LH.pl · Dział pomocy
Istnieje wiele sposobów na przyśpieszenie strony internetowej, ale czy wiedziałeś, że możesz to zrobić także za pomocą jednego pliku? Dzięki .htaccess możesz zdefiniować zasady po stronie serwera i znacznie zoptymalizować stronę pod kątem szybkości działania.

Do przyspieszenia strony internetowej wybieramy odpowiedni hosting, rozważnie dostosowujemy szablon, a także instalujemy często wtyczki np. do cache’owania naszej witryny. Wiele osób zapomina jednak o prostym pliku .htaccess. Znajduje się on w głównym katalogu ze stroną i pozwala dostosować ustawienia związane z działaniem serwera. Dzięki niemu możemy lepiej zoptymalizować naszą stronę pod kątem wydajności.
Czym jest plik .htaccess?
Potęga pliku .htaccess jest bardzo duża i pozwala on dostosować wiele funkcji. Umożliwia on m.in. tworzenie przekierowań czy zarządzanie przyjaznymi linkami (tzw. przepisywanie adresów URL), a także blokowanie dostępu do strony z poszczególnych adresów IP oraz ochronę folderów hasłem. Na potrzeby tego poradnika musisz po prostu wiedzieć, że plik ten pozwala kontrolować ustawienia w obrębie całego serwera lub konkretnego katalogu, w którym plik .htaccess się znajduje.
To, co nas interesuje najbardziej, to opcje związane z szybkością działania strony. W pliku .htaccess możesz dostosować funkcje związane z pamięcią podręczna czy kompresją strony. Dzięki temu będzie się ona szybciej ładować u osoby odwiedzającej.
Włącz kompresję przez mod_deflate lub mod_gzip
Komunikacja między przeglądarką internetową użytkownika a twoim serwerem ze stroną internetową polega na prostej zasadzie. Gdy ktoś wchodzi na twoją stronę, to najpierw przeglądarka wysyła zapytanie do serwera, a następnie serwer na to zapytanie odpowiada, wysyłając zawartość strony.
Oczywistym faktem jest, że im mniej danych serwer ma do przesłania tym szybciej strona się załaduje osobie odwiedzającej. Dzięki funkcji kompresji G-Zip możesz znacznie zmniejszyć ilość zapytań do swojej strony i przyspieszyć jej przekazywanie z serwera do przeglądarek internetowych. A aktywować tę funkcję możesz właśnie w pliku .htaccess za pomocą poniższego kodu:
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/xml text/css text/plain AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript application/json </ifModule>
Jeśli mod_deflate nie jest dostępny na serwerze, można skorzystać z mod_gzip, który daje podobne efekty:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
Po wklejeniu tego fragmentu do pliku .htaccess funkcja kompresji G-Zip zostanie aktywowana. Od teraz twoja strona powinna uruchamiać się szybciej. Dzięki kompresji G-Zip waga danych do przesłania zmniejsza się nawet o 70-80%.
Włącz mod_expires i dostosuj trwałość cache
Z pewnością nieraz spotkałeś się z terminem cache, czyli pamięci podręcznej. Na szybko możemy wyróżnić dwa rodzaje pamięci podręcznej – po stronie serwera oraz po stronie klienta.
Cache po stronie serwera działa w ten sposób, że na twoim serwerze przygotowywana jest gotowa wersja strony z najbardziej optymalnymi danymi do wysłania. Taki rodzaj pamięci podręcznej zarządzany jest zazwyczaj przez wtyczki np. do WordPressa. Dzięki temu serwer „ma mniej roboty” podczas generowania strony.
Drugim rodzajem cache jest ten po stronie klienta, czyli po stronie przeglądarki internetowej. Gdy ktoś odwiedzi twoją stronę, to niezmienna część witryny (np. grafiki, style CSS) mogą zostać zapamiętane bezpośrednio w urządzeniu osoby odwiedzającej. Dzięki temu po kolejnym wejściu na stronę większość danych zostanie załadowana z jego komputera / smartfona, co jest znacznie szybsze. Cache po stronie klienta możesz dostosować właśnie za pomocą pliku .htaccess. Dzięki regułom Expire (czasu trwałości danego elementu) możesz informować przeglądarkę, po jakim czasie ma prosić o nowe pliki ze serwera. Odpowiada za to poniższy kod.
<ifModule mod_mime.c>
AddType application/x-font-ttf ttc ttf
AddType application/font-woff woff
AddType application/font-woff2 woff2
AddType application/vnd.ms-fontobject eot
</ifModule> <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 5 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 216000 seconds" ExpiresByType application/javascript "access plus 216000 seconds" ExpiresByType application/x-javascript "access plus 216000 seconds" ExpiresByType text/html "access plus 600 seconds" ExpiresByType application/xhtml+xml "access plus 600 seconds" ExpiresByType application/x-font-ttf "access plus 216000 seconds"
ExpiresByType application/font-woff "access plus 216000 seconds"
ExpiresByType application/x-font-woff "access plus 216000 seconds"
ExpiresByType font/woff "access plus 216000 seconds"
ExpiresByType application/font-woff2 "access plus 216000 seconds" </ifModule>
Powyższy kod ustawia czas ważności poszczególnych typów plików – obrazów JPG, PNG, GIF, skryptów JavaScript, a także stylów CSS. Gdy ktoś załaduje twoją stronę, to pliki tego typu zostaną zapamiętane w przeglądarce osoby odwiedzającej na wskazany okres czasu. Gdy ktoś ponownie wejdzie na twoją stronę, to pliki te nie będą ponownie pobierane z serwera. Zamiast tego załadują się z dysku osoby odwiedzającej. Dyrektywy te wprowadzają także obsługę niestandardowych czcionek, które możemy mieć na stronie i sprawia, że one również będą odczytywane z pamięci lokalnej podczas kolejnych wizyt.
Proces ten będzie się powtarzać przez wskazany okres czasu. Znacznie przyspiesza to przeglądanie strony, a zwłaszcza sklepów internetowych, na które użytkownicy często powracają. Raz załadowane zdjęcia produktów będą już potem odczytywane z dysku użytkownika, a więc przeglądanie asortymentu twojego sklepu będzie znacznie szybsze.
Warto w tym kodzie zwrócić uwagę zwłaszcza na linię odpowiedzialną za treści typu “text/html”. Dodanie tej linii znacznie przyspieszy ponowne otwarcie strony, którą klient już raz odwiedził, jednak w przypadku wprowadzenia jakichkolwiek zmian będą one u odwiedzającego widoczne dopiero po 10 minutach (600 sekundach).
Włącz funkcję Keep-Alive
Funkcja Keep-Alive pozwala kontrolować sposób przesyłania plików od serwera do klienta (przeglądarki internetowej). Gdy funkcja ta jest wyłączona, a serwer do przesłania ma np. 50 plików do otwarcia strony, to do każdego pliku nawiązywane jest nowe połączenie TCP. Z kolei gdy funkcja ta jest włączona, to wszystkie pliki mogą zostać przesłane bez konieczności każdorazowego odnawiania połączenia TCP.

Działanie tego mechanizmu można przedstawić na przykładzie zakupów w sklepie. Wyobraź sobie, że idziesz do sklepu i przy kasie prosisz o jeden produkt. Otrzymujesz produkt, ale przypominasz sobie, że chcesz kupić coś jeszcze. Znów prosisz o kolejną rzecz i tak kilka razy. Zakupy wtedy potrwają bardzo długo – mógłbyś jednak je przyspieszyć, gdybyś od razu poprosił o wszystko, co chcesz kupić. I na to właśnie pozwala funkcja Keep-Alive, dzięki której przeglądarka może odebrać więcej plików z serwera za jednym zamachem.
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
Dzięki powyższej formule raz nawiązane połączenie z serwerem pozwala przeglądarce poprosić o więcej plików i odebrać je jednocześnie.
Dostosuj rodzaj cache dla poszczególnych plików (dla rozwiązań typu Varnish i CloudFlare)
Oprócz czasu, po jakim przeglądarka ma odświeżyć pliki z serwera możesz także ustawić sposób cache’owania poszczególnych typów plików. Dla każdego typu plików (np. CSS, JPG, PHP, JS) możesz ustawić konkretny sposób przechowywania. Pliki mogą być przechowywane jako publiczne, jako prywatne lub w ogóle mogą być nieprzechowywane.
Ma to dość duże znaczenie podczas korzystania z rozwiązań opartych na serwerach proxy (np. Varnish czy popularny CloudFlare). Strony wykorzystujące np. chmurę CloudFlare działają szybciej, gdyż korzystają z serwerowni rozsianych po całym świecie. W zależności od tego, skąd ktoś próbuje wejść na naszą stronę, CloudFlare udostępni ją z najbliższej lokalizacji. Oczywiście strona w rzeczywistości nadal znajduje się na naszym głównym serwerze np. w LH.pl, jednak CloudFlare udostępnia część strony na podstawie pamięci cache ze swoich serwerów.
Dzięki poniższym dyrektywom możemy poniekąd określić, jakie typy plików mają być ustawione jako publiczne, a jakie jako prywatne. Pliki publiczne mogą być w pełni cache’owane i przechowywane we współdzielonej pamięci podręcznej na cache-serwerze (np. CloudFlare), natomiast elementy oznaczone jako prywatne będą ignorowane (nie będą przechowywane w pamięci współdzielonej serwera cache).
Generalnie większość plików możemy cache’ować jako publiczne i jest to domyślny sposób przechowywania danych. Istnieją jednak rodzaje plików, gdzie to zachowanie nie jest wskazane. Przykładem jest chociażby zawartość strony indywidualnie wygenerowana dla danego użytkownika – każdy, kto wejdzie na Facebooka czy Twittera zobaczy dużą część strony w takiej samej formie, jak inni użytkownicy, ale główna zawartość na osi czasu czy w aktualnościach będzie inna dla każdego użytkownika. Takie elementy nie powinny być cache’owane w taki sam sposób, jak np. logo serwisu społecznościowego, które jest wspólne dla wszystkich.
Dlatego możemy poszczególne typy plików oznaczyć jako publiczne (public), prywatne (private) lub nadać im taki status, aby nie były przechowywane wcale (no-store).
Przykładowa formuła do pliku .htaccess ustawiająca konkretne reguły:
<ifModule mod_headers.c> <filesMatch ".(ico|jpe?g|png|gif|swf)$"> Header set Cache-Control "public" </filesMatch> <filesMatch ".(css)$"> Header set Cache-Control "public" </filesMatch> <filesMatch ".(js)$"> Header set Cache-Control "private" </filesMatch> <filesMatch ".(x?html?|php)$"> Header set Cache-Control "private, must-revalidate" </filesMatch> </ifModule>
Na powyższym przykładzie widać, że pliki ICO, JPEG, PNG czy GIF mogą być przechowywane jako pliki publiczne, z kolei pliki JS czy PHP jako prywatne. Jak jednak wspomniałem, ta opcja przyda się przede wszystkim osobom, które korzystają z rozwiązań typu Varnish czy CloudFlare.
Przetestuj stronę w Google PageSpeed Insight
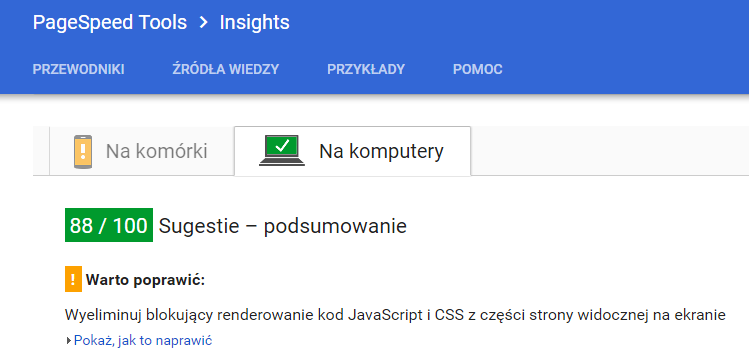
Google udostępnia test szybkości Google PageSpeed Insight, który możesz przeprowadzić na swojej stronie. Test ten sprawdza witrynę pod kątem renderowania kodu JavaScript i CSS, szybkości ładowania wszystkich elementów, użycia pamięci podręcznej, optymalizacji obrazów i przestrzegania zasad związanych z kompresją strony i ładowanych w niej ozdobnych dodatków.

Nie wymaga on od użytkownika wykonywania żadnych zaawansowanych procedur. Wystarczy wpisać swój adres strony i kliknąć przycisk „Analizuj”. Po chwili uzyskasz wyniki, oddzielne dla wersji mobilnej strony i wersji na komputery. W wynikach znajdziesz punktację w skali od 0 do 100, a także sugestie odnośnie tego, co należy zrobić, aby zwiększyć swój wynik. Im wyższy wynik, tym strona szybciej się otwiera i zwiększa się jej pozycja w wynikach wyszukiwania Google.
Powyższe porady związane z plikiem .htaccess są w stanie zwiększyć waszą ocenę o kilkanaście punktów, a czasem nawet o kilkadziesiąt. Zachęcamy do sprawdzenia strony przed wprowadzeniem zmian oraz po dokonaniu optymalizacji pliku .htaccess. Koniecznie podzielcie się z nami swoimi wynikami „przed” i „po”.
Podobał Ci się artykuł? Zostaw opinię!
6 komentarzy
Możliwość komentowania została wyłączona.







Warto jeszcze dodać nagłówki expires dla font’ów szczególnie jeżeli korzystamy z jakiś niestandardowych.
Masz rację, to świetny pomysł. Dzięki za zwrócenie uwagi 🙂
Beato plik ten możesz edytować przez Filezilla.
Zgadzam się z Tobą.
mam prośbę – wpisuję
Włącz funkcję Keep-Alive w pliku
.htaccess – nic to nie daje – proszę powiedzieć w którym miejscu trzeba wkleić tą regułę ?
Ta wiedza się przyda, spróbuje przetestować jak się sprawdzi u mnie. Obecnie to google speed 60% max pc oraz mobilne z 20. Mam dwa pytania do tego – czy jak GZIP jest widoczny na stronie to czy działa na wszystko czy tylko jakieś wybrane elementy. W sensie czy mam dodawać coś do hatcesa aby wskazać co ma kompresować czy domyślnie kompresuje wszystko co może. Oraz czy cache przeglądarek to wszystkie rodzaje zapisów czy coś tam można jeszcze dodać? Obecnie mam jakiś taki zapis ale są w im elementy jakie nie ma u Ciebie i na odwróc.