LH.pl · Dział pomocy

Favicon to niewielka ikona wyświetlana na karcie lub w oknie przeglądarki obok tytułu strony. Pomimo tego, że jest to element często pomijany podczas procesu budowania strony internetowej, to favicon stanowi istotny element wizualnej identyfikacji witryny. Ikona strony pomaga w rozpoznawalności nie tylko strony WWW, ale samej marki w przypadku stron firmowych. Sprawdź, czym dokładnie jest ikona strony i jakie pełni funkcje.
- Favicon to mała ikona strony, która jest wyświetlana na pasku adresu, w karcie przeglądarki lub w sekcji zakładek.
- Favicon znacząco wpływa na rozpoznawalność strony WWW oraz marki osobistej lub firmowej.
- Favicon ułatwia użytkownikom szybką identyfikację strony WWW w przeglądarce.
Czym jest favicon ? – definicja
Favicon (z ang. favorite icon) jest małą ikoną strony, wyświetlaną w pasku adresu przeglądarki stron, na karcie przeglądarki lub w sekcji z zakładkami. Ikonę znajdziesz obok nazwy strony WWW, którą przeglądasz. Favicon występuje zazwyczaj w formacie ico, png lub svg i są kwadratowe, o rozmiarach od 16 x 16 pikseli do maksymalnie 512 x 512 pikseli.

Na początku ikony strony były używane, jak ich nazwa wskazuje do oznaczania przez użytkownika ulubionych witryn internetowych w przeglądarce – dodawania do ulubionych. Obecnie ma ona znacznie szersze zastosowanie.
Do czego służy ikona witryny?
Favicon strony internetowej nie jest tylko jej estetycznym elementem. Favicon pozwala wizualnie wyróżnić witrynę w przeglądarce internetowej. Dzięki niej użytkownicy mogą szybciej zidentyfikować daną stronę WWW, np. otwartą w jednej z licznych kart lub dodaną do sekcji zakładek przeglądarki. Wraz z identyfikacją strony favicona wpływa pozywanie na rozpoznawalność marki, której stronę reprezentuje. Zwłaszcza w przypadku firmy lub marki osobistej ma to ogromne znaczenie. Użytkownicy korzystający ze strony podświadomie utożsamiają daną firmę lub markę z jej ikoną, a co za tym idzie, jest to świetne narzędzie pomagające w budowaniu relacji z odbiorcami witryny.
Jak zrobić favicon?
Stworzenie favicon to nietrudny proces, który nie wymaga technicznej wiedzy. Ikonę możesz stworzyć na kilka sposobów.
Favicon możesz stworzyć, korzystając z dowolnego programu graficznego. Wystarczy, że utworzysz pusty plik o proporcjach 1:1 (kwadrat) i wkleisz do niego wybrany obrazek, np. logo Twojej firmy lub marki osobistej. Jeżeli chcesz, aby favicon dobrze scalił się z tłem karty w przeglądarce, używaj przezroczystego tła w swoim projekcie. Zwróć też uwagę na czytelność utworzonej przez Ciebie grafiki – ikona wyświetlana będzie w niewielkim rozmiarze. Po dostosowaniu grafiki, zapisz projekt w programie graficznym.
Tradycyjnie, favicon zapisany jest w formacie .ico, czyli klasycznej ikony, a nazwa pliku powinna być ustawiona jako „favicon.ico”.
Jeżeli Twój program graficzny nie posiada możliwości eksportu do tego formatu, możesz zachować go jako dowolny plik graficzny, a następnie przekonwertować do formatu .ico za pomocą dowolnego konwertera online.
Jeżeli jednak tworzysz favicon dla strony, która działa np. na WordPressie, nie musisz zapisywać ikony w formacie .ico. Zamiast tego użyj formatu .png i rozmiaru 512x512px.
Jak dodać favicon do strony internetowej w HTML?
Dodanie ikony witryny jest nietrudne i polega na dodaniu jednej linijki w kodzie Twojej strony. Przed dodaniem kodu umieść plik z ikoną w katalogu Twojej strony, np. w jej głównym katalogu (w tym, w którym znajduje się plik index.html). Następnie otwórz plik index.html Twojej strony i w sekcji head dodaj poniższą linijkę kodu:
<link rel="icon" type="image/x-icon" href="favicon.ico">
Jako parametr href podaj ścieżkę do Twojej ikony. W powyższym przykładzie plik favicon.ico znajduje się w głównym katalogu strony. Jeśli umieścisz plik w podkatalogu, np. assets, podaj jako ścieżkę „assets/favicon.ico”. Pamiętaj, by umieścić powyższą linijkę w sekcji head kodu HTML Twojej strony.
<head>
<meta charset="UTF-8">
<title>Moja stron WWW</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
</head>
Jak dodać ikonę favicon w WordPressie?
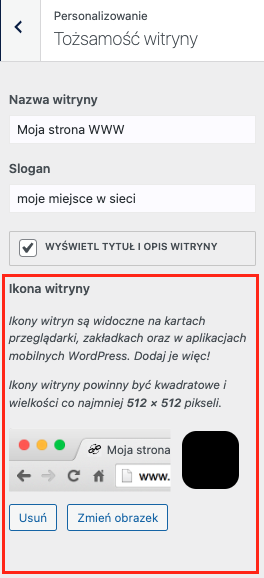
Jeśli posiadasz witrynę opartą na WordPressie możesz dodać favicon przechodząc do ekranu personalizacji Twojej strony Wygląd – Dostosuj. Następnie znajdź sekcję związaną z ustawieniami tożsamości Twojej witryny (nazwa sekcji i jej umiejscowienie może się różnić w zależności od motywu, z którego korzystasz). W ustawieniach wskaż plik z favicon i opublikuj wprowadzone zmiany. Po odświeżeniu strony ikona pojawi się na pasku adresu lub zakładce przeglądarki internetowej, obok nazwy Twojej strony.

Dlaczego ikona favicon jest ważna?
Ikona favicon jest ważna z kilku różnych powodów. Po pierwsze, jest to pierwsza rzecz, którą użytkownicy zobaczą, gdy odwiedzą Twoją stronę internetową. Ma to znaczenie, ponieważ może to wpłynąć na pierwsze wrażenie, jakie odniosą odwiedzający. Ikona favicon może również pomóc w budowaniu rozpoznawalności marki, ponieważ jest ona często widoczna w przeglądarce internetowej, zakładkach i historii odwiedzanych stron. Dzięki temu, nawet jeżeli użytkownik nie zapamięta nazwy Twojej firmy, to może rozpoznać ją na podstawie ikony. Ponadto, ikona favicon może również pomóc w ułatwieniu nawigacji dla użytkowników, ponieważ mogą one szybko zlokalizować swoją ulubioną stronę za pomocą charakterystycznej ikony. Wreszcie, ikona favicon może poprawić profesjonalny wygląd strony internetowej i pokazać, że właściciel strony dba o szczegóły i poziom użytkowego komfortu. Dlatego warto zadbać o odpowiednio zaprojektowaną i dopasowaną ikonę favicon, która będzie odzwierciedlać charakter i wizerunek Twojej marki, a jednocześnie będzie funkcjonalna i estetyczna
Podsumowanie
Favicon to niewielki element graficzny o dużym znaczenie dla strony WWW. Większość przeglądarek wyświetla ją na pasku adresu, w oknie lub na karcie przeglądarki. Wpływa pozytywnie na user experience i buduje tożsamość witryny, a tym samym zaufanie wśród odbiorców. Ikonę możesz dostosować w sekcji head kodu HTML Twojej strony lub jeżeli korzystasz z CMS, np. WordPress – w ustawieniach sekcji favicon. Warto wstawić favicon w witrynie i tym samym pomóc w budowaniu naszej marki oraz wyróżnić stronę spośród innych.
Nie, favicon widoczna jest na pasku adresu, karcie przeglądarki i w sekcji zakładek.
Tak. Favicon ułatwia użytkownikom identyfikację Twojej strony w przeglądarce.
Tak, faviconę może dodać w sekcji head kodu HTML Twojej strony internetowej.