego, w którym możesz sprzedawać dowolne produkty. Podobnie jak w przypadku zwykłej strony na WordPressie, stworzenie sklepu na WooCommerce jest stosunkowo łatwe i z powodzeniem mogą skorzystać z tego rozwiązania osoby, które nie mają dużego doświadczenia w tworzeniu stron internetowych.
WooCommerce jest oprogramowaniem typu open-source, czyli o otwartym źródle. Każdy może dorzucić swoje trzy grosze do projektu WooCommerce, dzięki czemu wpływ na niego ma cała społeczność. Dostępnych jest także sporo wtyczek dedykowanych WooCommerce, które wzbogacają sklep o dodatkowe funkcje. Dzięki temu WooCommerce jest bardzo elastyczny.
Rozwiązanie to nadaje się do stworzenia zarówno bardzo małych sklepów (np. do sprzedaży kubków czy koszulek dla fanów bloga), jak i do klasycznych sklepów internetowych z dużą ilością kategorii, produktów i ich różnych wariantów.
Co jest potrzebne do tego, aby zainstalować WooCommerce?
Do tego, aby zainstalować WooCommerce, konieczne jest posiadanie hostingu i domeny. W ramach hostingu otrzymasz dostęp do serwera, na którym zainstalujesz WordPressa, natomiast dzięki domenie uzyskasz unikatowy adres internetowy prowadzący do Twojego sklepu. Dla domeny warto także posiadać certyfikat SSL, aby połączenie z witryną było bezpieczne. W przypadku sklepów internetowych jest to w zasadzie konieczność. W LH.pl możesz wygenerować darmowy certyfikat SSL (Let’s Encrypt) dla swojej domeny.
Kolejna rzecz, której potrzebujesz, by zainstalować WooCommerce, jest działający na Twoim hostingu WordPress. To właśnie do niego doinstalujesz WooCommerce. Jeśli nie masz jeszcze WordPressa, to zobacz, jak go zainstalować.
WooCommerce posiada też swoje własne rekomendacje techniczne. Aby zainstalować WooCommerce, hosting powinien spełniać oficjalne zalecenia:
- PHP w wersji 7.2 (lub nowszej)
- MySQL w wersji 5.6 (lub nowszej) bądź MariaDB w wersji 10.0 (lub nowszej)
- limit pamięci RAM dla WordPressa na poziomie 128MB (lub więcej)
- wsparcie dla HTTPS (certyfikat SSL)
Hosting w LH.pl spełnia wszystkie wymagania, jakie stawia WooCommerce, a także daje użytkownikowi możliwość darmowego wygenerowania certyfikatu SSL. Co więcej, z kodem rabatowym możesz obniżyć cenę hostingu o 30%!

DOWIEDZ SIĘ WIĘCEJ
Jaki hosting wybrać pod WordPressa?
Szukasz hostingu pod WordPressa, ale nie wiesz, na co zwrócić uwagę? Podpowiadamy, jak wybrać hosting.
WooCommerce – jak zainstalować wtyczkę?
Procedurę instalacji możesz prześledzić w poniżej opisanych krokach lub zobaczyć w praktyce na poniższym filmie:
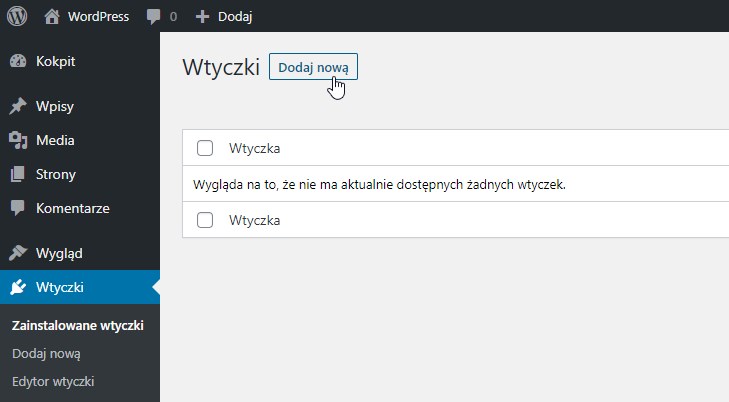
Gdy masz już domenę, hosting i zainstalowanego WordPressa, to pora teraz przejść do instalacji WooCommerce. W tym celu zaloguj się do swojego WordPressa i przejdź do zakładki „Wtyczki > Dodaj nową”.

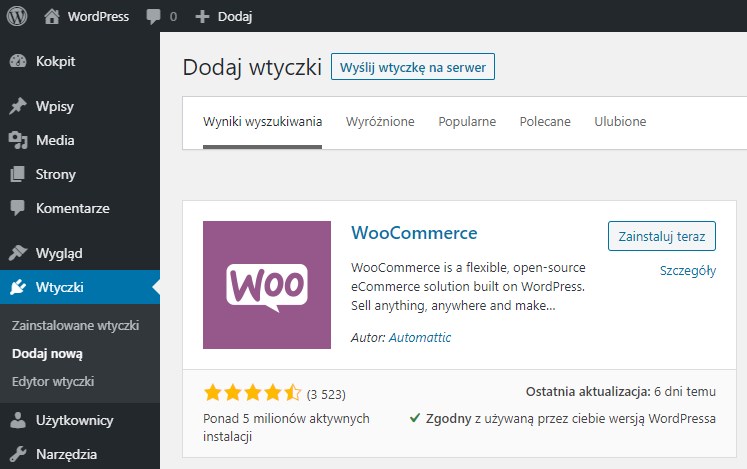
W katalogu wtyczek WordPressa wyszukaj (za pomocą wyszukiwarki w górnym prawym rogu) frazy WooCommerce. Jak zainstalować teraz wtyczkę, gdy została ona znaleziona? To proste.

Kliknij przycisk „Zainstaluj teraz” obok wtyczki i poczekaj na jej pobranie. Gdy wtyczka zostanie pobrana i zainstalowana, pojawi się przycisk „Aktywuj”. Wybierz go, by włączyć wtyczkę. To wszystko – wtyczka jest już zainstalowana. Pora na jej konfigurację.
Wybierz hosting w LH.pl i ciesz się niezawodnie działającym sklepem internetowym!
Konfiguracja WooCommerce – pierwsze kroki
Aby w pełni zainstalować WooCommerce, trzeba przejść jeszcze przez proces podstawowej konfiguracji.
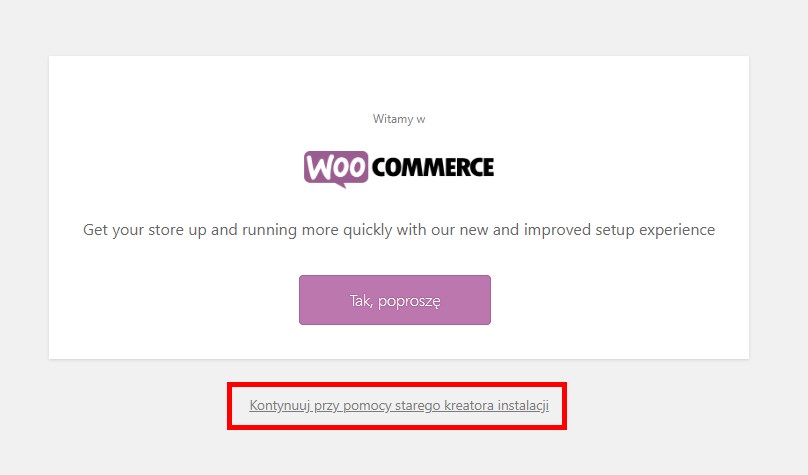
Po aktywacji wtyczki wyświetli Ci się kreator wstępnej konfiguracji sklepu. Do wyboru są dwie opcje – konfiguracja za pomocą nowego, uproszczonego kreatora (jest on jednak w języku angielskim) lub konfiguracja klasycznym kreatorem (w pełni po polsku).

Na potrzeby poradnika wybierzmy opcję klasyczną, czyli „Kontynuuj przy pomocy klasycznego kreatora instalacji”. Przejdziemy w ten sposób od razu przez wszystkie wstępne kroki konfiguracji sklepu.
Podstawowe informacje o sklepie
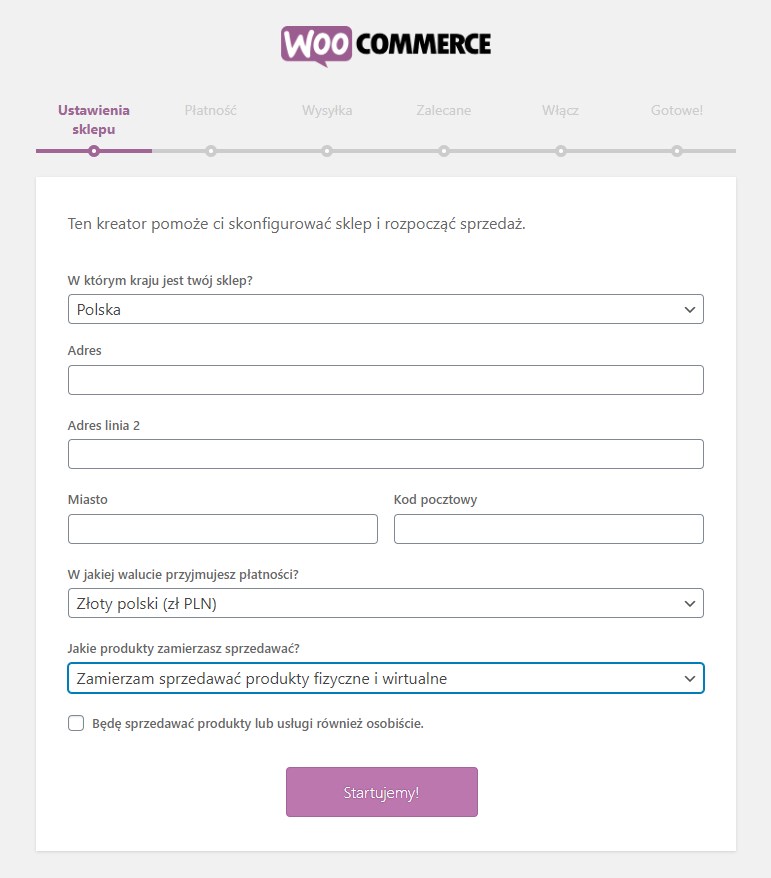
W pierwszym kroku trzeba zdefiniować podstawowe ustawienia sklepu. Wybierz kraj, w którym sklep działa, podaj adres fizyczny siedziby i wybierz, jaka waluta będzie tą podstawową (w większości przypadków Złoty polski).
Z rozwijanej listy wskaż też, czy zamierzasz sprzedawać produkty fizyczne (zwykłe produkty typu odzież, obuwie, elektronika), produkty wirtualne (np. e-booki, audiobooki, oprogramowanie do pobrania itp.), czy też jedno i drugie. Wpłynie to na wstępne ustawienia.

Wstępne ustawienia metod płatności
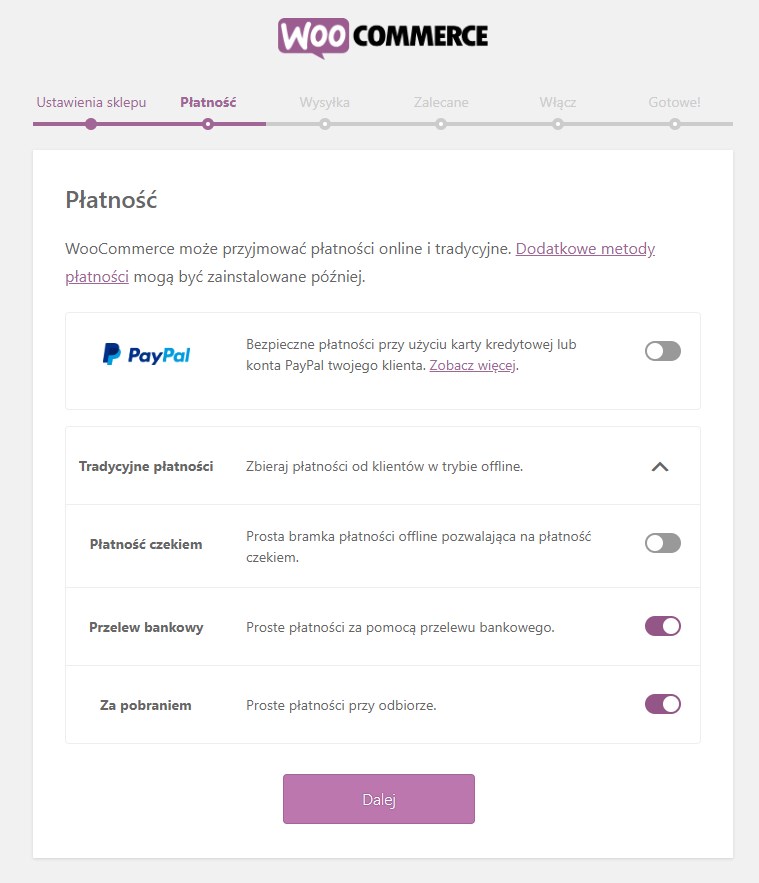
W następnym kroku możesz wybrać bramki płatności. W WooCommerce wbudowana jest obsługa płatności online przez PayPal, a także klasyczne płatności typu płatność tradycyjnym przelewem bądź płatność przy odbiorze (za pobraniem). Zaznacz te płatności, które chcesz obsługiwać – dodatkowe bramki płatności (np. PayU) można doinstalować później w formie wtyczek.

Podstawowe metody wysyłki
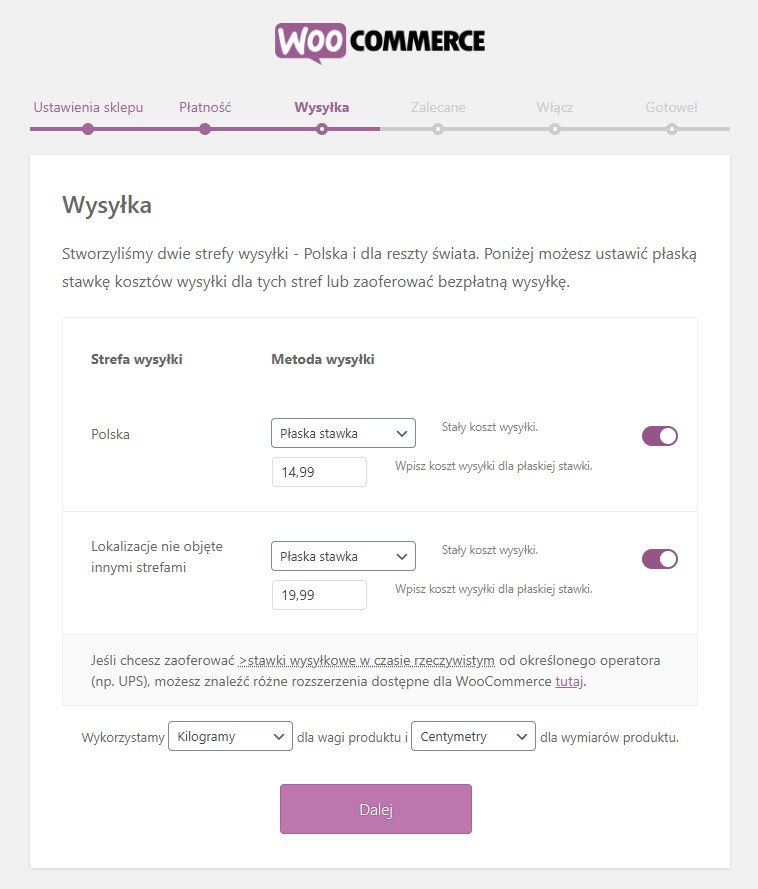
Kolejny krok pozwala określić Ci sposoby dostawy i ich koszt. Domyślnie w WooCommerce możesz ustawić standardowy koszt dostawy (tzw. „płaska stawka”), a także darmową wysyłkę. Możesz ustawić różne koszty dostawy dla różnych stref (np. osobno dla Polski i osobno dla innych krajów). Bardziej szczegółowe opcje związane z określonymi przewoźnikami (np. kurierzy UPS, DPD, DHL etc.) można zdefiniować, korzystając z odpowiednich wtyczek na późniejszym etapie (podobnie jak z płatnościami).


ZOBACZ RÓWNIEŻ
Jak skonfigurować wysyłkę według wagi w WooCommerce
Wysyłkę można skonfigurować także według wagi produktów, aby odpowiednio zmieniać jej koszt.
Sprawdź
Dodatkowe funkcje, które można zainstalować w WooCommerce
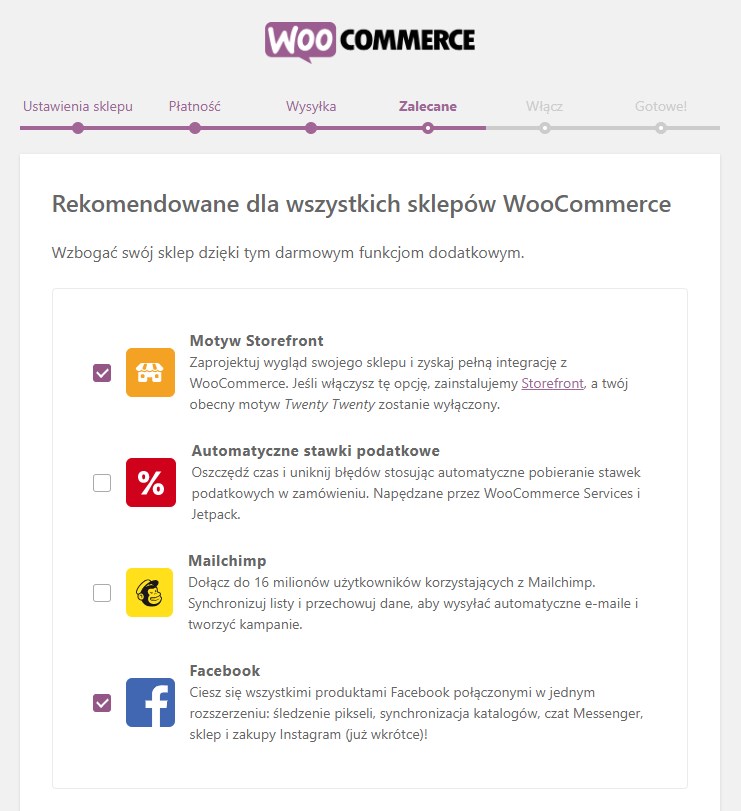
W kolejnym kroku możesz doinstalować dodatkowe funkcje. Z pewnością na sam początek zachęcam do doinstalowania motywu Storefront – to oficjalny motyw WooCommerce, przygotowany pod obsługę sklepu. Nawet jeśli planujesz instalację innego motywu, to na potrzeby startowej konfiguracji warto zainstalować ten motyw, aby zapoznać się na jego przykładzie z WooCommerce, a dopiero później przejść do instalacji innego motywu.
Pozostałe opcje są już zależne od Twoich potrzeb i nie są wymagane do działania sklepu.
Automatyczne stawki podatkowe instalują dwie wtyczki – „Usługi WooCommerce” oraz „JetPack”. Jeśli nie jest Ci to potrzebne, to możesz z tego zrezygnować i samemu ustawić stawki podatkowe w ustawieniach sklepu.
MailChimp pozwala zintegrować sklep z wysyłką newslettera przez serwis MailChimp.com – jeśli nie korzystasz z tej usługi, to odznacz to pole.
Facebook spowoduje instalację wtyczki „Facebook for WooCommerce”, która daje np. możliwość szybkiej instalacji piksela śledzącego w celach marketingowych i kampanii reklamowych na Facebooku.

| Szybkość działania sklepu ma wpływ na konwersję. Wybierz szybki hosting w LH.pl |
Podsumowanie konfiguracji sklepu
W następnym kroku ponownie zasugerowana zostanie instalacja wtyczki JetPack – to kombajn przeróżnych funkcji, zaczynając od statystyk a kończąc na optymalizacjach. Trzeba zauważyć, że w niektórych przypadkach JetPack może spowolnić działanie strony. Co więcej, do działania wymaga rejestracji konta w serwisie WordPress.com Jeśli nie chcesz tej wtyczki, wybierz opcję „Pomiń ten krok” na samym dole.
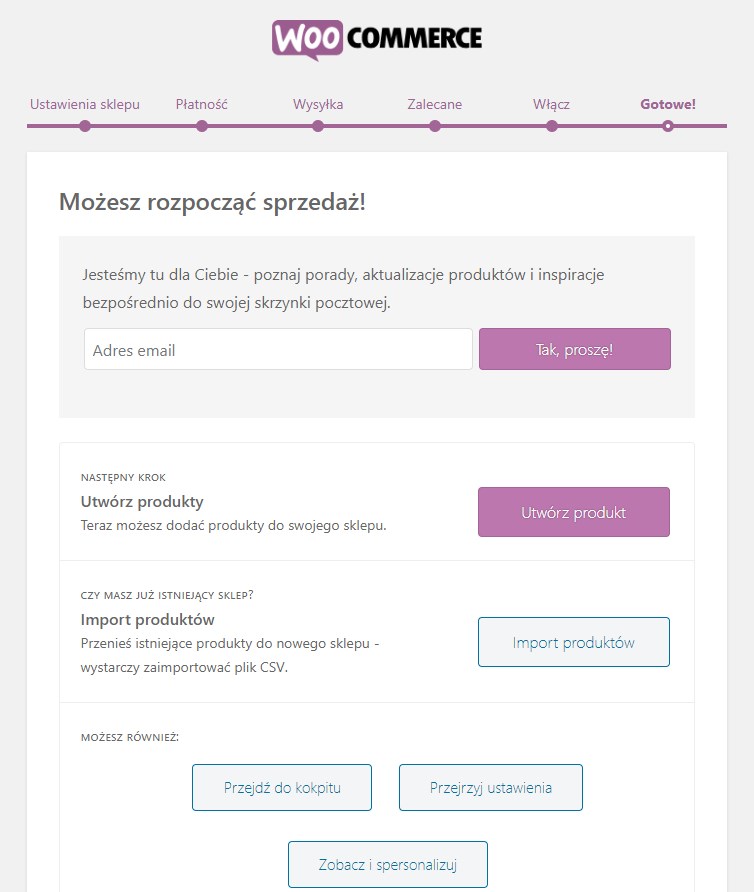
W ostatnim kroku wyświetli się już podsumowanie, informujące, że wszystko jest gotowe do pracy. Znajdziesz tu odnośniki pozwalające szybko dodać pierwszy produkt, zobaczyć sklep lub powrócić do kokpitu. Możesz teraz przejść z powrotem do panelu WordPress, klikając „Przejdź do kokpitu”.

Dodaj produkty demo i dostosuj podstawowy wygląd
Domyślny motyw Storefront posiada samouczek, który przeprowadzi Cię przez najważniejsze sekcje personalizacji motywu, a także pozwoli dodać przykładowe produkty typu demo, dzięki którym szybko wypełnisz sklep testowymi danymi. To bardzo dobry sposób na to, aby sklep nabrał szybko kształtów w celu nauki.

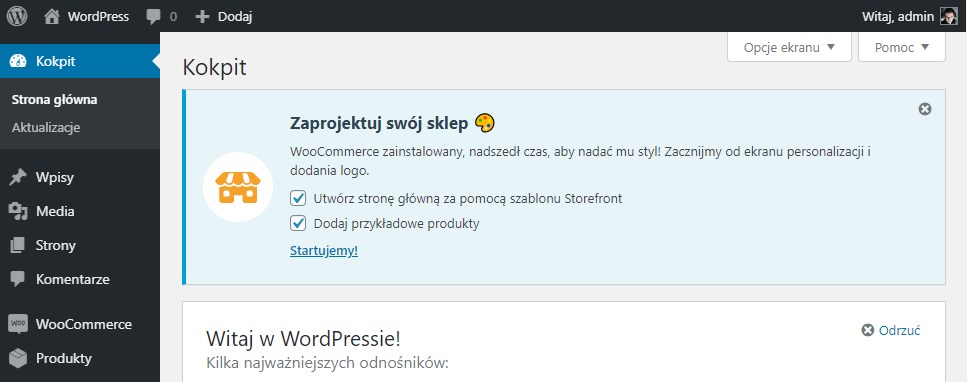
W kokpicie pojawi się baner „Zaprojektuj swój sklep”. Kliknij przycisk „Startujemy”. WooCommerce zaimportuje przykładowe produkty, a także wyświetli zakładkę „Wygląd > Dostosuj”.
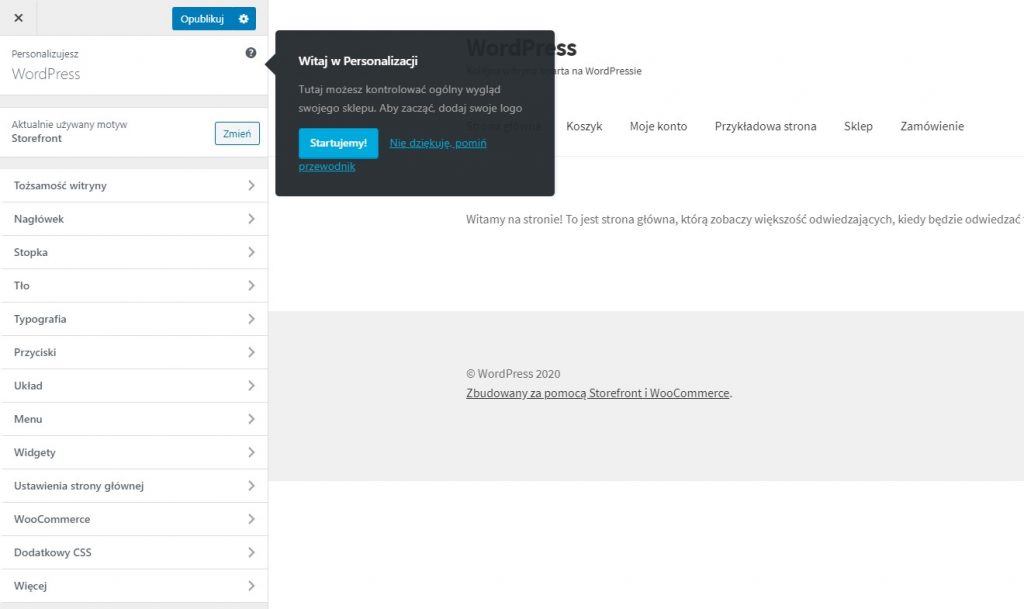
W tym miejscu możesz postępować zgodnie z poradami na ekranie, aby spersonalizować wygląd sklepu, czyli ustawić logo i nazwę sklepu (zakładka „Tożsamość witryny”), ustawić kolory tekstu (zakładka „Typografia”), kolory przycisków (zakładka „Przyciski”), wybrać zawartość menu (zakładka „Menu”), a także dostosować opcje związane z wyświetlaniem produktów (zakładka „WooCommerce”).

Po dostosowaniu wszystkich podstawowych ustawień wyglądu kliknij przycisk „Opublikuj”, aby zachować zmiany. Możesz teraz wyjść z opcji personalizacji za pomocą ikony „X” w górnym lewym rogu.
Twój sklep już na etapie tworzenia działa wolno? Przenieś go do LH.pl i zyskaj lepszą wydajność
Dostosuj zawartość i wygląd strony głównej
Strona główna sklepu to ważna jej część, gdyż jest to pierwsza strona, którą widzi potencjalny klient. Jeśli motyw Storefront nie zaimportował gotowego układu strony głównej z okładką i wyróżnionymi produktami, to możesz go odwzorować samodzielnie. Przy okazji nauczysz się, w jaki sposób edytować wygląd strony głównej.
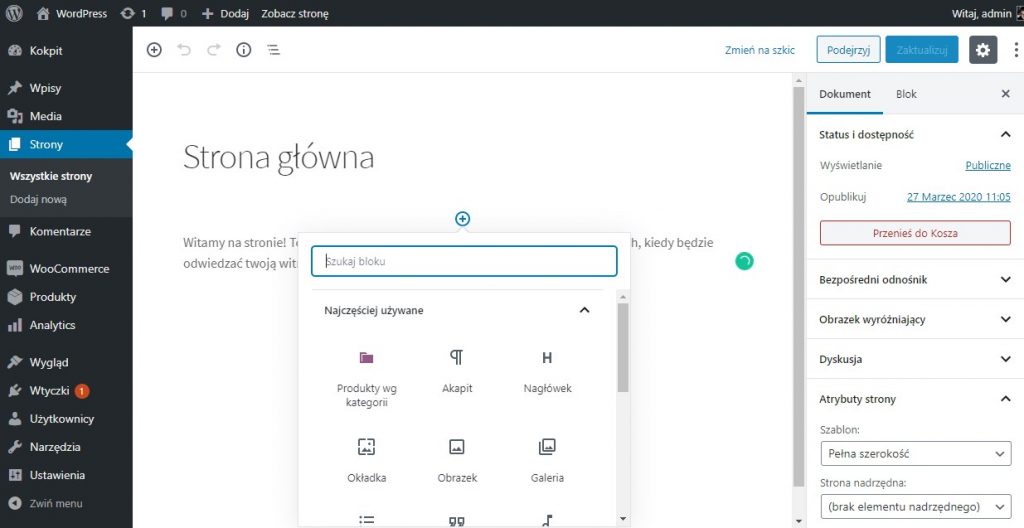
Przejdź w WordPressie do zakładki „Strony > Wszystkie strony”, a następnie edytuj podstronę o nazwie „Strona główna”. Wyświetli się standardowy edytor WordPressa.
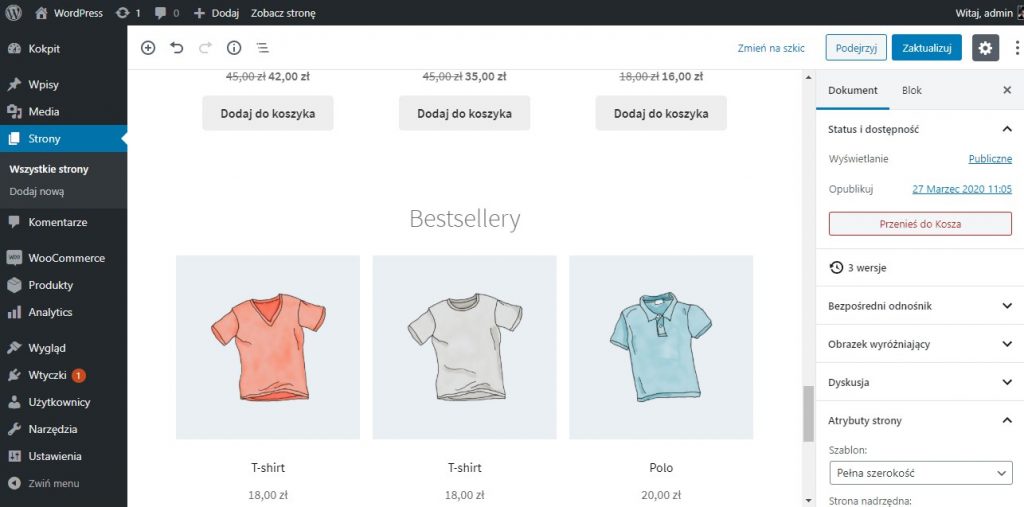
W sekcji „Atrybuty strony” wybierz w polu „Szablon” opcję „Pełna szerokość”.

Następnie, na ekranie edytora, kliknij ikonę z plusem, aby wyświetlić listę dostępnych bloków. Bloki możesz dodawać, wyszukując je po kategoriach lub po nazwie, a następnie uzupełniając odpowiednie informacje odnośnie ich zawartości.
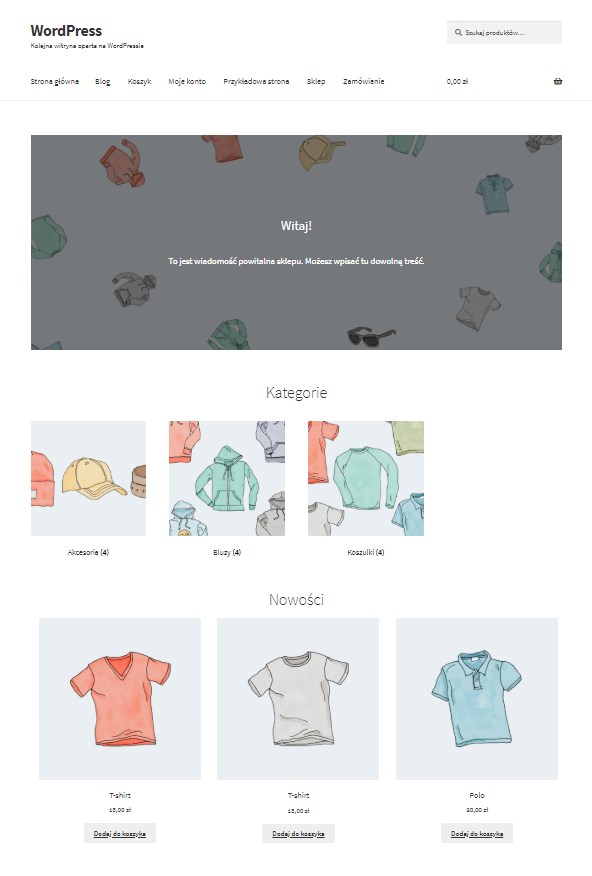
Przykładowy wygląd strony głównej motywu Storefront możesz odwzorować, dodając następujące bloki w poniższej kolejności:
Okładka – wiadomość powitalna z wybranym przez Ciebie obrazkiem w tle (domyślnie jest to obrazek „hero-scaled.jpg”, dostępny w bibliotece mediów). W opcjach wyrównania bloku możesz ustawić tryb „Pełna szerokość”.
Nagłówek – wyśrodkowany nagłówek o treści „Kategorie”
Shortcode – aby wyświetlić blok z siatką kategorii, wpisz shortcode o nazwie „[product_categories]”
Nagłówek – wyśrodkowany nagłówek o treści „Nowości”
Najnowsze produkty – blok wyświetlający siatkę najnowszych produktów
Nagłówek – wyśrodkowany nagłówek o treści „Polecane”
Ręcznie wybrane produkty – blok wyświetlający siatkę wybranych przez Ciebie polecanych produktów
Nagłówek – wyśrodkowany nagłówek o treści „Najwyżej oceniane”
Najlepiej oceniane produkty – blok wyświetlający siatkę produktów z najlepszymi ocenami
Nagłówek – wyśrodkowany nagłówek o treści „Promocje”
Produkty w promocji – blok wyświetlający siatkę produktów objętych obniżką cenową
Nagłówek – wyśrodkowany nagłówek o treści „Bestsellery”
Najczęściej kupowane produkty – blok wyświetlający siatkę produktów z najlepszymi ocenami

Gdy dodasz wszystkie powyższe bloki w takiej kolejności, to teraz wystarczy zapisać zmiany przyciskiem „Zaktualizuj”.

Twoja strona główna powinna wyglądać teraz mniej więcej tak, jak na zrzucie ekranu powyżej. Oczywiście możesz dostosować ją wedle własnego uznania, zmienić kolejność sekcji i wykorzystać inne dodatkowe bloki.
Podsumowanie
Kolejne kroki to stworzenie własnych kategorii produktów, dodanie swoich produktów, a także skonfigurowanie wszystkich potrzebnych metod płatności i wysyłki, których nie obejmuje podstawowa instalacja WooCommerce. Prawdopodobnie zechcesz też zainstalować inny motyw, dzięki któremu nadasz swojemu sklepowi unikatowy wygląd i charakter. Na naszym blogu na bieżąco będziemy uzupełnić zasoby wiedzy na ten temat, więc koniecznie zapoznaj się z artykułami, które skupią się osobno na każdym z tych aspektów.
Dla czytelników bloga oferujemy kod rabatowy w LH.pl, który obniża cenę hostingu o 30%. Sprawdź!