LH.pl · Dział pomocy

WordPress to system zarządzania treścią, który zyskał popularność na całym świecie. Umożliwia on budowanie stron WWW bez umiejętności programowania. Przy użyciu wbudowanego w WordPress edytora treści Gutenberg użytkownicy mogą dodawać i edytować treści na swojej stronie WWW. Może się jednak okazać, że wprowadzenie własnego kodu HTML na stronie może być konieczne, np. w przypadku kiedy chcemy połączyć naszą stronę WWW z zewnętrzną usługą. Przeczytaj poniższy artykuł i dowiedz się jak dodać własny kod HTML na stronie w WordPressie.
- Tworzenie treści na stronie WWW przy użyciu edytora Gutenberg w WordPressie odbywa się za pomocą gotowych bloków i jest możliwe bez znajomości języków programowania. Jeśli jednak nastąpi konieczność dodania własnego kodu HTML, to wystarczy skorzystać z bloku wbudowanego domyślnie w edytor treści.
- Niestandardowy kod HTML możesz dodać bezpośrednio w Gutenbergu, wybierając blok Własny HTML.
- Możesz edytować kod HTML wielu bloków dostępnych w Gutenbergu, klikając przycisk Opcje (trzy kropki) i wybierając Edytuj w HTML.
HTML – informacje podstawowe
HTML, z ang. Hypertext Markup Language, to język znaczników, przy użyciu którego można tworzyć strony WWW. Język HTML pozwala zdefiniować strukturę strony oraz treści i jest w pełni zrozumiały dla przeglądarek stron internetowych, co sprawia, że strony wyglądają i działają tak samo na różnych przeglądarkach i różnych urządzeniach.
Edytor treści pozwala tworzyć i publikować treści oraz zaawansowane struktury stron przy użyciu bloków, czyli gotowych elementów, które możemy dostosować do potrzeb naszej strony bez użycia języków programowania. Może się jednak zdarzyć, że będziesz chciał wstawić samodzielnie gotowy element HTML w WordPress, by utworzyć niestandardową sekcję lub funkcjonalność, której blok edytora treści WordPress nie oferuje. Z pomocą przychodzi blok Gutenberga, który oferuje możliwość wprowadzenia kodu.
Jak dodać kod HTML za pomocą bloku Gutenberga w WordPressie?
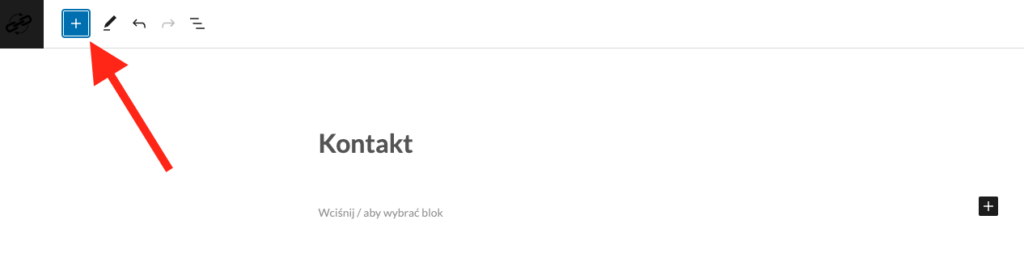
W celu wstawienia własnego kodu HTML do Twojej witryny zaloguj się do kokpitu CMS WordPressa. Następnie przejdź do zakładki Strony lub Wpisy. Utwórz nowy wpis lub stronę albo edytuj istniejącą. W domyślnym edytorze treści WordPressa kliknij przycisk +, który umożliwia dodanie nowego bloku.

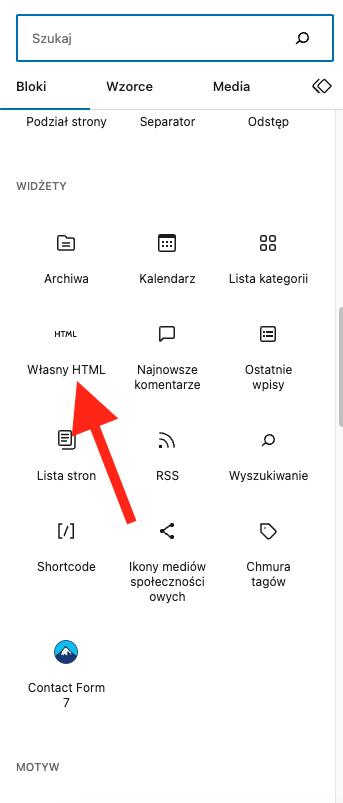
Znajdź blok Własny HTML i wybierz go, klikając na jego ikonę lub przeciągając go do obszaru roboczego edytora.

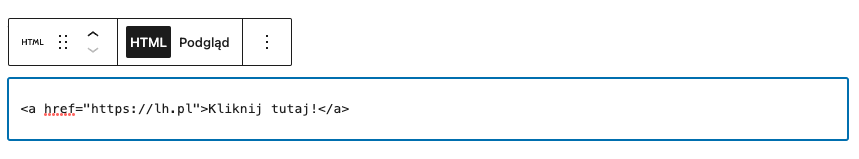
Wprowadź kod HTML.

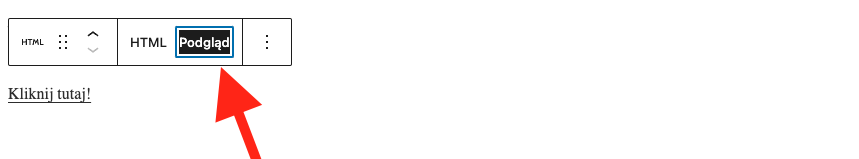
Co ciekawe domyślnie zawartość tego bloku wyświetlana jest w postaci kodu HTML, jednak możesz łatwo sprawdzić, jak dodany kod będzie się prezentował na stronie WWW, klikając odnośnik Podgląd.

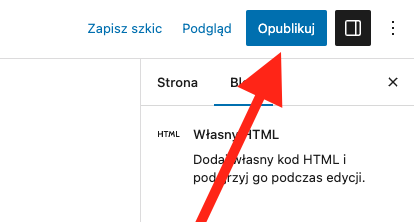
Pamiętaj, by po dodaniu bloku z niestandardowym kodem zapisać zmiany na Twojej stronie (jeśli dokonujesz edycji już istniejącej strony) lub opublikować ją klikając odnośnik Opublikuj w prawym, górnym rogu.

Jak edytować kod HTML wybranych bloków w WordPressie?
Wiele z dostępnych bloków, które znajdziesz w edytorze wizualnym Twojej strony, pozwala na zmianę trybu edycji na edytowanie HTML. Jako administrator lub twórca strony możesz edytować skrypt wybranego bloku w edytorze WordPress – Gutenbergu.
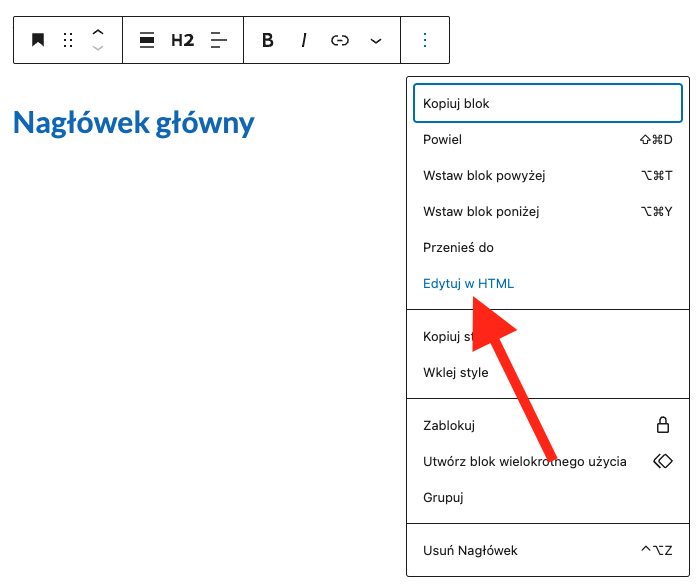
W celu edycji kodu źródłowego HTML wybranego bloku kliknij blok. Następnie kliknij przycisk Opcje (trzy kropki) w menu podręcznym bloku i wybierz opcję Edytuj w HTML.

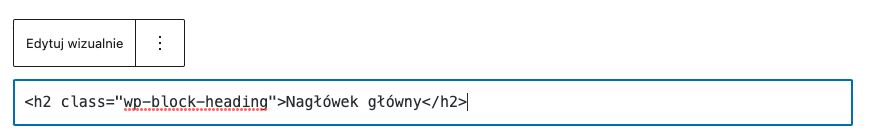
Teraz możesz dokonać zmiany treści kodu.

Po dokonaniu zmiany kliknij odnośnik Edytuj wizualnie lub kliknij ponownie przycisk Opcje (trzy kropki) w menu podręcznym bloku i wybierz opcję Edytuj wizualnie. Kod źródłowy zostanie z powrotem zamieniony na podgląd wizualny bloku, dzięki czemu sprawdzisz, jak blok będzie się wyświetlał na stronie po opublikowaniu zmian.

Podsumowanie
Dodanie niestandardowego kodu HTML może stać się koniecznością w procesie budowania witryny internetowej na własnym hostingu i domenie. Teraz już wiesz, jak wkleić kod HTML do strony WordPress korzystając z edytora blokowego Gutenberg.
Nie, nie musisz znać języków programowania, by stworzyć stronę WWW w WordPressie. Korzystając z edytora treści Gutenberg, możesz tworzyć strony z gotowych bloków.
Tak, wystarczy, że użyjesz do tego bloku Własny HTML.
Tak, możesz edytować kod HTML większości bloków dostępnych w edytorze Gutenberg, klikając przycisk Opcje (trzy kropki) w menu podręcznym bloku i wybierając opcję Edytuj w HTML.








