LH.pl · Dział pomocy
Masz wykupiony certyfikat SSL dla swojej domeny, ale nie wiesz, jak go teraz zainstalować w WordPressie, aby strona z niego korzystała? Samo wykupienie certyfikatu SSL nie wystarczy. Trzeba jeszcze skonfigurować WordPressa, aby wykorzystywał SSL i przekierował wszystkie linki z HTTP na HTTPS.

Certyfikat SSL jest już standardem wykorzystywanym przez wszystkie strony, których administratorzy traktują poważnie bezpieczeństwo swoich odwiedzających. Bez certyfikatu SSL nasza strona nie jest oznaczana zieloną kłódką jako bezpieczna. Co więcej, Google w przeglądarce Chrome 68 wprowadził zmianę, która sprawia, że strony bez SSL są oznaczone w pasku adresu szarym napisem „Niezabezpieczona”. W następnych aktualizacjach ostrzeżenie to zmieni swój kolor na czerwony, co może zacząć odstraszać osoby od naszej strony.
W związku z tym wiele osób decyduje się na wykupienie certyfikatu SSL u swojego dostawcy lub na skorzystanie z darmowego rozwiązania typu Let’s Encrypt. To bardzo dobrze! Jednak bez względu na to, czy zakupimy certyfikat SSL u dostawcy, czy skorzystamy z darmowego SSL typu Let’s Encrypt, możemy natrafić na małą zagwozdkę. Jak w zasadzie włączyć ten cały SSL w WordPressie? Co zrobić, aby strona ładowała się za pomocą adresu z przedrostkiem HTTPS a nie HTTP? Zobaczmy!
Uwaga! Poradnik zakłada, że masz już wykupiony certyfikat SSL od swojego dostawcy lub skonfigurowany na swoim serwerze darmowy certyfikat typu Let’s Encrypt. Nie zajmujemy się w tym poradniku ofertą certyfikatów SSL ani ich uzyskiwaniem. Artykuł dotyczy tylko implementacji posiadanego / wykupionego dla swojej domeny certyfikatu SSL w WordPressie.
Dlaczego ważna jest prawidłowa konfiguracja WordPressa pod SSL?
Samo wygenerowanie certyfikatu SSL dla domeny nie jest wystarczające. Trzeba jeszcze sprawić, aby WordPress zaczął go używać i uruchamiał stronę za pomocą adresu z przedrostkiem HTTPS (zabezpieczony protokół, wyznacznik tego, że strona korzysta SSL). Większości osób może się wydawać, że wystarczy wejść do ustawień adresu strony w panelu administratora WordPressa, zmienić przedrostek adresu z HTTP na HTTPS i zapisać zmiany. Niestety, nie zawsze jest tak różowo.
Może się okazać, że po samej zmianie adresu z HTTP na HTTPS certyfikat SSL nadal nie działa tak, jak powinien, a przeglądarka internetowa wyświetla komunikat o tzw. mieszanej zawartości na stronie. Problem z zawartością mieszaną występuje wtedy, gdy na stronie zabezpieczonej certyfikatem SSL część danych nadal jest ładowana przez niezabezpieczony protokół HTTP. Mogą to być obrazki, zagnieżdżone filmiki, dodatkowe czcionki, a nawet style CSS odpowiedzialne za wygląd strony. Po prostu część danych nadal uparcie uruchamia się z odnośników zawierających na sztywno ustawiony adres z przedrostkiem HTTP a nie HTTPS.
Niezabezpieczona zawartość nadal, w teorii, może być odczytywana i modyfikowana przez osoby atakujące, nawet mimo tego, że nasza strona główna jest serwowana za pomocą bezpiecznego protokołu HTTPS z włączonym szyfrowaniem. Tylko pełne zaimplementowanie certyfikatu SSL w WordPressie, bez mieszanej zawartości, daje pełne zabezpieczenie i szyfrowanie danych. Jak to zrobić? Są na to dwa sposoby.
Pierwszy to sposób ręczny, który może wydawać się trudniejszy, ale jest zdecydowanie lepszy na dłuższą metę i nie powoduje spowalniania strony. Drugi to sposób automatyczny za pomocą wtyczki Really Simple SSL, który robi wszystko za nas, ale może spowolnić działanie strony. Pokażemy oba sposoby, aczkolwiek zalecamy użycie pierwszego sposobu, czyli ręcznego wdrożenia SSL. Po wdrożeniu SSL za pomocą któregokolwiek ze sposobów dodaj swoją stronę w wersji HTTPS do Google Search Console (patrz ost. punkt).
Sposób #1 – Ręczne włączenie SSL / HTTPS w WordPressie (zalecane)
Ręczne wdrożenie SSL / HTTPS na stronie jest dużo lepsze, gdyż wprowadzone zmiany są permanentne i niezależne od jakiejkolwiek wtyczki. Co więcej, rozwiązanie to w żaden sposób nie spowalnia strony i jest uznawane za to właściwe. Wymaga od nas jednak ręcznej edycji kilku parametrów, a także zaktualizowania odnośników w bazie danych. Jak to zrobić?
- Zaktualizuj adresy URL z HTTP na HTTPS w ustawieniach WordPressa
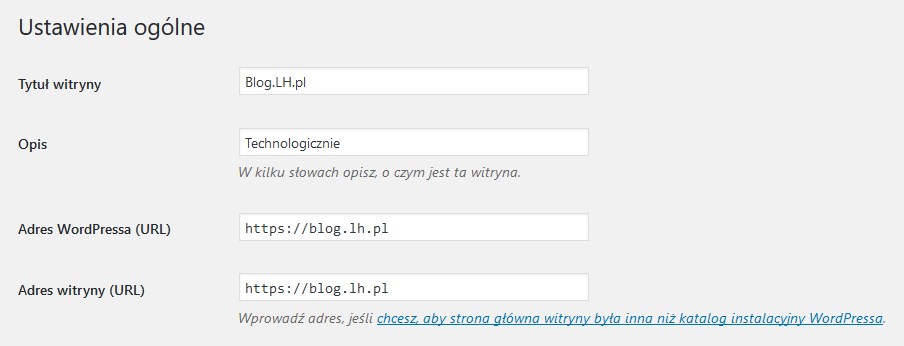
Najpierw musimy zaktualizować ręcznie adres strony w ustawieniach WordPressa. W tym celu wchodzimy do panelu administracyjnego WordPressa i wybieramy „Ustawienia > Ogólne”.

W tym miejscu znajdziemy dwa pola – adres WordPressa (URL) i adres witryny (URL). Zaktualizuj oba adresy, zmieniając w każdym z nich przedrostek http na https. W obu polach powinien być wpisany adres z uwzględnieniem przedrostka https. Następnie zaakceptuj nowe ustawienia przyciskiem „Zapisz zmiany” u dołu ekranu.
- Stwórz przekierowanie z HTTP na HTTPS w pliku .htaccess
Kolejnym krokiem jest stworzenie przekierowania typu 301, które będzie automatycznie przekierowywać użytkowników z wersji HTTP na HTTPS. W tym celu należy wprowadzić zmiany w pliku .htaccess.
Za pomocą dowolnego klienta FTP (np. FileZilla) zaloguj się na swój hosting i znajdź w głównym folderze WordPressa plik o nazwie „.htaccess”. Skopiuj go do pamięci komputera, a następnie otwórz za pomocą Notatnika lub innego edytora typu Notepad++.
Na samym początku pliku dodaj następujący kod:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>Zapisz zmiany w pliku, wybierając „Plik > Zapisz”. Upewnij się, że plik ma nadal odpowiednią nazwę (.htaccess) i nie zostało dodane żadne rozszerzenie (np. „.txt”). Po zapisaniu zmian skopiuj plik z powrotem na serwer FTP do katalogu z WordPressem. Gdy klient FTP zapyta, czy zastąpić istniejący plik, potwierdź operację.
- Zaktualizuj odnośniki z HTTP na HTTPS w bazie danych
W bazie danych mogą nadal być zapisane „sztywne” odnośniki z przedrostkiem HTTP do różnych danych. Powoduje to tzw. mieszaną zawartość (mixed content), więc musimy je zaktualizować. Można to zrobić za pomocą wtyczki Better Search Replace.
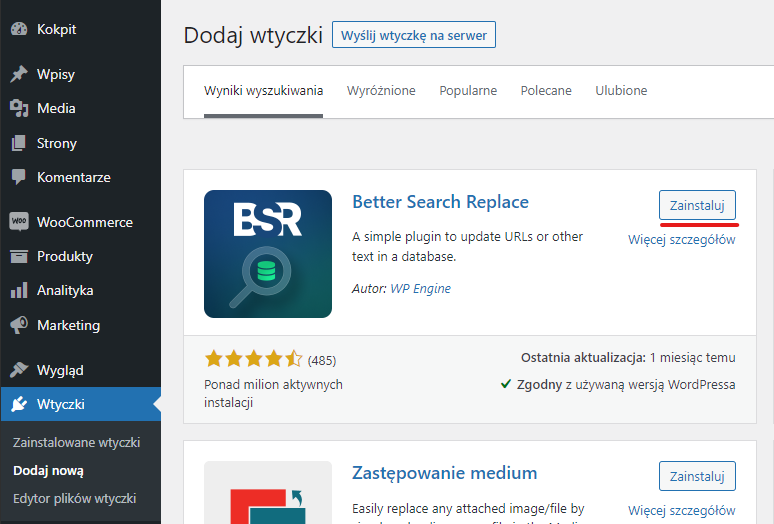
Wejdź w panelu WordPressa do zakładki „Wtyczki > Dodaj nową”, a następnie wyszukaj wtyczki Better Search Replace. Zainstaluj znalezioną wtyczkę przyciskiem „Zainstaluj teraz” i uruchom ją przyciskiem „Włącz”.

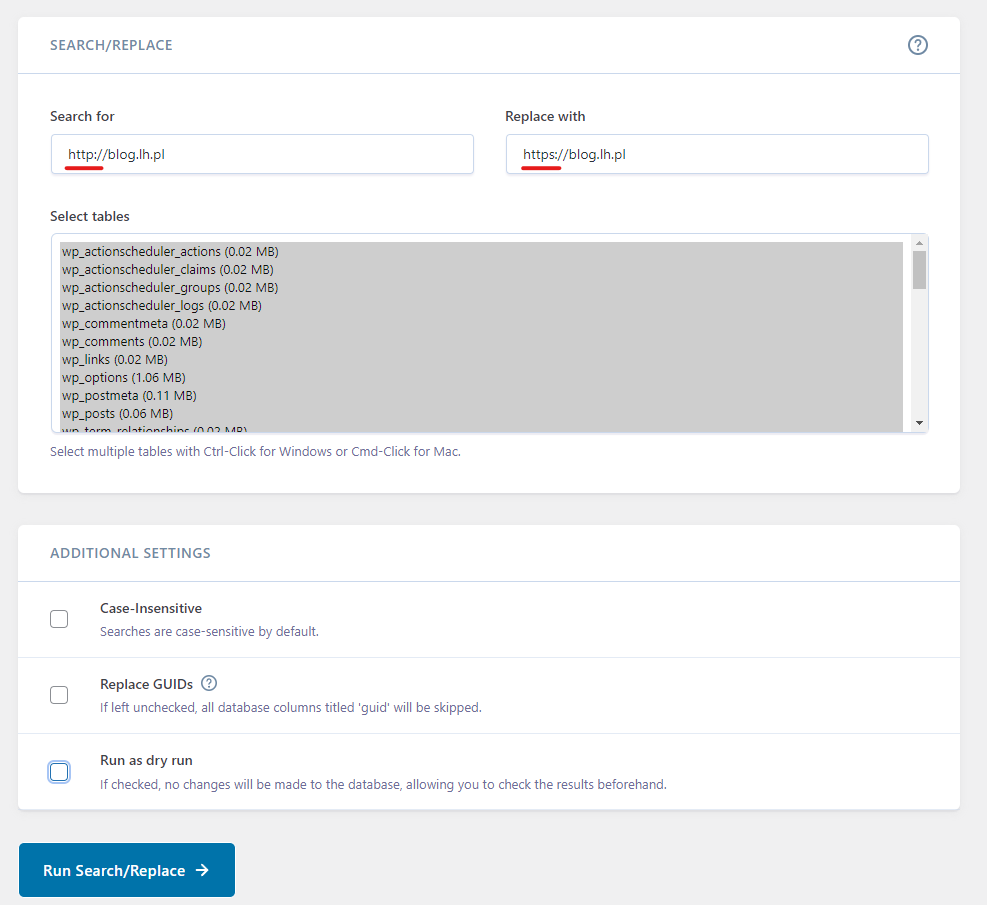
Po włączeniu wtyczki przejdź w menu bocznym WordPressa do zakładki „Narzędzia > Better Search Replace”. Pojawi się ekran pozwalający wyszukać i zamienić wybrane frazy na inne. W polu „Search For” wpisujemy nasz adres strony z przedrostkiem HTTP, a w polu „Replace With” wpisujemy adres strony z przedrostkiem HTTPS, czyli na przykład:
Search for: http://adrestwojejstrony.pl Replace with: https://adrestwojejstrony.pl
Podmień swój adres zgodnie z powyższym przykładem, a następnie w polu „Select tables” zaznacz wszystkie tabele bazy danych (możesz je wszystkie zaznaczyć, trzymając przycisk CTRL i klikając w każdą z pozycji na liście).

Upewnij się jeszcze raz, że w polu „Search For” wpisany został poprawnie twój adres strony z przedrostkiem HTTP, a w „Replace With” z przedrostkiem HTTPS – pomyłka może sprawić, że strona przestanie działać i konieczne będzie albo ręczne naprawianie bazy danych, albo przywracanie jej z kopii zapasowej.
Gdy wszystko się zgadza, to odznacz pole „Run as dry run?” (zaznaczenie tego sprawia, że wtyczka jedynie „na sucho” sprawdza i raportuje, co zostanie zmienione, ale nie wprowadza zmian do bazy danych), a następnie kliknij w przycisk „Run Search/Replace”. Wtyczka automatycznie przeszuka wszystkie tabele bazy danych i znajdzie występujące adresy URL z przedrostkiem HTTP, a następnie zaktualizuje je do wersji HTTPS.
- Używasz Elementora? W nim również musisz zaktualizować adres strony
Jeżeli na swojej stronie używasz page buildera Elementor, to w nim również należy dokonać zmiany. Wynika to z tego, że Elementor przechowuje informacje o adresie strony np. w kontekście przycisków, odnośników, obrazków użytych jako tło kontenerów i tak dalej.
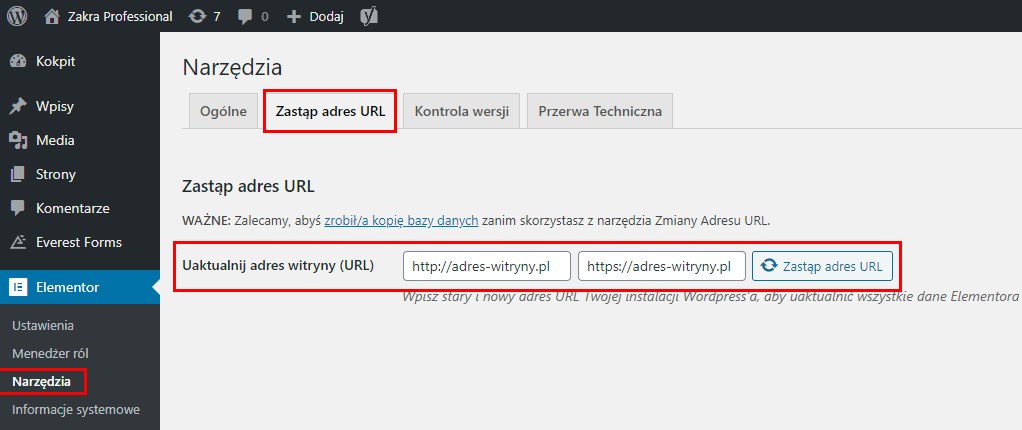
Aby to zrobić, przejdź w panelu WordPressa do zakładki Elementor, a następnie wybierz Narzędzia. Wyświetlone zostaną narzędzia pomocne do pracy z Elementorem. Z listy zakładek wybierz teraz Zastąp adres URL.

Pojawi się narzędzie do szybkiej podmiany adresów URL, które są zachowane w ustawieniach Elementora. W sekcji Uaktualnij adres witryny wpisz najpierw adres strony z przedrostkiem http, a następnie w polu obok wprowadź adres z przedrostkiem https.
Zatwierdź zmiany przyciskiem Zastąp adres URL. Narzędzie wyszuka teraz wszystkie wystąpienia adresu z http i zamieni je na wariant z przedrostkiem https.
- Usuń wtyczkę Better Search Replace i sprawdź działanie SSL
Po wykonaniu tych czynności strona będzie prawidłowo działać i wykorzystywać certyfikat SSL. W pasku adresu pojawi się zielona kłódka obok naszej domeny. Możesz teraz usunąć wtyczkę Better Search Replace, gdyż potrzebna była tylko do wykonania tej jednorazowej czynności podmiany adresów.
Dodaj teraz stronę z przedrostkiem HTTPS do Google Search Console (ost. punkt artykułu). Warto pamiętać również o tym, aby przy wstawianiu do wpisów na blogu różnych elementów (np. obrazków) z zewnętrznych źródeł (innych stron) zawsze dodawać adres do tych obiektów z przedrostkiem HTTPS. W przeciwnym wypadku znów spowodujemy ładowanie części danych za pomocą HTTP.
Sposób #1 – poradnik wideo
Sposób #2 – Włączenie SSL / HTTPS w WordPressie za pomocą wtyczki Really Simple SSL (alternatywa dla początkujących)
Jeśli nie radzisz sobie z powyższymi instrukcjami z pierwszego sposobu, to najprostszą alternatywą na włączenie SSL jest skorzystanie z wtyczki Really Simple SSL, dzięki której nie musimy aktualizować wszystkich odnośników ręcznie, dokonując masowych zmian w bazie danych i tworząc przekierowań w pliku .htaccess.
Wtyczka zrobi wszystko za nas. W zasadzie poza instalacją tej wtyczki nie musimy niczego już więcej zmieniać w WordPressie. Jest ona w pełni zautomatyzowana. Niestety, łatwe rozwiązania zazwyczaj mają swoją cenę, i nie inaczej jest w tym przypadku.
Really Simple SSL naprawia problem z mieszaną zawartością (mixed content) poprzez wykrywanie elementów ładowanych przez niezabezpieczony protokół HTTP i podmienianie im adresu na ten z bezpiecznym protokołem HTTPS. Wszystko to dzieje się przy każdym ładowaniu strony. Takie działanie, niestety, potrafi spowalniać stronę, zwłaszcza, gdy mamy na niej sporo elementów, które muszą być stale poprawiane. W pewnym stopniu można to naprawić poprzez dobrze skonfigurowany cache (pamięć podręczną), ale koniec końców trzeba się liczyć z tym, że Really Simple SSL może wpłynąć negatywnie na szybkość ładowania strony.
Jeśli jednak chcesz skorzystać z tego rozwiązania, to zaloguj się do swojego panelu WordPressa, a następnie w menu bocznym przejdź do zakładki „Wtyczki > Dodaj nową”.

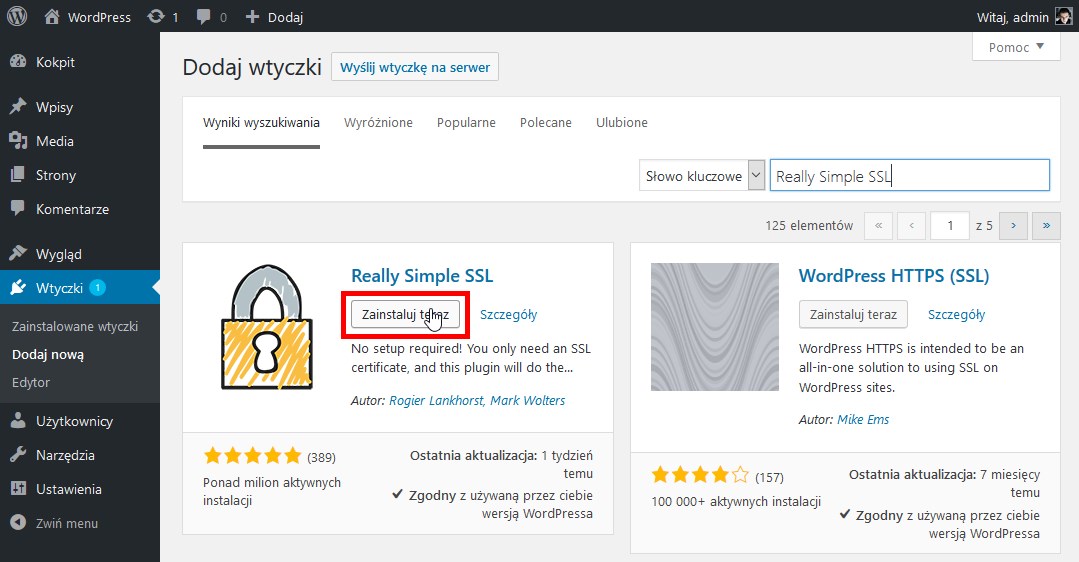
Wyświetli się repozytorium wtyczek WordPressa. Wyszukaj w tym miejscu wtyczki Really Simple SSL. Po wyświetleniu wyników wyszukiwania kliknij w przycisk „Zainstaluj teraz” obok znalezionej wtyczki Really Simple SSL.
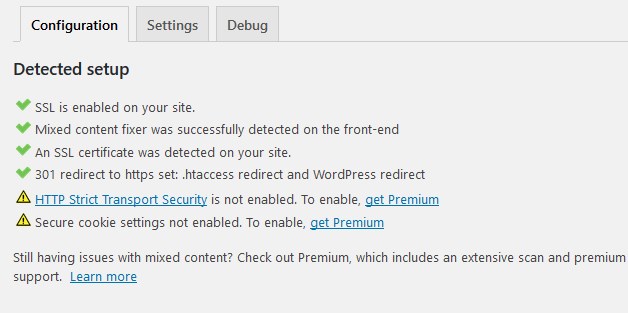
Wtyczka zostanie zainstalowana i aktywowana. Aby sprawdzić, czy działa poprawnie, wysuń z menu bocznego zakładkę „Ustawienia” i wybierz „SSL”. Pojawią się teraz szczegóły wtyczki i sekcja „Konfiguracja”. Jeśli wszystko poszło dobrze, to przy większości pozycji znajdziesz zielony haczyk – ostatnie dwie pozycje możesz zignorować, gdyż są one zarezerwowane dla płatnej wersji wtyczki.

Jak widzisz po komunikatach, wtyczka Really Simple SSL nie tylko samodzielnie zmieniła adres strony w ustawieniach WordPressa, ale również kontroluje mieszaną zawartość, która może się ładować przy otwieraniu strony i wymusza uruchamianie wszystkiego z protokołu HTTPS. Tworzy ona także odpowiedni wpis typu Redirect (301), który przekierowuje osoby odwiedzające z wersji HTTP (bez SSL) na wersję HTTPS (z zainstalowanym SSL). Wtyczka powinna pozostać zainstalowana w WordPressie, aby mogła na bieżąco wykrywać problemy z mieszaną zawartością i je naprawiać.
Dodaj wpis dla strony w wersji HTTPS w Google Search Console
Gdy twoja strona działa już prawidłowo z zainstalowanym certyfikatem SSL i nie wyświetla żadnych błędów o mieszanej zawartości, to zwieńczeniem wszystkiego jest dodanie jej do Google Search Console w wersji HTTPS. Jest to istotne, gdyż w praktyce dla Google strona w wersji HTTPS jest tak naprawdę osobną wersją twojej witryny.
Przejdź do Google Search Console
Zaloguj się na swoje konto Google, które wcześniej zostało użyte do przesłania wpisu oryginalnej wersji strony do Search Console. Wyświetli się tu wpis odpowiedzialny za twoją stronę z adresem z przedrostkiem HTTP.

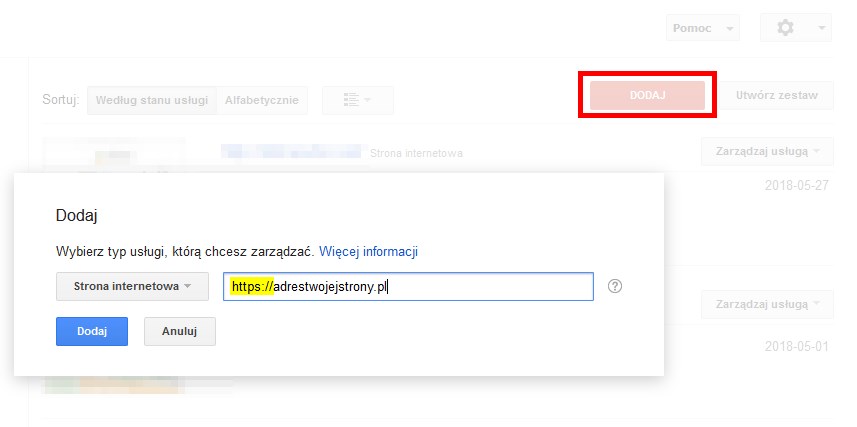
W górnym prawym rogu kliknij w czerwony przycisk „Dodaj”, a następnie wpisz swój adres strony z przedrostkiem HTTPS. Potwierdź dodanie strony do listy. Google może poprosić Cię o weryfikację własności strony – zazwyczaj odbywa się to poprzez skopiowanie pustego pliku HTML o określonej nazwie na serwer.
Jeśli wcześniej mieliśmy dodane dwie wersje strony – jedną z przedrostkiem WWW, a drugą bez przedrostka WWW, to wariant z HTTPS należy dodać dla obu tych wersji. W takiej sytuacji finalnie będziemy mieć w Google Search Console cztery wpisy dla naszej strony:
- http://adrestwojejstrony.pl
- http://www.adrestwojejstrony.pl
- https://adrestwojejstrony.pl
- https://www.adrestwojejstrony.pl
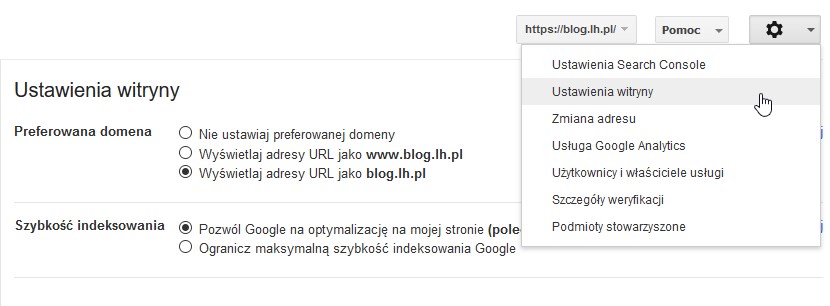
Przy okazji warto wspomnieć, że jeśli wcześniej tego nie zrobiliśmy, to możemy wybrać, czy Google ma preferować adres naszej strony z przedrostkiem WWW czy bez. Wystarczy wejść w jeden z wpisów, a następnie kliknąć w górnym prawym rogu w ikonę z kołem zębatym i wybrać „Ustawienia witryny”.

Po przejściu do ustawień witryny znajdziemy opcje preferowanego adresu strony. Możemy w tym miejscu wybrać, czy chcemy używać adres z WWW czy bez WWW. Dla SSL jest nieistotne to, czy będziemy mieć w adresie przedrostek WWW, czy nie – najważniejsze jest to, aby po prostu do Search Console dodać wariant z przedrostkiem HTTPS dla wszystkich wpisów, które tam mamy.
Jeżeli szukasz sprawdzonego hostingu z bezpłatnym certyfikatem SSL, sprawdź ofertę LH.pl i bezpłatnie przetestuj wybrany pakiet.
Podobał Ci się artykuł? Zostaw opinię!
32 komentarze
Możliwość komentowania została wyłączona.









Dobry poradnik. 🙂 Dzięki!
Hej, mam pytanie co do przekierowania umieszczonego w .htaccess, jeśli mam domenę z prefix www to przekierowanie ulega jakimś zmianom?
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Pomocny artykuł.Przydał się.Dziękuję 🙂
Bardzo dobry poradnik. Sam ostatnio przechodziłem na HTTPS i ze swojej strony dodałbym jeszcze poniższe punkty:
*zmiana adresu w Google analytics -zmiana polega na zmianie protokołu na https, u mnie kod pozostał ten sam,
*kontrola strony pod kątem mieszanej zawartości i wielokrotnych przekierowań,
Bardzo dziękuje za poradnik. Pomógł mi i zaoszczędził czasu 🙂
Świetny artykuł. Ilekroć potrzebuję coś „namieszać” w WP sięgam po Wasze artykuły. Naprawdę świetna robota !!!
Super porady. Zrobiłem wszystko krok po kroku i…. w https na stronie pozmieniały sie fonty na jakies paskudne i za diabła nie wiem, gdzie szukac problemu. Podejzewam że chodzi o CSS ale nie mogę znaleźć gdzie trzeba coś zmienic…
Poradnik zaoszczędził mi zapewne wiele godzin ręcznej podmiany plików i adresów. Serdeczne dzięki!
A co może osaczać, jeśli wtyczka Really Simple SSL jest zainstalowany wraz z certyfikatem SSL a jest komunikat, że wtyczka nie wykrywa certyfikatu SSL, a jest zainstalowany certyfikat na serwerze?
Bardzo pomogło, dziękuję!
kurcze mi nie działa, poprostu gdy wchodze w wordpressie w ustawienia – ogólne i dokonuje zmiany na https://mojadres.pl oraz klikam zapisz zmiany od razu przenosi mnie do strony błedu „Połączenie nie jest prywatne” itp.. NET::ERR_CERT_COMMON_NAME_INVALID, nieważne czy metoda 1 czy 2 zawsze jest błąd, nie mam pojecia gdzie robie coś nie tak..
rozwiązano!
Ja mam taki dziwny problem, że wszystko zrobiłem teoretycznie jak trzeba czyli: mam przekierowania 301, certyfikat zainstalowny prawidłowo, na stronie żadnych http, strona w ogóle nie byłą zmieniana w zakresie treści, a Search Console nie chce mi wczytać mapy witryny. Niby ją pobiera, ale daje czerwony komunikat, ze nie może odczytać. Mapa jest na serwerze, gdy wrzuci się jej adres do rpzeglądrki odpala się normalnie. Ma rozszerzenie xml. A GSC uparcie mówi że nie może jej odczytać. O co chodzi? 🙁 robiłęm mapę i Yoastem i w końc zdesperowany generatorem i jest taka sobie statyczna. Witki mi opadają 🙁
Mam problem z pierwszym krokiem ręcznego przekierowania, po zmianie adresu WordPressa na https nie mogę się zalogować do WordPressa, wyskakuje błąd „zbyt wiele przekierowań”. Zmiana adresu witryny nie powoduje tego problemu.
Proszę o pomoc.
Ja mam taki sam problem. Co pomogło?
U mnie po pierwszym punkcie „Zaktualizuj adresy URL z HTTP na HTTPS w ustawieniach WordPressa” wywalilo wordpressa i teraz sie nie moge zalogowac.. Ktoś coś pomoże ?
Jeśli będziemy mieli zdjęcia czy inną zawartość zewnętrzną ze stron nie https to i tak będzie zawartość wtedy mieszana? Bo wtedy strona nie ma wszystkiego https co przestawia dla użytkownika.
Świetny poradnik jak zwasze, pozdrawiam!
Dzień dobry,
w innym poradniku znalazłem zalecenie, aby „wkładka” od htaccess wyglądała tak:
RewriteCond %{HTTPS} !=on
RewriteCond %{REQUEST_URI} !^/[0-9]+..+.cpaneldcv$
RewriteCond %{REQUEST_URI} !^/[A-F0-9]{32}.txt(?: Comodo DCV)?$
RewriteCond %{REQUEST_URI} !^/.well-known/acme-challenge/[0-9a-zA-Z_-]+$
RewriteCond %{REQUEST_URI} !^/.well-known/pki-validation/[A-F0-9]{32}.txt(?: Comodo DCV)?$
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Pojawia się trochę więcej warunków. Z której „wkładki” powinienem skorzystać?
Reguły z artykułu powinny wystarczyć. U Ciebie pojawiają się dodatkowe warunki, które najprawdopodobniej są wstrzykiwane automatycznie przez konkretny panel klienta (cPanel w tym wypadku).
Wszystko działa jak zwykle ( metoda ręczna) z wyjątkiem, pierwszej strony na której pokazuje się żółty trójkącik -element niezabezpieczony. Powtórne użycie wtyczki ponownie nic nie pomaga. Przejrzenie ręczne bibliotek także. O co może chodzić ? na pozostałych stronach jest ok.
Jest na stronie głównej coś, co się nadal ładuje po HTTP – być może coś z zewnątrz na sztywno zakodowane. Wciśnij F12 w przeglądarce i w narzędziach deweloperskich przejdź do zakładki Konsola (Console). Odśwież stronę z wyświetloną konsolą i zobacz komunikat o mieszanej treści. Będzie tam adres do zasobu, który ładuje się po HTTP. Musisz odnaleźć odwołanie do niego na swojej stronie i zmienić na HTTPS.
Dziękuje!!!! Bardzo mi pomogliście. Byłam już załamana, a tutaj znalazłam rozwiązanie i poradziłam sobie sama 🙂
Witajcie, czy aktualizacja WP albo motywu nadpisuje plik .htaccess?
Witaj, nie, aktualizacje dokonywane z poziomu panelu WordPressa nie powinny nadpisać Twoich zmian w pliku .htaccess (chyba że używasz jakiejś wtyczki, która przejmuje kontrolę nad plikiem .htaccess). Pamiętaj tylko o tym, aby własne wpisy w .htaccess wkleić poza sekcją zarezerwowaną dla zmian WordPressa (oznaczoną jako ### BEGIN WordPress oraz ### END WordPress)
Dzięki, wszystko zadziałało.
zrobione wszystko krok po kroku ręczną metodą (zalecaną) i wszystkie linki na stronie generują teraz adresy np. https://adresstrony.pl%20/o-mnie
W czym błąd?
Trzeba na serwerze > domeny w DNS i po prawej stronie w tabelce kliknac w kolumnie cert ssl > wybrac albo walsny certyfikat albo let’s encrypt, kliknac zapisz i poczekac okolo minuty az przeladuje sie strona i do 2-3 minut zanim w przegladarce bedzie widoczne
Super!, bardzo dziękuj za artykuł 🙂
skorzystalam z tego recznego rozwiazania, wyjasnione na medal, dzieki
Cześć! szukam pomocy! Zmieniłem –adres WordPressa (URL) i adres witryny (URL) zgodnie z opisem wyżej. „Zaktualizuj oba adresy, zmieniając w każdym z nich przedrostek http na https” .
Chciałbym to teraz odkręcić ale nie wiem jak, ponieważ nie mogę wejść w wordpressa ani na stronę poniewaz wysakuje mi : Twoje połączenie nie jest prywatne
Atakujący mogą próbować ukraść Twoje informacje z witryny www.nzozhibmed-kk.pl (na przykład hasła, wiadomości lub karty kredytowe).
Czy mógłby ktoś pomóć/ podpowiedzieć jak z tego wybrnąć.
Mam ten sam problem z ładowaniem pierwszej strony o którym pisałes na forum. Nie ładuje sie poprawnie grafika. Jak sobie z tym poradziłes?