LH.pl · Dział pomocy
Motywy do WordPressa posiadają link w stopce prowadzący albo do strony WordPressa, albo do strony autora szablonu. Jak ten link usunąć?

Korzystając z WordPressa z pewnością zauważyliście, że w stopce znajduje się link zwrotny do strony WordPressa z dopiskiem „Dumnie wspierane przez WordPress”. Alternatywnie, jeśli korzystacie z niestandardowego motywu, to oprócz tego mogą wyświetlać się także informacje o prawach autorskich wraz z linkiem do strony autora szablonu. Jak się tego pozbyć i czy w ogóle można to legalnie zrobić?
Czy mogę legalnie pozbyć się linku ze stopki WordPressa?
Wiele osób zastanawia się, czy usunięcie linku zwrotnego do oficjalnej strony WordPressa lub do strony autora motywu jest legalne. Sprawy licencyjne dla wielu osób są zagmatwane i ciężkie do zrozumienia, jednak odpowiedź jest jedna – jeśli korzystasz z oryginalnego motywu WordPressa lub z szablonów pobranych z oficjalnego repozytorium WordPress.org, to możesz usunąć link ze stopki.
Dzieję się tak dlatego, że WordPress udostępniany jest na licencji GPL. Warunki tej licencji zapewniają użytkownikowi pełną swobodę w użytkowaniu oraz modyfikowaniu kodu. Co więcej, licencja ta z automatu rozciąga się na wszystkie dodatki, wtyczki oraz motywy do WordPressa, które są zamieszczane w oficjalnym repozytorium WordPress.org. Jeśli więc pobrałeś motyw z oficjalnego katalogu, to możesz z niego usunąć informację zwrotną ze stopki.
Nieco inaczej sprawa może wyglądać w przypadku motywów pobranych z innych serwisów i niedostępnych w oficjalnym repozytorium. Tutaj trzeba dokładnie sprawdzić warunki użytkowania i licencję. W większości przypadków motywy są jednak oferowane w ramach tej samej licencji GPL, więc obowiązują te same zasady. Różnica może polegać na tym, że autorzy motywów celowo nie udostępniają łatwego sposobu na usunięcie linku i trzeba to robić ręcznie (a np. ten sam motyw w wariancie płatnym dodaje prosty przełącznik w ustawieniach, który ukrywa link w stopce).
Zarówno oficjalny link o treści „Dumnie wspierane przez WordPressa” jak i link zwrotny autora motywu są najczęściej częścią tego samego elementu w stopce. Usunięcie tego elementu może różnić się w zależności od tego, z jakiego motywu korzystamy.
Sposób #1 – Ukryj link w stopce za pomocą ustawień
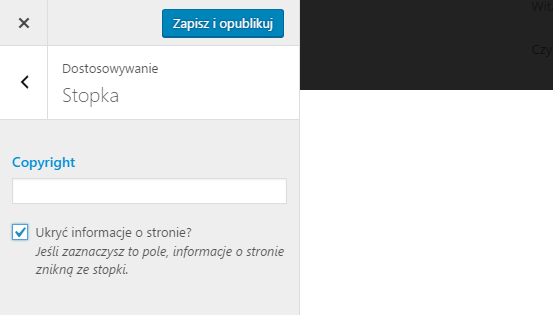
Część motywów posiada wbudowaną funkcję ukrywania tego fragmentu w stopce. Można to sprawdzić na kilka sposobów. Najpierw wejdź do panelu administracyjnego WordPressa i udaj się do zakładki „Motywy > Personalizacja”.

Wyświetlą się teraz wszystkie możliwe opcje personalizacji, jakie dany motyw obsługuje. Sprawdź, czy są tu dostępne opcje personalizacji stopki (Footer). Jeśli są, to rozwiń je i znajdź opcję „Copyright”. Zazwyczaj będzie tu pole, w którym możesz wpisać dowolną inną treść lub przełącznik pozwalający po prostu usunąć jego zawartość i zapisać zmiany.
Jeśli nie ma tego w opcjach personalizacji, to sprawdź, czy twój motyw dodał w panelu administratora WordPressa dodatkowe menu zarządzania szablonem. Wiele niestandardowych motywów posiada taką opcję. Gdy do niej wejdziesz, to znajdziesz tu mnóstwo ustawień związanych z twoim motywem. Zrób to samo, co w oknie personalizacji, czyli poszukaj ustawień stopki (Footer) i wyłącz / usuń opcję pokazywania treści typu „Copyright”.
„Właściwą” metodą na usunięcie linku ze stopki jest ręczna edycję pliku „footer.php” w naszym motywie. Zakładając, że autor motywu nie udostępnił w ustawieniach opcji pozwalającej ukryć linku w stopce, to najwłaściwszym wyjściem pozostaje jego ręczne usunięcie przez edycję pliku PHP.
Nie będziemy jednak modyfikować pliku „footer.php” bezpośrednio w folderze z naszym motywem. Oczywiście można tak zrobić, ale jeśli zaktualizujemy kiedyś motyw do nowszej wersji, to nasze zmiany znikną. Każdą ręczną edycję plików motywu należy poprzedzić stworzeniem tzw. Child Theme, czyli motywu dziecięcego.
Motyw dziecięcy najlepiej stworzyć ręcznie, co opisaliśmy w naszym poradniku tworzenia motywu potomnego.
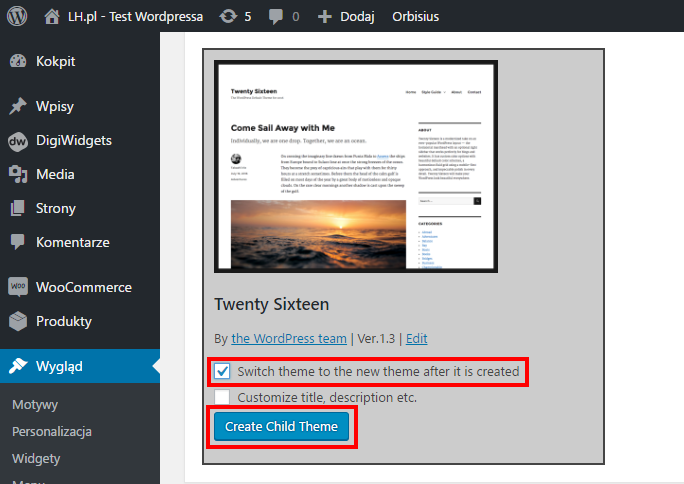
Jeśli jednak opcja ta jest dla Ciebie zbytnim wyzwaniem, to do łatwego stworzenia motywu dziecięcego na podstawie aktualnego szablonu możesz wykorzystać wtyczkę Child Theme Creator by Orbisius. Zainstaluj wtyczkę w swoim WordPressie, a następnie przejdź do „Wygląd > Orbisius Child Theme Creator”.
Pojawi się menu tworzenia nowego motywu dziecięcego na podstawie któregoś z istniejących. Znajdź swój motyw na liście, zaznacz w nim opcję „Switch theme to the new theme after it is created” i kliknij niebieski przycisk „Create Child Theme”.

Wtyczka utworzy teraz motyw dziecięcy na podstawie oryginalnego i automatycznie przełączy WordPressa, aby z niego korzystał. Oczywiście wygląd twojej strony nie ulegnie żadnej zmianie – wciąż korzystasz z tego samego motywu, tylko teraz w formie osobnej kopii, którą możesz do woli modyfikować.
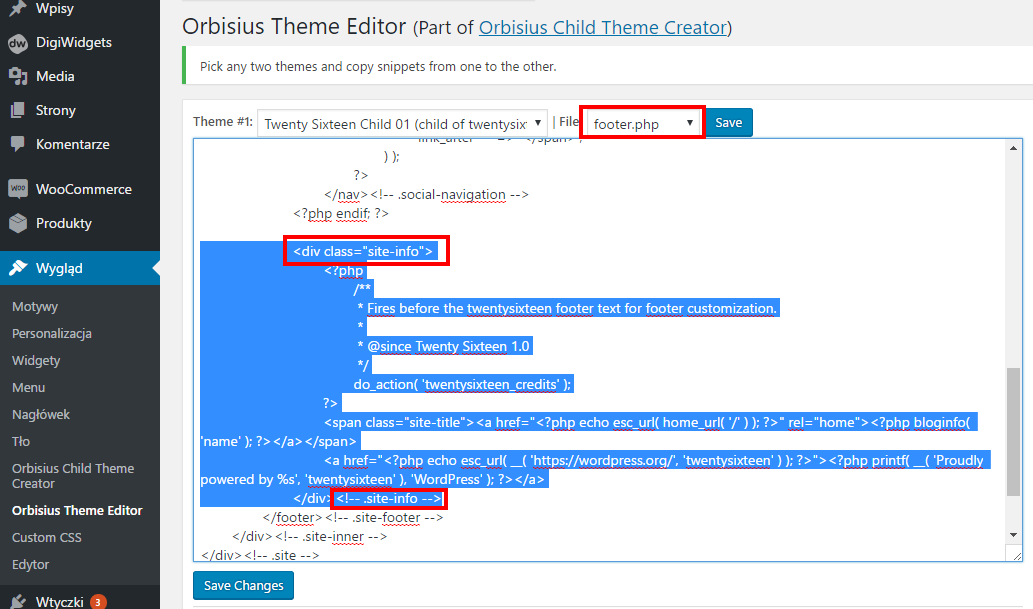
Aby wprowadzić zmiany, przejdź do „Wygląd > Orbisius Theme Editor”. Wyświetli się edytor plików twojego motywu dziecięcego. Z rozwijanej listy plików wybierz „footer.php”. Pojawi się zawartość pliku „footer.php” w twoim motywie dziecięcym.

Teraz najtrudniejsza część zadania – musisz w kodzie znaleźć fragment odpowiedzialny za wyświetlanie informacji o stronie w stopce. Zazwyczaj (zwłaszcza w oryginalnych motywach WordPressa) znajduje się on w elemencie <div> oznaczonym klasą site-info. Widać to na poniższym zrzucie ekranu.
Zaznacz cały ten fragment, a następnie go usuń. Po wszystkim zapisz zmiany i odśwież stronę. Jeśli nie jesteś pewien, jaki fragment usunąć, to zachęcamy do pisania w komentarzach. Możesz wkleić zrzut ekranu z treścią pliku footer.php, abyśmy mogli zasugerować, który element należy wykasować.
Sposób #3 – Ukryj link w stopce za pomocą CSS (niezalecane)
Jedną z najprostszych metod, jednak niezbyt zalecaną, jest ukrycie treści w stopce za pomocą kodu CSS. Dzięki temu nie musimy edytować bezpośrednio plików PHP z szablonem, które dla wielu niedoświadczonych użytkowników są trudne do zrozumienia. Ukrycie przez CSS ma jednak pewną wadę – może wpływać negatywnie na SEO, czyli pozycjonowanie strony.
Google dość negatywnie patrzy na odnośniki do innych stron, które występują w kodzie i powinny być widoczne na stronie, jednak w praktyce są ukryte za pomocą kodu CSS. Często może być to odbierane negatywnie jako ukryte techniki linkowania do innych stron. Jeśli jednak nie masz innej możliwości, to ostatecznie możesz skorzystać z tej metody.
Wejdź do zakładki „Wygląd > Dostosuj”, a następnie przejdź do sekcji „Dodatkowy CSS”. W tym miejscu możesz dodać swój własny kod CSS. Wklej tu poniższy fragment
.site-info {
display: none !important;
}
Zapisz zmiany i odśwież stronę – fragment odpowiedzialny za wyświetlanie linku zwrotnego do WordPressa lub autora motywu zostanie ukryty.
Zaletą użycia funkcji „Dodatkowy CSS” w opcjach motywu jest to, że kod ten jest doklejany osobno do motywu. Nie wprowadzamy więc żadnych bezpośrednich modyfikacji w naszym motywie, a dopisana przez nas zmiana nie zostanie usunięta podczas aktualizacji motywu do nowszej wersji.
Szukasz sprawdzonego hostingu dla swojego WordPressa? Sprawdź ofertę LH.pl i bezpłatnie przetestuj dowolny pakiet hostingowy.
Podobał Ci się artykuł? Zostaw opinię!
24 komentarze
Możliwość komentowania została wyłączona.









całośc wykasuj
Wiele osób zastanawia się, czy usunięcie linku zwrotnego do oficjalnej strony WordPressa lub do strony autora motywu jest legalne. Sprawy licencyjne dla wielu osób są zagmatwane i ciężkie do zrozumienia, jednak odpowiedź jest jedna – jeśli korzystasz z oryginalnego motywu WordPressa lub z szablonów pobranych z oficjalnego repozytorium WordPress.org, to możesz usunąć link ze stopki.
całośc wykasuj
WordPressa lub z szablonów pobranych z oficjalnego repozytorium WordPress.org, to możesz usunąć link ze stopki.
Wydaje mi się, że może w tym wypadku być za to odpowiedzialny fragment „php do_action ( 'accelerate_footer_copyright’ );”. Zrób kopię zapasową pliku footer.php i spróbuj usunąć całą linię.
Wtyczka utworzy teraz motyw dziecięcy na podstawie oryginalnego i automatycznie przełączy WordPressa, aby z niego korzystał. Oczywiście wygląd twojej strony nie ulegnie żadnej zmianie – wciąż korzystasz z tego samego motywu, tylko teraz w formie osobnej kopii, którą możesz do woli modyfikować.
Przykład podany na bardzo prostym themie. W większości info o stronie powiązane jest z wyświetlaniem dolnego menu i razem z linkiem usuwamy możliwość osadzenia tam menu
U mnie wygląda to tak – którą część powinnam usunąć?
$franz_settings[’brand_icons’] ) );
}
?>
'footer-menu’,
'container’ => false,
'menu_class’ => 'footer-menu container’,
'echo’ => true,
'fallback_cb’ => false,
'items_wrap’ => ’
%3$s
’,
'depth’ => 1
);
wp_nav_menu( $args );
?>
<?php
global $franz_settings;
if ( ! $franz_settings['hide_copyright'] ) {
if ( $franz_settings['copyright_text'] ) echo wp_kses_post( $franz_settings['copyright_text'] );
else printf( __( '© %1$s %2$s. All rights reserved.', 'franz-josef' ), date( 'Y' ), get_bloginfo( 'name' ) );
echo '
’;
}
?>
<?php printf( __( 'Delicately crafted using %s and WordPress.', 'franz-josef' ), '’ . __( 'Franz Josef theme’, 'franz-josef’ ) . ’’ ); ?>
array( 'col-xs-12 col-sm-6′ ), 'text_align’ => 'right’ ) ); ?>
1 ){
$default = „12”;
switch ( $footer_columns ) {
case 4:
$default = '3+3+3+3′;
break;
case 3:
$default = '4+4+4′;
break;
case 2:
$default = '6+6′;
break;
}
$layouts = esc_html( get_theme_mod( 'footer_custom_’.$footer_columns.’_columns’, $default ) );
}
$layouts = explode( '+’, $layouts );
foreach ( $layouts as $k => $v ) {
$v = absint( trim( $v ) );
$v = $v >= $max_cols ? $max_cols : $v;
$layouts[ $k ] = $v;
}
$have_widgets = false;
for ( $count = 0; $count 0 && $have_widgets ) { ?>
<?php
for ( $count = 0; $count
<div id="footer-” class=”col-md- col-sm-12 footer-column widget-area sidebar” role=”complementary”>
Mam cos takiego chciałbym zostawic napis z prawami zastrzeżonymi ,a usunąć tylko nazwę motywu. Czy jest to mozliwe?
Proszę o pomoc. Co powinnam usunąć, aby ze stopki zniknął napis „Oparte na Septera & WordPress”, a zostały moje prawa autorskie? Oraz jak zmniejszyć odstęp tej stopki od treści zamieszczonych powyżej? Chodzi mi o to, że np. między stroną główną a stopką jest tak dużo białego, pustego miejsca.
Wklej proszę kod swojej stopki, tak jak robiły to osoby wyżej
<aside id="colophon" role="complementary" >
<div id="colophon-inside" >
<footer id="footer" class="cryout" role="contentinfo" >
Mam problem z wklejeniem całego kodu…
Cześć! Mam problem z usunięciem autora motywu ze stopki (+link, który w tej stopce się znajduje). Wklejam kod – podpowiecie co mam usunąć?
Dzięki za świetny artykuł! 🙂
Co Powinienem Usunac?
Super pomocne artykuły, ale jednak natrafiłam na jeden problem.
Co usunąć z tego kodu, nie widzę nigdzie podobnej informacji do tej z artykułu:
Witam,
Jak usuwam podaną część to mi znika cała stopka a mam na niej różne inne informacje. Co usunąć, aby pozostały a tylko nie wyświetlało, że wspierane przez WordPress i jaki to szablon?
Witam,
Chcę usunąć treść w stopce: Dumnie wspierane… oraz nazwę motywu> Mój kod wygląda tak:
<nav class="social-navigation" role="navigation" aria-label="”>
'social’,
'menu_class’ => 'social-links-menu’,
'depth’ => 1,
'link_before’ => ”,
'link_after’ => ” . twentyseventeen_get_svg( array( 'icon’ => 'chain’ ) ),
)
);
?>
Nie jestem w stanie usunąć w żaden sposób info ze stopki. Punkt 1 – motyw nie ma takich ustawień, Punkt 2 nie działa (zabezpieczenie przed edycją php, tak że więc wtyczkę już odinstalowałem) punkt 3 kasuje mi nie tylko stopkę ale również background. Używam standardowego Twenty Seventhen child
Mogę prosić o pomoc? Jaką część usunąć ? motyw futurio
Pomogło … Dziękuję.
<nav class="social-navigation" role="navigation" aria-label="”>
'social’,
'menu_class’ => 'social-links-menu’,
'depth’ => 1,
'link_before’ => ”,
'link_after’ => ” . twentyseventeen_get_svg( array( 'icon’ => 'chain’ ) ),
)
);
?>