LH.pl · Dział pomocy
Sprawdzasz swoją stronę w PageSpeed Insights i pojawia się komunikat o konieczności wyeliminowania blokującego renderowanie kodu JavaScript i CSS? Zobacz, jak to naprawić w WordPressie.

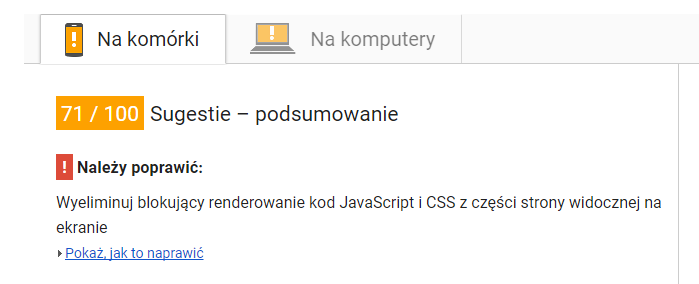
PageSpeed Insights to usługa Google, która pozwala przeanalizować stronę pod kątem szybkości ładowania. Im wyższy wynik otrzymamy, tym lepiej. Szybciej otwierająca się strona wpływa pozytywnie na pozycjonowanie i przekłada się na większą konwersję. Oprócz oceny szybkości strony PageSpeed Insights wyświetla także sugestie odnośnie tego, co możemy zrobić, aby przyspieszyć stronę.
Jednym z komunikatów, który pojawia się praktycznie na większości stron z WordPressem jest informacja o tym, że należy wyeliminować blokujący renderowanie kod JavaScript i CSS. O co chodzi z tym błędem i czy na stronie faktycznie mamy coś, co blokuje renderowanie? Jak sobie z tym poradzić w WordPressie?
„Wyeliminuj blokujący renderowanie kod JavaScript i CSS” – o co chodzi?
Komunikat o tym, że na naszej stronie jest coś „blokującego” może przerazić niejednego niedoświadczonego użytkownika. Użycie słowa „blokujący” jednak nie oddaje dokładnie istoty sprawy. W rzeczywistości nie oznacza to, że mamy na stronie elementy, które blokują pojawianie się fragmentów treści. Powinniśmy raczej użyć słowa „opóźniający”, a nie „blokujący”.

Jeżeli na stronie mamy dużo plików JavaScript i CSS, to przed wyświetleniem strony muszą się one załadować. Często powoduje to sytuacje, w której przeglądarka musi „poczekać”, aż te pliki się załadują, zanim wyświetlona zostanie zawartość strony. Im więcej tych plików, tym dłuższy okres oczekiwania. I na to właśnie Google zwraca uwagę tym komunikatem – oznacza to po prostu tyle, że mamy dużą ilość plików JavaScript i CSS, które spowalniają (chwilowo „blokują”) uruchamianie strony, gdyż przeglądarka musi poczekać na ich załadowanie. Da się to jednak rozwiązać poprzez tzw. minifikację kodu JavaScript i CSS.
Sposób #1 – Skorzystaj z wtyczki Autoptimize
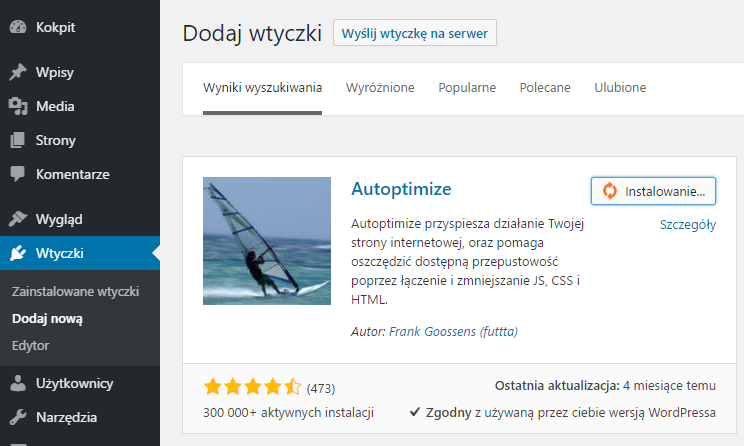
Pierwszym sposobem na wykonanie prostej i niewymagającej minifikacji, czyli kompresji kodu JavaScript i CSS jest skorzystanie z wtyczki Autoptimize. Wykonuje ona wszystko automatycznie – wystarczy tylko zaznaczyć odpowiednią opcję. Jest ona świetna dla początkujących osób i warto spróbować z niej skorzystać. Istnieje duża szansa, że od razu wyeliminuje ona cały problem.
Wtyczkę możesz – standardowo – zainstalować na dwa sposoby. Możesz pobrać ją z powyższego linku w formacie ZIP, a następnie dodać ją w WordPressie za pomocą „Wtyczki > Dodaj nową > Wyślij wtyczkę na serwer” lub poprzez przejście do „Wtyczki > Dodaj nową” i wyszukanie pozycji „Autoptimize”.

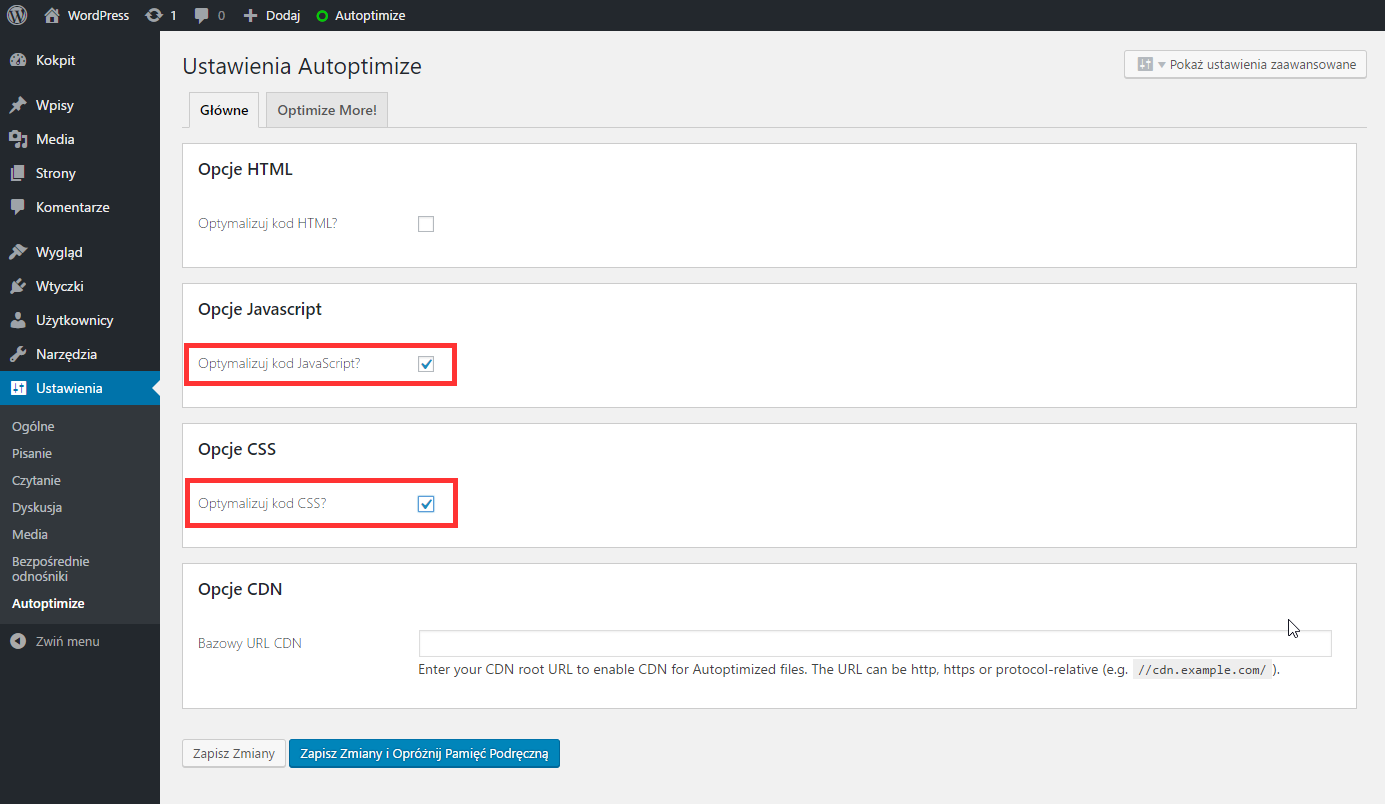
Gdy masz już wtyczkę zainstalowaną i uruchomioną, to przejdź do zakładki „Ustawienia > Autoptimize”.
W tym miejscu masz możliwość włączenia optymalizacji kodu HTML, CSS oraz JavaScript. W naszym wypadku interesują nas te dwie ostatnie pozycje, więc zignoruj optymalizację HTML i zaznacz tylko optymalizację JavaScript oraz CSS. Po wszystkim wybierz opcję „Zapisz zmiany i wyczyść pamięć podręczną”.

Teraz przejdź ponownie do strony PageSpeed Insights i przeskanuj swojego WordPressa, wpisując adres swojej strony. Jeśli błąd się już nie pojawia, to nic więcej nie musisz robić. Sprawdź jednak, czy strona poprawnie się wyświetla – w rzadkich przypadkach minifikacja kodu JavaScript czy CSS może wpłynąć negatywnie na wyświetlanie niektórych elementów.
Jeżeli jednak błąd w PageSpeed nadal pojawia się komunikat o blokującym renderowanie kodzie JavaScript i CSS, to konieczne może być skorzystanie z nieco bardziej zaawansowanego rozwiązania.
Sposób #2 – Skorzystaj z wtyczki W3 Total Cache
W3 Total Cache to jedna z najpopularniejszych wtyczek do zwiększania prędkości otwierania strony i tworzenia pamięci podręcznej. Posiada ona również opcję minifikacji kodu JavaScript i CSS poprzez wskazanie konkretnych plików, które mają zostać skompresowane. Jako że Google w PageSpeed Inisights podaje nam listę plików wymagających optymalizacji, to możemy ją wykorzystać we wtyczce W3 Total Cache.
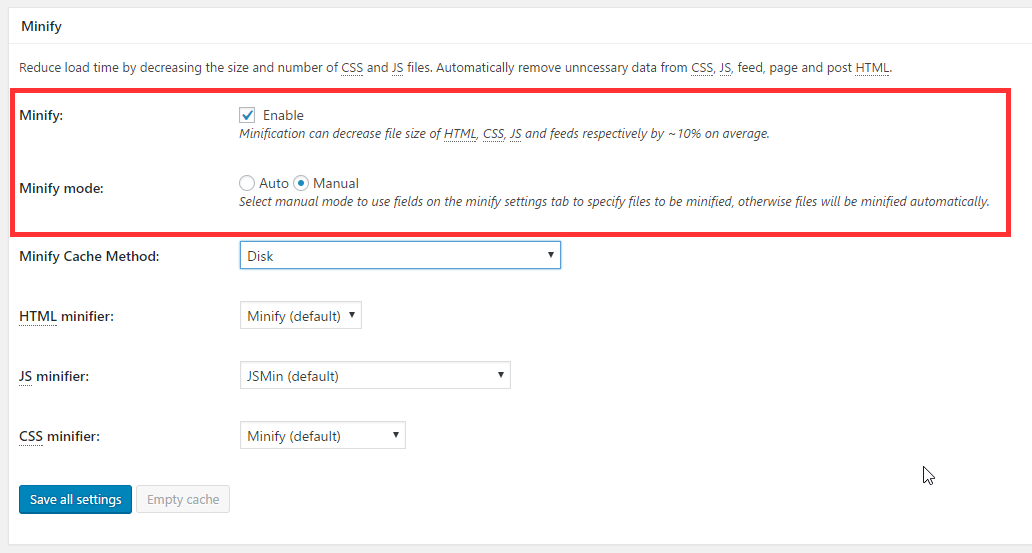
Po zainstalowaniu wtyczki pojawi się nowa zakładka w ustawieniach WordPressa – „Performance”. Rozwiń ją i wybierz opcję „General settings”. Pojawią się główne opcje wtyczki W3 Total Cache.

Znajdź tu sekcję „Minify” i zaznacz „Enable”. W polu „Minify Mode” wybierz wartość „Manual”, aby móc samemu wskazać pliki do minifikacji. Następnie kliknij „Save all settings”.
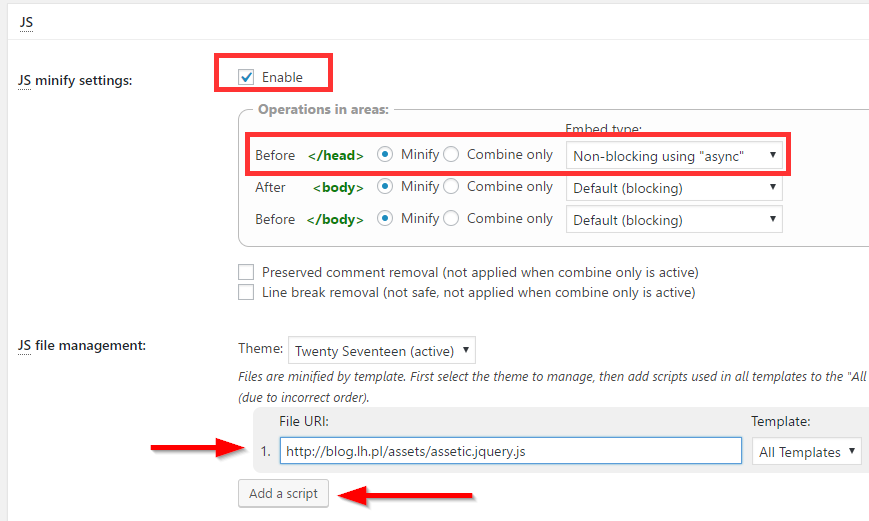
Gdy to zrobisz, to przejdź teraz w menu WordPressa do zakładki „Performance > Minify”. Pojawią się szczegółowe opcji minifikacji plików JS oraz CSS. W polu „JS minify settings:” zaznacz „Enable”. Natomiast poniżej, w sekcji „Operations in areas”, wybierz w polu „Before </head>” opcję „Non-blocking using async”.
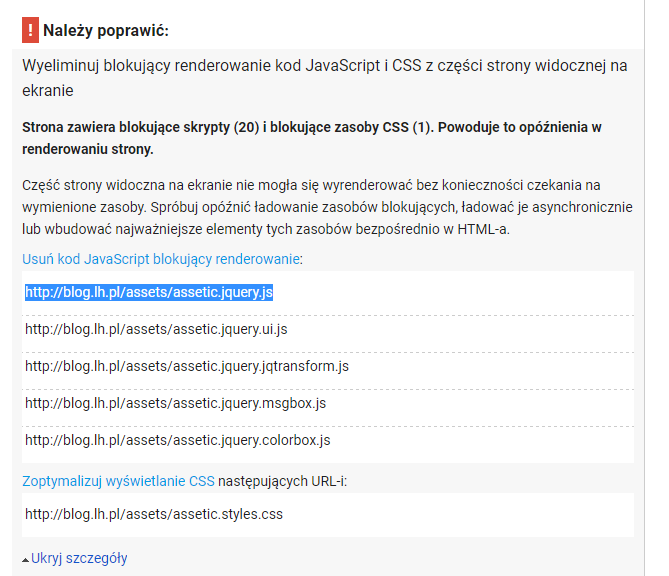
Teraz musisz dodać listę plików JavaScript (.JS), które mają podlegać minifikacji. Przyda się w tym momencie strona PageSpeed Insights. Gdy wyświetlisz więcej szczegółów błędu o blokującym renderowanie kodzie JavaScript i CSS, to wyświetli się lista plików JS i CSS wraz z ich adresami. Skopiuj pierwszy adres do pliku, zaznaczając go, klikając prawym przyciskiem myszy i wybierając „Kopiuj”.

Następnie wróć do ustawień minifikacji JavaScript w W3 Total Cache. Znajdziesz tu pole „JS File Management”, które umożliwia dodawanie plików do minifikacji.

Kliknij „Add a script” i wklej link do pliku .JS, który skopiowałeś ze strony PageSpeed. Powtórz tę procedurę dla wszystkich plików JavaScript wypisanych przez PageSpeed. Gdy utworzysz już całą listę, kliknij „Save changes”.
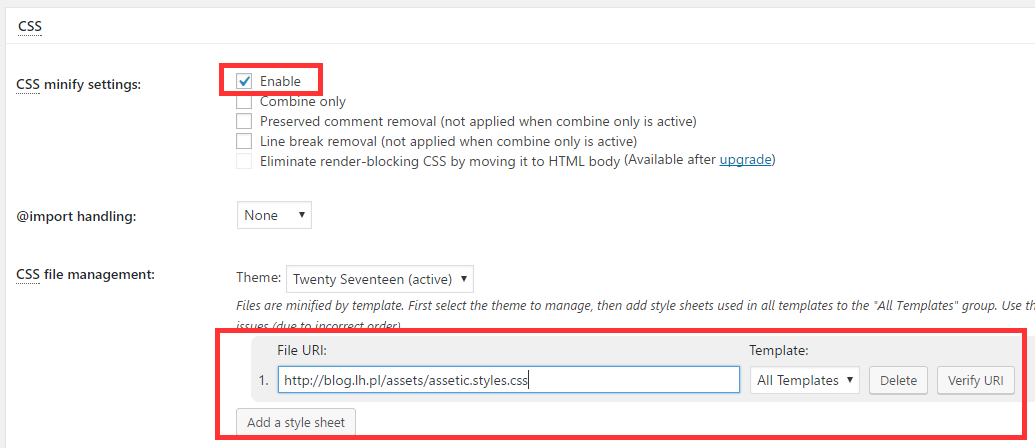
Teraz to samo musisz zrobić ze stylem CSS. W zakładce „Performance > Minify” przewiń zawartość opcji do sekcji „CSS”. Zaznacz pole „Enable”, a następnie kliknij w przycisk „Add a stylesheet”.

Skopiuj link do pliku CSS ze strony PageSpeed i wklej go tutaj, a następnie zapisz zmiany przyciskiem „Save settings & purge cache”. Teraz możesz ponownie przeskanować stronę przez narzędzie PageSpeed Insights i sprawdzić, czy nadal wyświetla błąd.
Podobał Ci się artykuł? Zostaw opinię!
8 komentarzy
Możliwość komentowania została wyłączona.









No w końcu się z tym problemem uporam. Prosty i przejrzysty przekaz, świetny artykuł. Pozdrawiam
Zrobiłam wszystko jak w poradniku , sprawdzałam kilka razy . O ile poprawiło się W PageSpeed Insight ( na komórki o 7 i na stacjonarne o 10 ) , to te błedy są cały czas wyświetlane , czemu ?
Kompresja plików JS i CSS usuwa nagłówki tekstowe z tych plików traktując je jako niepotrzebne. Często w takich nagłówkach znajdują się informacje o licencji, autorze i itp. Czy w takim przypadku można bez przeszkód zamieszczać na stronach tak okrojone pliki JS i CSS ? Byłbym wdzięczny za odpowiedź.
Mam ten sam problem.
Niestety pierwszy sposób zadziałał po części, natomiast drugi, podobnie jak u „Młodzi na dorobku”, wyniki pogorszył.
Autoptimize pogorszył tylko wynik. :/
Kompresja plików nie rozwiązuję błędu blokujących się zasobów!
Dziękuję, pomogła mi opcja Autoptimize, czy po udanej naprawie, mogę odinstalować wtyczkę ?/ czy zmiany wtedy znikną