LH.pl · Dział pomocy
Grafiki na stronie WWW często przysparzają wielu problemów nie tylko początkującym. Nieprawidłowo tworzone i optymalizowane potrafią znacznie spowolnić działanie WordPressa. Jak zatem tworzyć grafiki na WordPressa i jak je optymalizować, aby pomagały zachęcić czytelników, równocześnie nie obciążając działania strony?

Pisaliśmy już dla Was artykuł o 10 krokach do optymalizacji WordPressa, w którym na drugim miejscu znalazła się wskazówka o optymalizacji grafik na stronie. Zdjęcia, a w szczególności te zrobione profesjonalnym sprzętem, potrafią ważyć nawet kilkanaście MB. Mimo, iż prezentują się wtedy znakomicie, nasz WordPress wcale nie potrzebuje ich w tak wysokiej jakości.
Wielkość grafiki wynika z dwóch czynników: rozdzielczości aparatu, którym zostało zrobione zdjęcie, a także szczegółowości, na którą składa się paleta barw, ostrość, czy przejścia między kolorami. Zdjęcia, które obecnie robimy aparatami, z reguły wychodzą nam w rozdzielczości od 8 do 20 Mpx, natomiast ekrany naszych komputerów zwykle dysponują rozdzielczością Full HD, czyli 1920 x 1080 punktów, co daje 2 Mpx. Jeśli zatem nie będziecie przybliżać zdjęcia to ledwie 2 Mpx wystarczą do ich przeglądania.
Elementy graficzne powinny być umieszczone w formacie .jpg i nie powinny przekraczać 150 kB dla pojedynczego zdjęcia.
Tak duża kompresja pliku nie zmieni jego jakości drastycznie. Odbiorca Waszej treści nie poczuje większej różnicy w odbiorze zdjęcia mającego 2 MB oraz 150 kB, a tym bardziej nie zauważy jej przeglądając witrynę na urządzeniu mobilnym.
Dlaczego należy skompresować grafiki wgrywane na WordPressa?
- lżejsze pliki graficzne szybciej prześlemy na serwer i umieścimy w WordPressie
- kompresując pliki zaoszczędzimy miejsce na serwerze
- uzyskamy lepszy wynik przy pomiarze czasu ładowania strony WWW
- szybkie ładowanie strony pomoże nam w jej pozycjonowaniu
- zminimalizujemy ryzyko, że odbiorca zrezygnuje z przeglądania naszej treści
- oszczędzimy transfer danych na hostingu (jeśli hostingodawca go ogranicza)
Narzędzia do kompresji grafik
Grafiki możemy skompresować zarówno za pomocą programów, które należy pobrać na swój komputer, jak i bezpłatnych narzędzi dostępnych online. Dziś chciałabym się skupić na tych drugich.
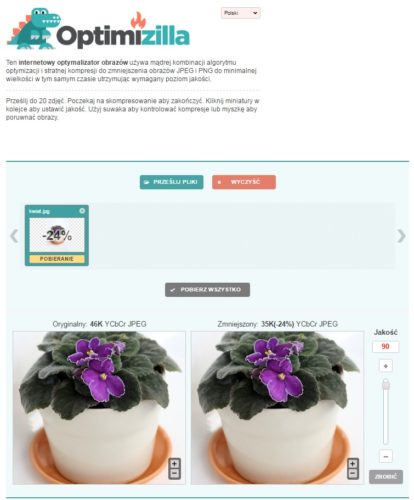
Optimizilla.com
Najprostszym i najwygodniejszym kompresorem online jest optimizilla.com, za pomocą której pliki możemy wgrać lub upuścić we wskazanym polu, a następnie modyfikować według potrzeb. Narzędzie od razu sugeruje nam pewien poziom kompresji, który oczywiście możemy zwiększać lub zmniejszać.

Podczas kompresji wyświetlane są dwie wersje grafiki, aby móc na bieżąco obserwować wpływ modyfikacji na jakość zdjęcia. Na raz możemy wgrać aż 20 zdjęć w formacie JPEG lub PNG. Optimizilla daje również możliwość dodania na fotografii swojego znaku wodnego.
Po zakończonej edycji wystarczy pobrać zdjęcie na swój komputer i umieścić w WordPressie.
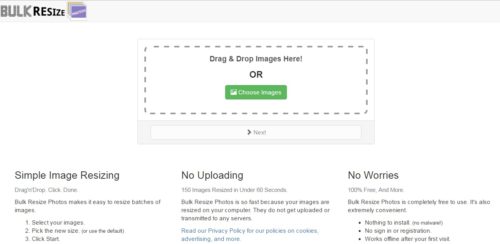
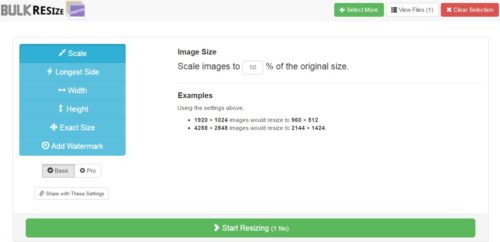
Bulkresizephotos.com
Innym narzędziem do zmniejszania grafik jest bulkresizephotos.com. W tym przypadku również wystarczy przeciągnąć i upuścić wybraną grafikę w wyznaczonym polu.

Zamiast operować suwakiem do kompresji, w Bulkresizephotos możemy zadecydować o skalowaniu obrazu względem oryginalnej wielkości zdjęcia. Program daje również możliwość zmiany wysokości, szerokości, a także wskazania nowego rozmiaru fotografii w pikselach. Podobnie jak w przypadku Optimizilli, za jego pomocą także wgramy znak wodny.

Narzędzia do tworzenia i edycji grafik
Gdy nie jesteśmy profesjonalistami z dziedziny grafiki komputerowej, ale musimy zrobić baner, infografikę, czy przerobić dowolne zdjęcie, z pomocą przychodzą darmowe kreatory grafik. Dzięki nim nawet najbardziej ścisły umysł może uwolnić wodzę fantazji i w kilku prostych krokach stworzyć atrakcyjną treść graficzną.
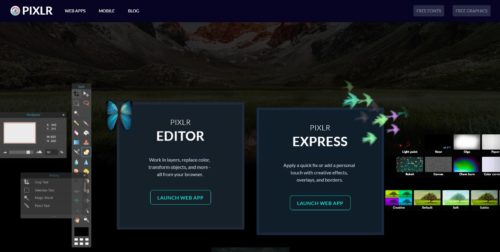
Pixlr.com
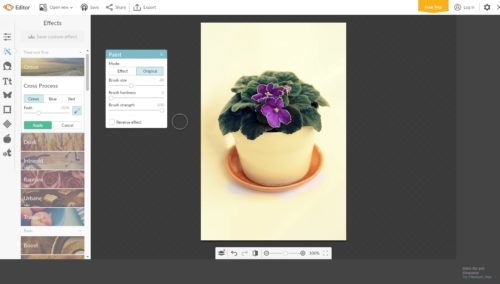
Bardzo ciekawym i darmowym narzędziem online do edycji i budowania grafik jest pixlr.com. Za pomocą PIXLR EDITOT możemy pracować na warstwach obrazka, zmieniać kolory, a także nałożyć filtr, lub dodać napisy. Jeśli chcemy zachować spójność w wyglądzie treści na stronie i grafikach, Pixlr daje nam również możliwość wgrania własnego fontu. Narzędzie to nie tylko dobrze się prezentuje, ale także jest bardzo intuicyjne w użyciu.

Druga część edytora, czyli PIXL EXPRESS stworzony został natomiast do szybkich poprawek, personalizacji oraz nakładania filtrów. Nie daje wielu możliwości modyfikacji, ale zdecydowanie spełnia swoją funkcję podręcznego edytora.
Dodatkowo program posiada również możliwość kompresji grafik, a także zmiany wielkości pliku.
Picmonkey.com
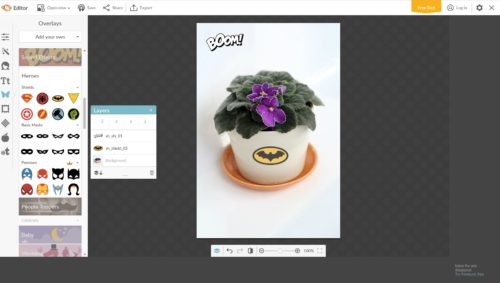
Jeszcze więcej możliwości udostępnia nam program picmonkey.com, oferujący edycję zdjęć, a także tworzenie grafiki od podstaw.

Narzędzie udostępnia bazę kilkuset elementów graficznych, które możemy dodać do swojego zdjęcia – ja dodałam naklejkę z Batmanem. Niestety naklejka z Supermenem była dostępna tylko w płatnej wersji premium, a ograniczanie darmowych elementów czyni to narzędzie odrobinę mniej przyjaznym.

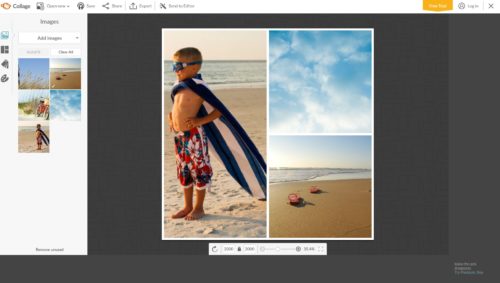
Za pomocą Pickmonkey dodamy napisy, nałożymy rozmaite filtry, a także ulepszymy zdjęcia dostępnymi efektami. Ciekawą i przydatną funkcją jest możliwość tworzenia kolaży i układów. W tym celu możemy wgrać swoje zdjęcia lub skorzystać z tych dostępnych w bazie. Narzędzie pozwala również na skorzystanie z wielu nadruków, które mogą być tłem dla całego układu, a także edycję koloru i szerokości ramek.

Canva.com
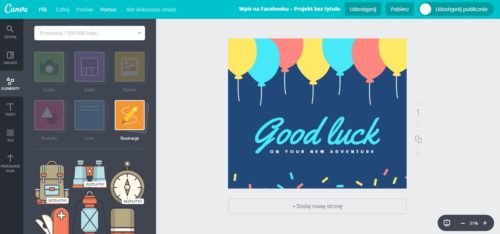
Ostatnie narzędzie, które chciałabym Wam polecić to Canva, która stała się ulubieńcem wielu blogerów. Korzystanie z niego wymaga bezpłatnego założenia konta, w którym będziemy mogli gromadzić stworzone w przeszłości projekty.

Canva to prosty program do tworzenia grafik na potrzeby bloga, mediów społecznościowych, a także infografik. To jedyne, z wyróżnionej piątki narzędzie, które podpowie nam gotowy rozmiar zdjęcia do wgrania, dla przykładu, na zdjęcie w tle na Facebooku, wpisu na Twitterze, czy posta na Instagramie. Canva polecana jest również do tworzenia grafik do celów marketingowych, gdyż posiada możliwość układania broszur, ulotek i plakatów. W narzędziu bez problemu stworzymy menu restauracji, a także nawet własne CV.

Ogromnym minusem Canvy jest ograniczona możliwość nakładania napisów na zdjęcia. Taka funkcjonalność oczywiście występuje, lecz mimo, iż panel dostępny jest w języku polskim, same napisy możemy umieszczać jedynie bez polskich znaków. Problem ten da się jednak łatwo ominąć – wystarczy potrzebny tekst wpisać wcześniej w edytorze, a następnie wkleić gotowy do pola tekstowego Canvy. Mimo, iż polskie znaki nie zostaną po tym działaniu usunięte bądź zamienione na kwadraty, proces ten stanowi znaczne utrudnienie przy budowaniu grafiki. Z informacji, które udało mi się ustalić, polska społeczność Canvy od jakiegoś czasu dzielnie walczy o wprowadzenie znaków diakrytycznych.
Podobnie jak Pickmonkey, w Canvie możemy dodać do grafiki elementy takie jak ikony, kształty, linie, ilustracje, ramki, czy siatki. Niektóre z nich, (mniej niż w przypadku Pickmonkey), są dostępne tylko w wersji płatnej, najczęściej za cenę 1$ za sztukę.
Grafiki na WordPressa
W Internecie dostępnych jest bardzo wiele bezpłatnych narzędzi do prostej, szybkiej i wygodnej edycji grafik. Za pomocą niektórych z nich możemy stworzyć naszą grafikę od podstaw, korzystając z licznych baz elementów, zdjęć, nadruków na tła, a także układów i kolaży. Korzystanie z tych narzędzi nie wymaga od nas posiadania wiedzy graficznej, a jedynie odrobiny kreatywności. Należy pamiętać jednak, iż stworzoną, dla przykładu, w Canvie grafikę, przed umieszczeniem na stronie i tak musimy poddać osobnej kompresji.
Podobał Ci się artykuł? Zostaw opinię!
Jeden komentarz
Możliwość komentowania została wyłączona.









To bardzo przydatne rozwiązania, zaoszczędzą przede wszystkim czas copywriterom, na ręczne kompresowanie grafiki.