LH.pl · Dział pomocy
WordPress jest przyjaznym dla użytkownika systemem do zarządzania treścią. Wymaga jednak pochylenia się nad optymalizacją, aby strona wczytywała się szybko i była bezpieczna. Na szczęście optymalizacja WordPressa nie jest zadaniem wymagającym specjalistycznej wiedzy programistycznej.

1. Usuń zbędne komponenty
Na etapie tworzenia strony zapewne testowałeś wiele motywów i wtyczek, aby znaleźć te najodpowiedniejsze do Twojego projektu. Normalna sprawa. Po zakończeniu prac należy jednak usunąć wszystkie nieużywane motywy i wtyczki. Dlaczego? Po pierwsze, nawet nieużywane komponenty są po części ładowane przez WordPressa i powodują jego spowolnienie. Po drugie, każda wtyczka i każdy motyw to setki dodatkowych plików, które trzymasz na serwerze. Każdy z tych plików jest potencjalnym źródłem ataku, dlatego należy je usunąć minimalizując tym samy ryzyko infekcji.
Podpowiedź: Oprócz używanego motywu pozostaw jeszcze jeden z domyślnych dostarczanych przez WordPress, np. Twenty Seventeen. W razie awarii strony pozwoli Ci to przełączyć się na ten motyw właśnie i diagnozować przyczyny problemu.
2. Zoptymalizuj zdjęcia na stronie
Uwierz mi na słowo, że wrzucanie zdjęć po 2MB wcale nie czyni bloga piękniejszym. Co więcej, mało kto je zobaczy bo zapewne zamknie stronę nim ta się załaduje. Do zoptymalizowania zdjęć wcale nie potrzebujesz zaawansowanych programów w stylu Adobe Photoshop. Od siebie polecam webowe narzędzie jakim jest pixlr.com. Dzięki niemu dokonasz wstępnej kompresji zdjęcia. Pamiętaj żeby zdjęcia zapisywać w formacie .jpg i aby waga pojedynczego nie przekraczała 150 kB.

Teraz zainstaluj w WordPressie wtyczkę WP Smush, dzięki której każdy dodawany do biblioteki obrazek będzie jeszcze dodatkowo kompresowany. Co więcej, wtyczka ta może przeprowadzić kompresję już istniejących w bibliotece obrazów. W wersji darmowej jest to 50 sztuk przy jednej sesji.
3. Wyczyść bazę danych
WordPress zapisuje i przechowuje zmiany wprowadzane we wpisie podczas jego tworzenia. Ten swoisty autosave pozwala odzyskać wpis w razie awarii lub cofnąć się do jednej z wcześniejszych jego wersji.
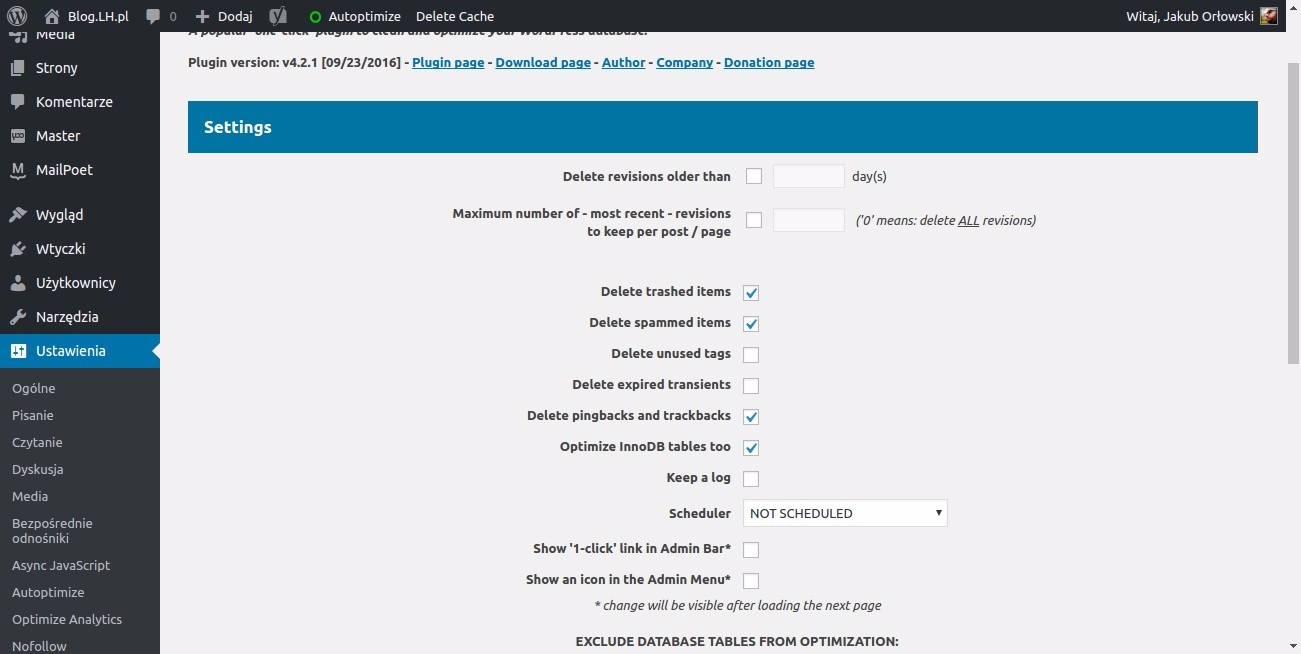
Każdy taki wpis jest przetrzymywany w bazie danych i powoduje zwiększenie jej rozmiaru. Rozbudowana baza danych wolniej odpowiada na pytania i spowalnia działanie strony. Istnieje wtyczka Optimize Database after Deleting Revisions , która pozwala na oczyszczenie jej z zapisanych wersji wpisów oraz podstawową optymalizację tabel.

4. Zainstaluj wtyczkę do cache
Za każdym razem, kiedy ktoś odwiedza Twoją stronę WordPress przygotowuje plik HTML z niezbędnymi do wyświetlenia strony danymi. Niestety to wymaga czasu i wydłuża czas oczekiwania na wyświetlenie. Na szczęście można to ominąć. Wtyczka WP Super Cache przygotowuje na serwerze wspomniany plik HTML, który jest odczytywany przez przeglądarki internetowe i pozwala szybsze wyświetlanie statycznej zawartości strony.
5. Dodaj reguły w pliku .htaccess
To plik, który przechowuje masę ustawień Twojego WordPressa. Możesz w nim ustawiać przekierowania, blokować niektóre funkcje i dostępy. Możesz także ustawić w nim dodatkowe cacheowanie wykonywane po stronie serwera. Reguły te możesz zastosować poprzez kopiuj-wklej. Przygotowaliśmy odrębny poradnik pokazujący, jak przeprowadzić cały proces: https://www.lh.pl/pomoc/jak-przyspieszyc-strone-za-pomoca-htaccess/
Efekty potrafią czasami zadziwić.
6. Zmień wersję PHP
Pozostajemy przy pliku .htaccess. WordPress do swojego funkcjonowania potrzebuje na serwerze zainstalowanego interpretera PHP. Interpreter ten ewoluował z czasem i dorobił się swoich kolejnych wersji. Każda kolejna była szybsza i bezpieczniejsza. Z tych dwóch powodów istotne jest, abyś używał jak najnowszej wersji PHP. Sam WordPress rekomenduje wykorzystanie wersji 7.0 (najnowsza to 7.1). Aby zmienić wersję PHP na 7.0 należy w pliku .htaccess dodać komendę:
<FilesMatch „.php”>
SetHandler application/x-httpd-php70
</FilesMatch>
Szczegółowe informacje o różnicach w wersjach PHP znajdziesz w artykule “Dlaczego należy używać tylko PHP 5.6 i nowszych na serwerze?”
7. Zmniejsz rozmiar HTML, JS, CSS
WordPress składa się z kodu HTML, Java Script i CSS. Zbędny kod można zmniejszyć (minifikować) poprzez usunięcie z niego zbędnych znaków, ale przy zachowaniu jego pełnej funkcjonalności. Możesz wykorzystać do tego wtyczkę Autoptimize.
8. AMP
Jeśli chcesz wyświetlać stronę naprawdę szybko urządzeniom mobilnym zainteresuj się technologią AMP od Google. Dzięki niej zyskasz nie tylko wyższą pozycję w wynikach wyszukiwania, ale także czas uruchomienia strony skróci się do dziesiątych części sekundy. Dowiedz się jak zainstalować AMP w WordPressie.
9. Asynchroniczne ładowanie skryptów Java
Załadowanie wszystkich skryptów może zająć nieco czasu. Warto zatem zadbać, aby były ładowane asynchronicznie. Służy do tego wtyczka Async JavaScript
10. Wybierz wydajny hosting
Twoje starania spełzną na niczym, jeśli postawisz stronę na hostingu z przestarzałą infrastrukturą. Ten punkt w zasadzie powinien być pierwszy. Wybieraj zawsze wydajny hosting, który gwarantuje Ci hostowanie zarówno plików, jak i baz danych na dyskach SSD. Dyski te potrafią odczytywać i zapisywać dane kilka tysięcy razy szybciej niż przestarzałe dyski HDD. W uproszczeniu można to przyrównać do Twoich wrażeń z użytkowania dysku domowego komputera dawniej (HDD), a dziś (SSD). W kontekście optymalizacji ważne jest również, aby hosting obsługiwał jak najnowszą wersję PHP. To już wiesz z poprzedniego punktu. Taki hosting dla WordPress znajdziesz w naszej ofercie.
Sprawny Marketing przeprowadził testy hostingów 5 firm pod kątem współpracy z WordPresem.
Wymienione 10 kroków optymalizacji to moim zdaniem absolutna konieczność dla każdego posiadacza WordPressa. Pamiętaj jednak, że przy ich implementacji zawsze może coś pójść nie tak, jak powinno. Przygotuj zatem kopię zapasową strony oraz bazy danych zanim weźmiesz się do pracy. Życzę powodzenia w przyspieszaniu Twojej strony 🙂








