LH.pl · Dział pomocy
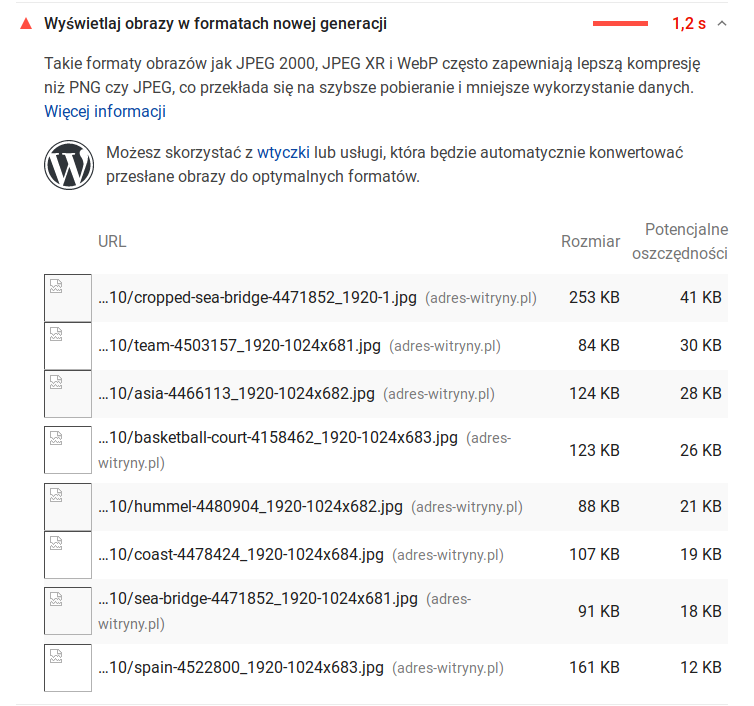
Czy testując stronę na PageSpeed Insights otrzymujesz komunikat, aby wyświetlać obrazy w formatach nowej generacji, takich jak WebP? Jeśli tak, to zobacz, jak konwertować zdjęcia do tego formatu i wykorzystywać go w swoim WordPressie.

Na naszej grupie WordPress dla początkujących często pomagamy użytkownikom, którzy mają problemy z optymalizacją swoich stron. Najczęściej spotykaną przyczyną problemów z wolnym ładowaniem strony są zdjęcia, które ważą bardzo dużo i nie są wyświetlane w “formatach nowej generacji”, czyli sugerowanym przez Google i narzędzie PageSpeed Insights formacie WebP. Zobaczmy zatem, co to jest WebP, dlaczego Google tak bardzo premiuje jego użycie i dlaczego warto z niego skorzystać.
| Szukasz hostingu, który umożliwi Ci łatwą konwersję zdjęć do formatu WebP? Zmień hosting na LH.pl i przyspiesz swoją stronę. |
Co to jest WebP i dlaczego warto go używać?
Z pewnością wiesz, że obrazy możesz zapisywać w różnych formatach graficznych. W sieci najczęściej używanymi są JPG oraz PNG. Ogólna zasada jest dość prosta – JPG używamy do klasycznych zdjęć, natomiast PNG do materiałów bardziej “płaskich”, takich jak infografiki czy obrazy z przezroczystością i dużą ilością tekstu. Od jakiegoś czasu dostępny jest jednak format WebP, stworzony przez Google specjalnie z myślą o stronach internetowych. Oferuje lepszą jakość obrazu przy zachowaniu niższej wagi pliku graficznego. Co więcej, obsługuje on również przeźroczystość.
Najważniejszą korzyścią z używania WebP jest krótszy czas ładowania strony, zwłaszcza wtedy, gdy na stronie masz dużo obrazków (np. portfolio). Jako że pliki graficzne ważą mniej, to strona wczytuje się szybciej. Użycie nowego formatu gwarantuje także uzyskanie lepszej oceny szybkości strony w testach typu PageSpeed Insights.

Google mocno sugeruje wyświetlanie obrazów w formatach nowej generacji, więc wykorzystanie tej technologii gwarantuje wyższą ocenę w testach wydajnościowych. Pozytywnie wpływa to również na pozycjonowanie (to proste: im szybsza strona, tym wyżej w wynikach wyszukiwania ląduje).

ZOBACZ RÓWNIEŻ
Odłóż ładowanie obrazów poza ekranem w WordPressie
Włącz funkcję lazy load na swojej stronie i przyspeisz jej działanie.
Wyzwania związane z wyświetlaniem obrazów w formacie WebP na stronach internetowych
Zaserwowanie wszystkich zdjęć w formacie WebP wiąże się z pewnymi wyzwaniami. Przede wszystkim, najpierw trzeba przekonwertować istniejące zdjęcia. Oprócz tego, nie wszystkie przeglądarki internetowe obsługują format WebP (sprawdź listę kompatybilnych przeglądarek). Owszem, aktualne wersje popularnych przeglądarek typu Chrome, Firefox, Opera czy Edge radzą sobie z nim bez problemu, ale trzeba też pamiętać o starszych programach, którym trzeba dalej serwować zdjęcia w „starych” formatach.
Nie można zatem całkowicie porzucić JPG/PNG i przestawić się tylko na rzecz WebP – trzeba wdrożyć takie rozwiązanie, które będzie odpowiedzią na powyższe problemy. Na szczęście użytkownicy WordPressa mogą ułatwić sobie sprawę dzięki wtyczce WebP Express, która pozwala:
- przekonwertować zdjęcia do formatu WebP za pomocą mechanizmów dostępnych po stronie Twojego serwera
- zaserwować zdjęcia na stronie w formacie WebP w kompatybilnych przeglądarkach
- wyświetlić zdjęcia w oryginalnych formatach JPG i PNG, gdy przeglądarka nie obsługuje nowego formatu
Zobaczmy zatem, jak skorzystać z tej wtyczki na przykładzie bloga na WordPressie.
WebP w WordPressie za pomocą wtyczki WebP Express
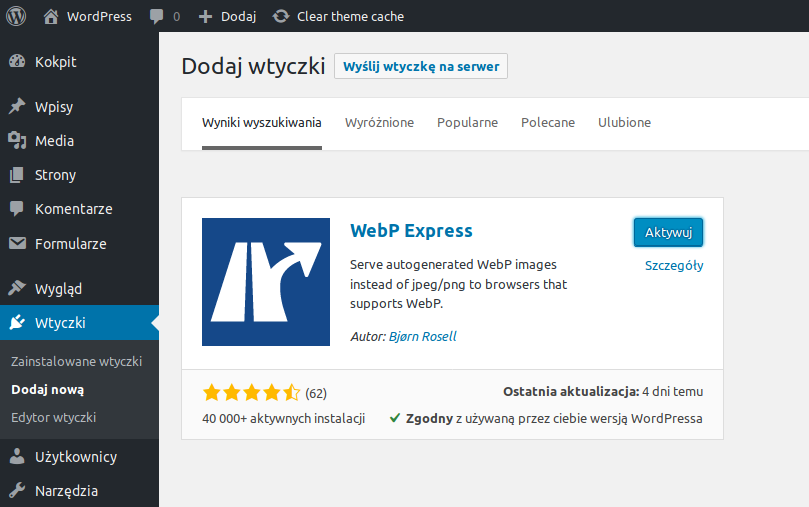
Pierwszym krokiem jest instalacja wtyczki. Wejdź do panelu WordPressa i wybierz Wtyczki > Dodaj nową. W wyszukiwarce wtyczek wpisz WebP Express, zainstaluj wtyczkę, a następnie potwierdź jej aktywację przyciskiem Aktywuj.

Przejdź teraz do zakładki Ustawienia i wybierz WebP Express. Ustawień tej wtyczki jest sporo, ale postaram Ci się wytłumaczyć te najważniejsze, na dobry początek.
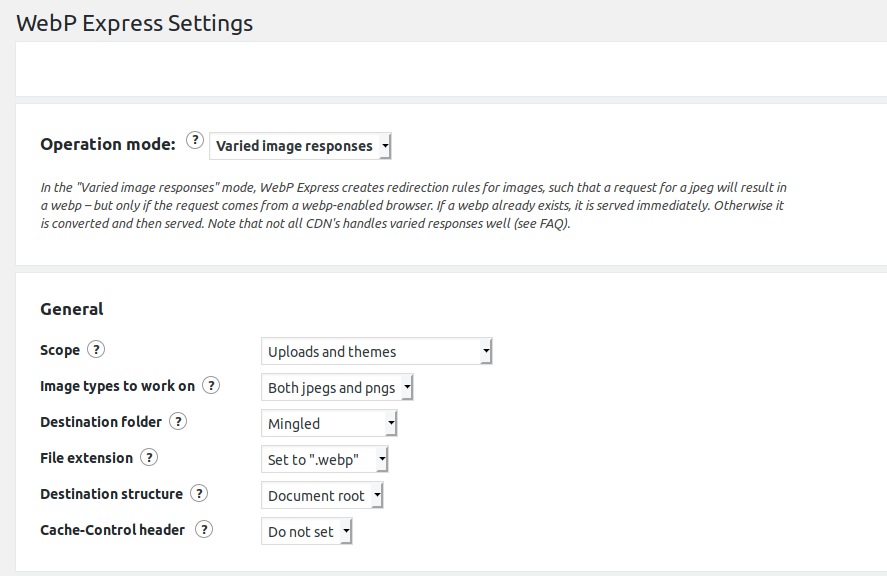
Sekcja General
Ta sekcja odpowiada za ogólne ustawienia działania wtyczki WebP Express i zarządzania plikami po konwersji do tego formatu.
- Operation mode (tryb działania): wybierz Varied Image Response (serwowanie WebP do nowych przeglądarek, wyświetlanie JPG/PNG w starszych)
- Destination folder: wybierz Mingled (przekonwertowane obrazy będą w tym samym folderze, co JPG i PNG)
- File extension: wybierz “Set to .webp” (obrazki będą miały tę samą nazwę, co oryginalne odpowiedniki, tylko z innym rozszerzeniem).

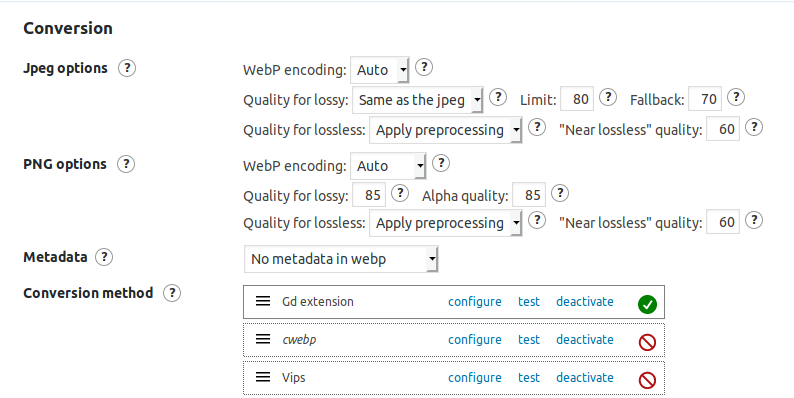
Sekcja Conversion
W tym miejscu można dostosować ustawienia jakości i kompresji, a także wybrać metodę konwersji zdjęć z JPG/PNG na WebP. Jeśli dostępna jest tylko jedna metoda konwersji, to zostanie ona domyślnie użyta i nie trzeba niczego zmieniać.
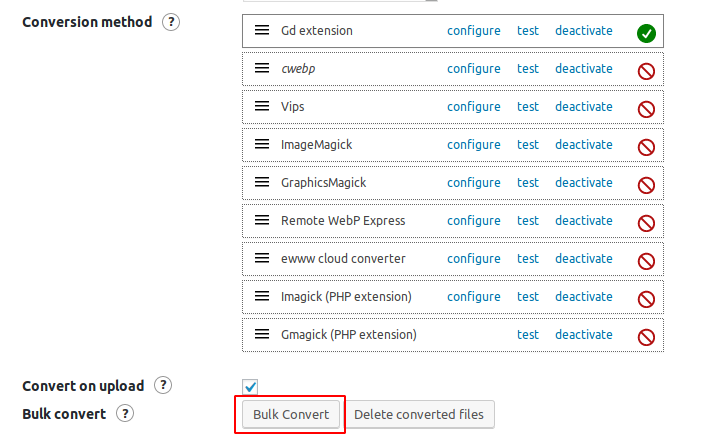
- Conversion Method: pozwala wybrać mechanizm konwersji zdjęć (zależne od hostingodawcy)
WebP Express wykorzystuje biblioteki PHP (np. imagemagick, gmagick, gd) zainstalowane na naszym serwerze w celu wykonywania lokalnej konwersji zdjęć. Dzięki temu możemy konwertować zdjęcia bez ograniczeń, gdyż nie używamy żadnej zewnętrznej usługi, która np. wymaga albo płacenia, albo narzuca miesięczne limity.

To, które metody konwersji będą dostępne, zależy od Twojego hostingodawcy. Jeśli masz hosting w LH.pl i ustawioną wersję PHP na 7.3, to dostępna będzie konwersja do WebP przy użyciu Gd extension.
Oprócz tego pozostałe opcje, które mogą Cię w tym miejscu zainteresować, to:
- Jpeg options: pozwala wybrać typ (stratny/bezstratny) i jakość kompresji obrazków z JPG (możesz zostawić domyślne)
- PNG options: pozwala wybrać typ (stratny/bezstratny) i jakość kompresji obrazków z PNG (możesz zostawić domyślne)
- Convert on upload: pozwala automatycznie konwertować wszystkie nowe zdjęcia na bieżąco w trakcie dodawania (pozostaw włączone)
Zapisanie zmian i przekonwertowanie wszystkich obrazków na stronie
Gdy dostosujesz powyższe ustawienia, to wystarczy kliknąć przycisk “Save settings and force new .htaccess rules”. Teraz należy przeprowadzić konwersję dotychczasowych zdjęć na stronie. Aby przekonwertować wszystkie obecne zdjęcia do WebP, kliknij w przycisk Bulk Convert w sekcji Conversion.

Wyskoczy nowe okienko z informacją, ile zdjęć na naszej stronie wymaga konwersji do nowego formatu. Aby rozpocząć konwersję, kliknij przycisk Start Conversion.

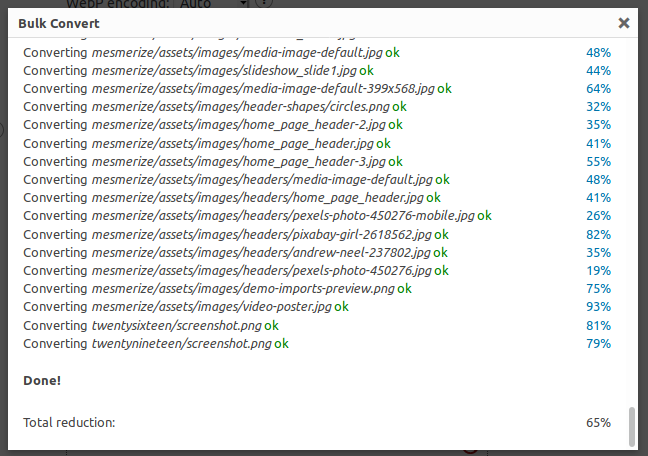
Rozpocznie się proces konwertowania zdjęć. Możemy go śledzić na żywo wraz z informacją o tym, ile zaoszczędziliśmy miejsca na każdym obrazku. Gdy konwersja zostanie wykonana na wszystkich obrazkach, wyświetli się podsumowanie z całkowitym poziomem redukcji wagi zdjęć – w testowanym przypadku mamy do czynienia z redukcją wagi obrazków aż o 65%!
Weryfikacja działania WebP
Możesz teraz odświeżyć swoją stronę i przetestować ją za pomocą PageSpeed Insights. Audyt odnośnie wyświetlania obrazów w nowej generacji powinien być już oznaczony na liście zaliczonych pozycji.

Zdjęcia będą ładowanie z formatu WebP – w źródle strony występują nadal linki do JPG lub PNG, ale wpisy w .htaccess dbają o to, aby w momencie ładowania zdjęcia przeglądarka otrzymała grafikę w nowym formacie, niezależnie od tego, co podaje źródło strony.

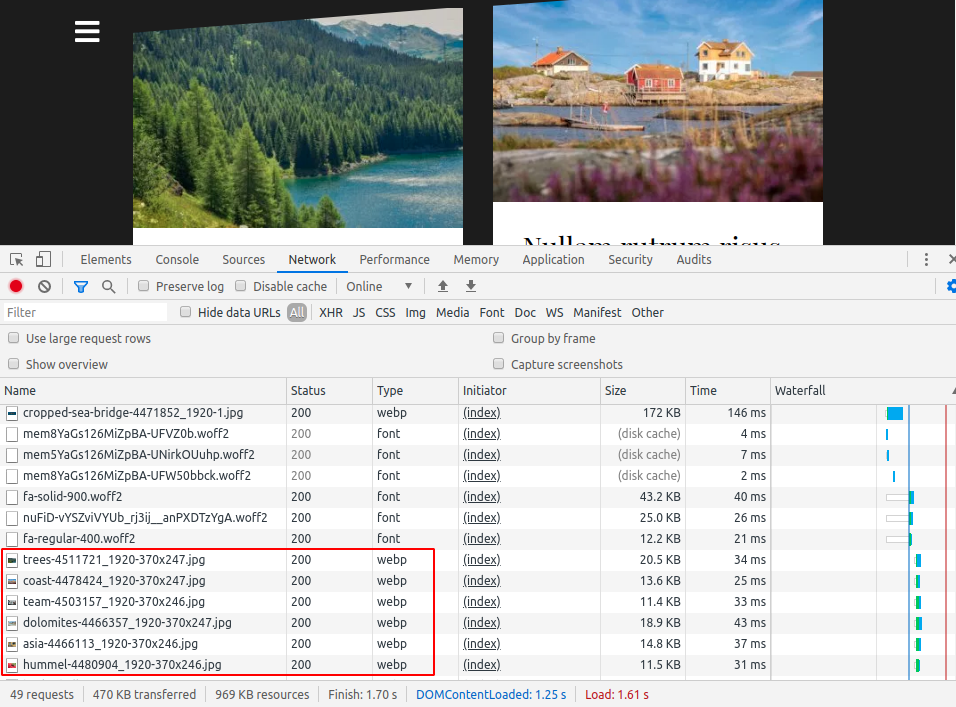
Możesz to sprawdzić np. w przeglądarce Chrome, wywołując zakładkę Network w narzędziach deweloperskich (F12 > zakładka “Network”). Po odświeżeniu strony możesz zobaczyć szczegóły każdego żądania – mimo iż żądania wskazują na pliki JPG, to w kolumnie “Type” widać, że ładowany rodzaj pliku to WebP.
Możesz wymusić linkowanie zdjęć bezpośrednio do nowego formatu za pomocą opcji Alter HTML w ustawieniach omawianej wtyczki, co ograniczy wykorzystanie przekierowań z .htaccess – opisaliśmy to jednak poniżej jako osobny, dodatkowy krok, gdyż dobrze jest połączyć tę opcję z wtyczką Cache Enabler w celu prawidłowego działania pamięci podręcznej.
WebP a pamięć podręczna, czyli WebP Express + Cache Enabler
Jeśli chcesz wykorzystywać obrazy w nowym formacie w pamięci podręcznej, to warto postawić na wtyczkę Cache Enabler, która je obsługuje. To połączenie pozwala włączyć kilka dodatkowych funkcji, takich jak wymuszenie ładowania zdjęć w formacie WebP na poziomie HTML oraz uwzględnianie ich w odrębnej pamięci cache dla kompatybilnych przeglądarek.
Uwaga! Jeśli zamierzasz korzystać z Cache Enabler, to pamiętaj o tym, aby wyłączyć dotychczasową wtyczkę do pamięci podręcznej w WordPressie (np. W3 Total Cache, WP Fastest Cache itp.)
Wejdź w WordPress do zakładki Wtyczki i wybierz Dodaj nową. Wyszukaj wtyczki Cache Enabler – WordPress Cache, zainstaluj ją i aktywuj.

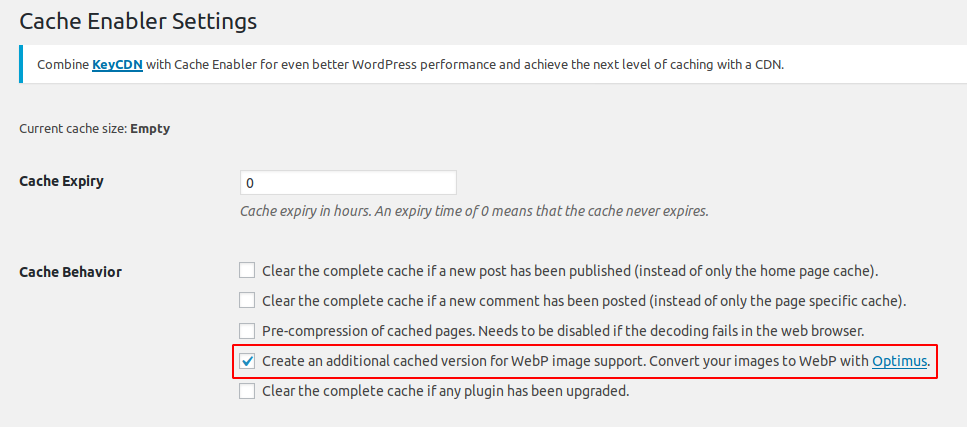
Przejdź do “Ustawienia > Cache Enabler” i zaznacz pole “Create an additional cached version for WebP image support”. Cache Enabler sugeruje konwersję zdjęć za pomocą wtyczki Optimus, ale nas to nie dotyczy – my ten krok mamy już za sobą. Zachowaj zmiany przyciskiem Zapisz zmiany u dołu ustawień Cache Enablera.
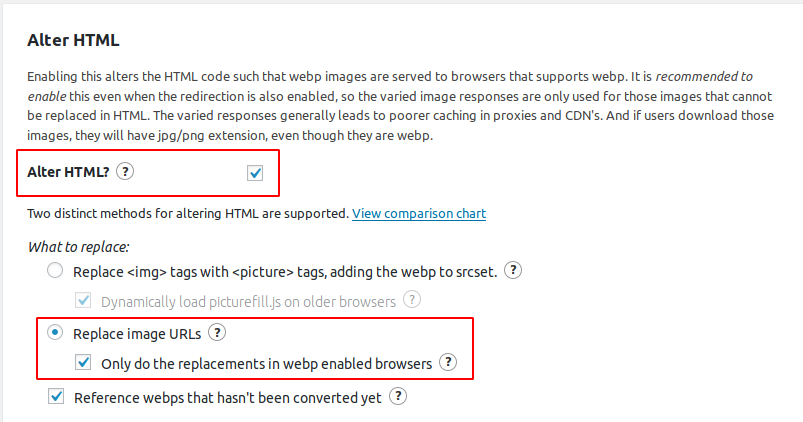
Następnie przejdź do konfiguracji WebP Express („Ustawienia > WebP Express„). Przewiń ustawienia do sekcji Alter HTML i zaznacz tę opcję, aby uaktywnić dodatkowe funkcje.

Poniżej w sekcji “What to replace” zaznacz pole “Replace image URLs” oraz “Only do the replacement in webp enabled browsers”. Zapisz zmiany przyciskiem “Save settings and force new .htaccess rules”.
Po włączeniu funkcji Alter HTML kod źródłowy strony będzie uwzględniać linki bezpośrednio do WebP. Co więcej, Cache Enabler uwzględni te obrazy w pamięci podręcznej.
| Szukasz hostingu, który umożliwi Ci łatwą konwersję zdjęć do formatu WebP? Zmień hosting na LH.pl i przyspiesz swoją stronę. |
Podobał Ci się artykuł? Zostaw opinię!
6 komentarzy
Możliwość komentowania została wyłączona.









Ciekawa metoda, która zaoszczędzi sporo czasu ale bardziej zalecaną metodą jest dodanie obiektu picture z alternatywnymi źródłami. Istnieją pewnie wtyczki do WordPressa, które realizują to w ten sposób lub dodają taki obiekt dla dodawanych obrazów.
Wtyczka WebP Express też ma taką opcję – w sekcji Alter HTML można zaznaczyć zamienianie na picture tag
Bardzo przydatny, rzetelnie napisany artykuł. Dzięki!
Witam, a czy przekierowania .htaccess załatwiają też odniesienia w plikach css np. dla obrazów tła?
Hej, mam problem z plikiem pdf na stronie. Otóż, chce dodać instrukcję obsługi do pobrania dla klienta, ale w momencie gdy klikam w link to pojawia się następujący komunikat: Error occured while calculating destination path: Image type could not be detected
Sprawdziłem swoje wcześniejsze pliki pdf, które działały – niestety, w momencie próby wejścia w link również pojawia się ww. informacja.
Nadmienię, że wczoraj zainstalowałem WebP Express zgodnie z Waszymi zaleceniami. Nigdy przedtem nie miałem takiego problemu.
Proszę o pomoc.
Czy po przekonwertowaniu obrazów na webp za pomocą wtyczki WebP Express, można ją później odinstalować?